设置IntelliJ IDEA背景图像
IntelliJ IDEA允许您将任何图像定义为背景。这样做,您可以仅为当前项目或任何您打开或重新创建的项目设置背景图像。
此功能没有键盘快捷方式(您可以轻松创建快捷方式,如本节所述 配置键盘快捷键)。
设置背景图像
- 执行以下操作之一:
- 按 “shift”两次(见 搜索无处不在)。
- 按 “ctrl+shift+A”(见 导航到行动)。
- 在打开的对话框中,指定要用作背景的图像,其不透明度,填充和放置选项。此外,您还可以选择在编辑器和工具窗口或者 IntelliJ IDEA 框架中显示背景。
另外,选中该项目的复选框只显示当前项目中的背景,并在其他项目中忽略此背景。
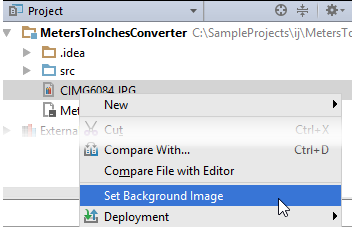
如果在 IntelliJ IDEA 项目中已经选择了图像,则此操作也可从“项目”工具窗口的上下文菜单中获取:

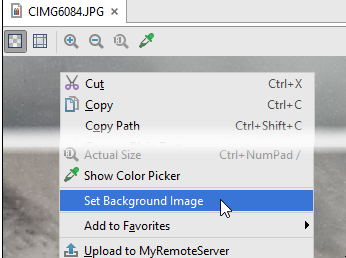
在图像编辑器中: