运行Gradle任务
运行 Gradle 任务
IntelliJ IDEA 允许您使用几种不同的方式运行 Gradle 任务,例如使用 Gradle 工具窗口中的工具栏、使用运行配置、使用上下文菜单,甚至使用一个运行配置运行多个任务。
从Gradle工具栏运行Gradle任务
- 在 Gradle 项目工具窗口的工具栏上,单击
 。
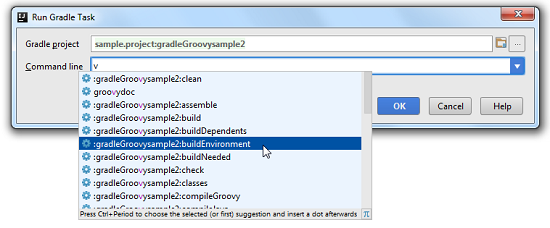
。 - 在“运行Gradle任务(Run Gradle Task)”对话框的“命令行(Command line)”字段中,开始输入任务的名称。您可以看到 IntelliJ IDEA 显示了
Gradle 任务列表,您可以从中选择适当的任务。点击“确定”。

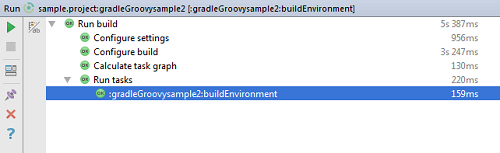
- IntelliJ IDEA 运行所选任务并在“运行(Run)”工具窗口中显示结果。
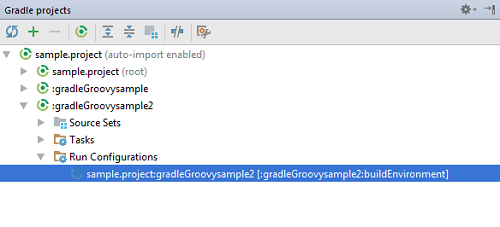
IntelliJ IDEA 还将该任务保存在“运行配置(Run Configurations)”节点下的 
Gradle 项目中。

通过运行配置运行 Gradle 任务
- 打开
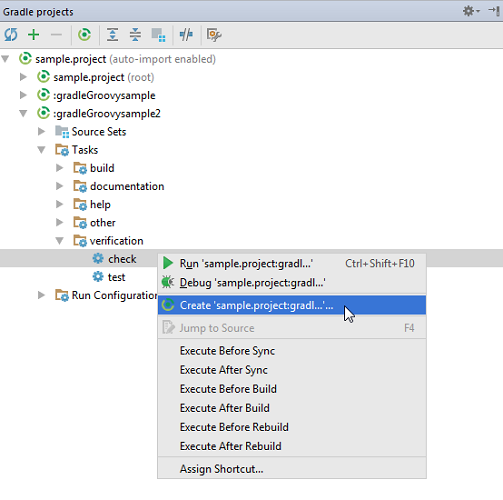
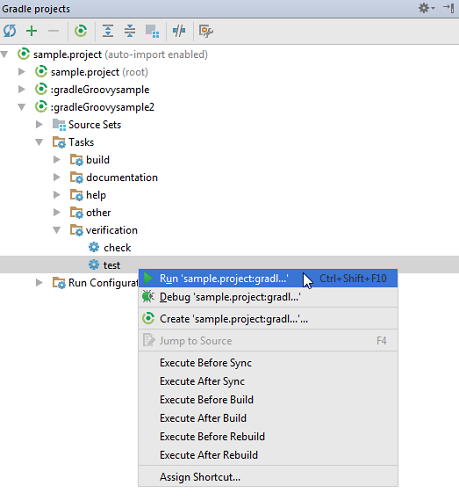
Gradle 项目工具窗口。 - 右键单击要为其创建运行配置的任务。
- 从上下文菜单中选择:创建'任务名称'(Create 'task name')。

