
IntelliJ IDEA提取部分
注意:这个特性只在安装 Ruby 插件时得到支持。
IntelliJ IDEA 提取部分重构使您能够将特定视图的呈现分解为更小的块,并适用于 *.html.erb 和 *.html.haml 文件。
通过这种方式,您可以从视图中提取代码块,并将其转换为部分视图,并通过调用替换它们。这样做,IntelliJ IDEA 将根据 Rails 的命名约定,在用户输入的基础上生成了结果部分视图的名称:如果建议的部分视图名称是 bar,则生成的名称是 _bar.html.erbor _bar.haml。
提取部分重构实例
提取部分重构前:
查看foo.html.erb:

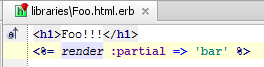
提取部分重构后:
- 查看
foo.html.erb:

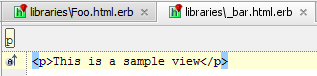
- 部分视图
_bar.html.erb:

- 在编辑器中打开一个视图。
- 选择所需的有效代码片段。例如,对于 HTML,您的选择必须包含匹配的开始和结束标记。
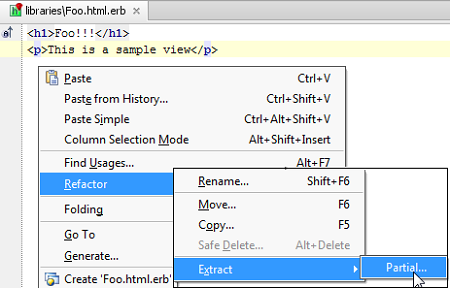
- 在主菜单或选择的上下文菜单上,选择:重构| 提取| 部分(Refactor | Extract | Partial)。
- 在 "提取部分" 对话框中,指定不带扩展名和前导下划线的所需的部分视图名称,然后单击 "确定"。