
IntelliJ IDEA如何启用、禁用和删除断点
在断点的启用和禁用状态之间切换
当您暂时禁用或启用断点时,它的图标将从 更改为
更改为 ,反之亦然。
,反之亦然。
或者,打开 “断点” 对话框,选择所需的断点,然后选中或清除左侧的复选框。
- 将插入符号放在想要的断点处。
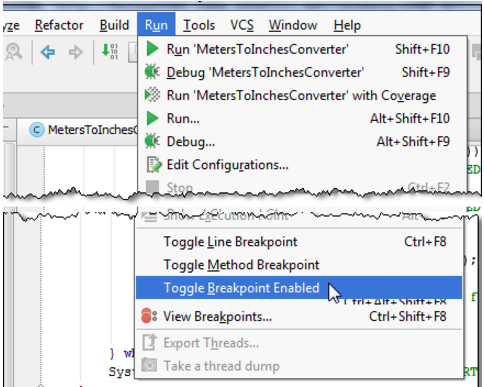
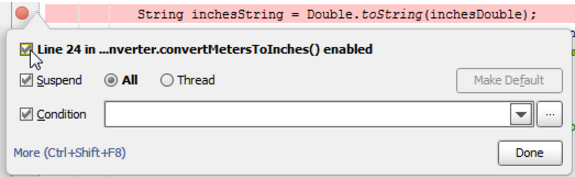
- 执行以下操作之一:在主菜单上选择:运行| 切换断点启用(Run | Toggle Breakpoint Enabled):右键单击所需的断点图标,选择或取消选择 <breakpoint name> 启用的复选框,然后单击完成。
 按住 Alt,点击断点图标。
按住 Alt,点击断点图标。
在编辑器中临时禁用断点
当您暂时禁用断点,它的图标从 更改为
更改为 。
。
或者,打开 "断点" 对话框,如在 "页访问断点属性" 中所述,选择所需的断点,并清除其旁边的复选框或者右侧窗格中的“Line <line number> in <file name>”复选框。
在编辑器中启用临时禁用的断点
当您启用临时禁用的断点时,其图标从 更改为
更改为 。
。
或者,打开 "断点" 对话框,如在 "页访问断点属性" 中所述,选择所需的断点,然后选中右侧窗格中的“ Line <line number> in <file name>”复选框。
- 将插入符号放在想要的断点处。
- 执行以下操作之一:
- 右键单击所需的断点图标,在打开的弹出对话框中选择“Line <line number> in <file name>”,然后单击完成。
- 按下 Alt 键,单击断点图标。
删除断点
如果要永久删除断点,请执行以下操作之一:
-
打开断点对话框,选择所需的断点,然后单击
 。
。 - 单击编辑器左侧装订线中的断点图标。
删除某种类型的所有断点
- 在主菜单上选择:运行| 查看断点(Run | View Breakpoints),或按 Ctrl+Shift+F8。
- 在“断点”对话框中,按左箭头键选择所需的类别。
- 按 Delete。
上述操作的结果会将某一类型的所有断点将被删除。