Android项目结构
Android项目结构
一个 Android 项目主要是一个 Java 项目,因此它包含了许多在 Java 项目中找到的标准文件夹。在本节内容中,我们将了解更多关于 Android 项目结构的知识。
打开 Android 项目视图
如果项目视图折叠到左边缘,请单击左侧沟槽中的“项目(Project)”,或者直接按 Alt+1。

展开项目工具窗口时,它显示了类似于大多数 Java 项目结构的 Android 项目的典型结构:

与代码相关的文件夹
Android 项目包含以下关键文件夹和文件:
- .idea 文件夹:包含几个子文件夹和各种 XML 文件,主要包含内部 IntelliJ IDEA 信息和常规设置。通常,不需要编辑该文件夹的内容。
- src 文件夹:包含构成应用程序的所有源文件(活动,帮助器类等)。您可以在该 src 文件夹下创建子文件夹的任何层次结构,以更好地反映应用程序的结构和复杂性。
- res 文件夹:包含所有项目资源,如可绘制资源、布局等(有关更多详细信息,请参阅本节的“浏览资源文件夹”部分)。
- libs 文件夹:包含要从应用程序的源文件中引用的所有类库(.jar 文件)。您只需将 .jar 文件从磁盘拖放到此文件夹即可。
浏览资源文件夹
该 res 文件夹包含应用程序使用的所有外部资源,如图像资源、布局文件、字符串、菜单等。大多数资源(图像除外)均通过 .xml 文件表示。该 res 文件夹通常包含以下子文件夹:
- drawable:包含您在应用程序中引用的所有图像。实际上有四种不同的可拖动文件夹设计用于以不同分辨率包含不同屏幕密度的设备(以 dpi 每英寸点数表示)的图像:
- hdpi(高密度,240)
- ldpi(低密度,120)
- mdpi(中等密度,160)
- xhdpi(超高密度,320)
- layout:包含用于定义活动或应用程序窗口小部件的用户界面的布局文件(.xml)。您可以手动编辑布局定义文件,也可以通过集成图形设计器(有关更多详细信息,请参阅设计Android应用程序的布局)。
- values:包含声明字符串、图形样式和颜色的 .xml 文件。通常,存储在这些文件中的数据以名称/值(name/value)对的形式表示。
- menu:包含应用程序要使用的菜单的定义。创建新项目时不会生成该 menu 文件夹,并且只有在创建第一个菜单后才会出现在项目结构中。
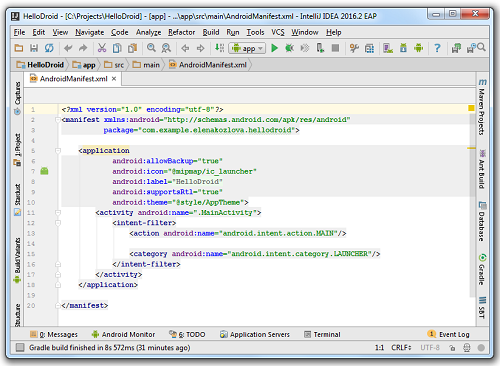
AndroidManifest.xml文件
每个 Android 应用程序都必须在其根目录中包含该 AndroidManifest 文件。该文件包含有关 Android 操作系统处理的应用程序的一般信息。这些信息对于运行应用程序非常重要。
除此之外,该 AndroidManifest.xml 文件还声明了软件包名称(作为应用程序的唯一标识符)以及运行该应用程序的设备所需的最小版本的 Android SDK。它还声明操作系统代码中的入口点以启动应用程序以及应用程序所需的权限。