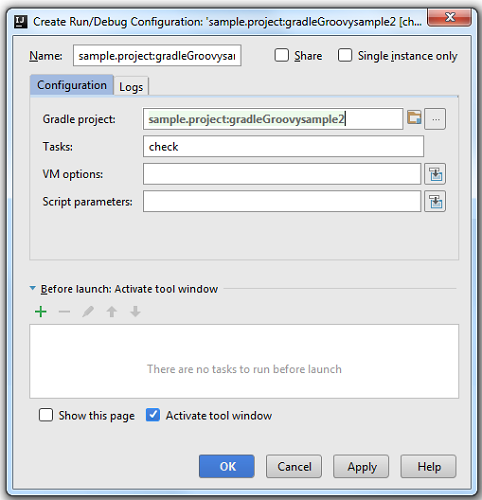
- 在“创建运行/调试配置:'任务名称'(Create Run/Debug Configuration: 'task name')”中,指定任务设置并单击“确定”。
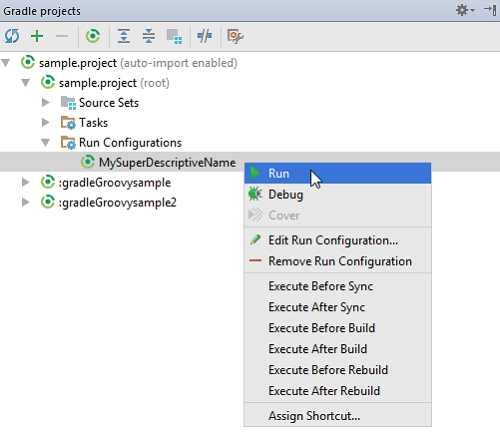
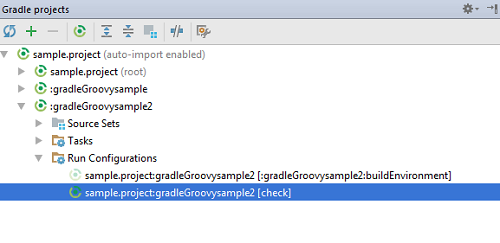
IntelliJ IDEA 在“运行配置(Run Configurations)”节点下显示该任务。

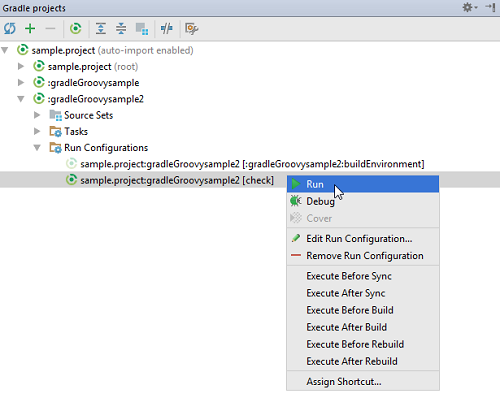
- 双击任务以运行它或右键单击该任务,然后从上下文菜单中选择“运行(Run)”。

从上下文菜单运行 Gradle 任务
- 打开
Gradle 项目工具窗口。 - 用鼠标右键单击您想要运行的任务。
- 从上下文菜单中选择:运行“任务名称”(Run 'task name')。

用一个 Run / Debug 配置运行几个 Gradle 任务
- 选择:运行|编辑配置(Run | Edit Configurations)(Shift+Alt+F10)。该“运行/调试配置(Run/Debug Configurations)”对话框打开。
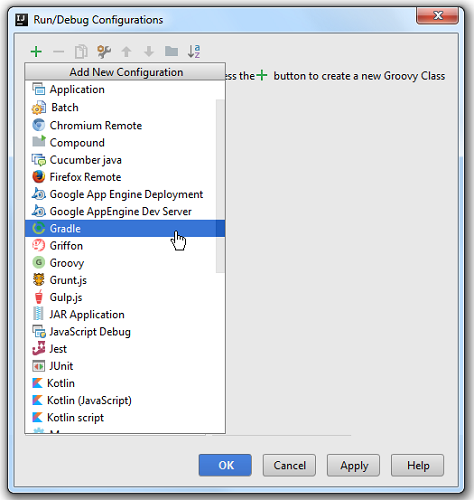
- 在该对话框中,单击
 图标并选择
图标并选择 Gradle 以添加新配置。

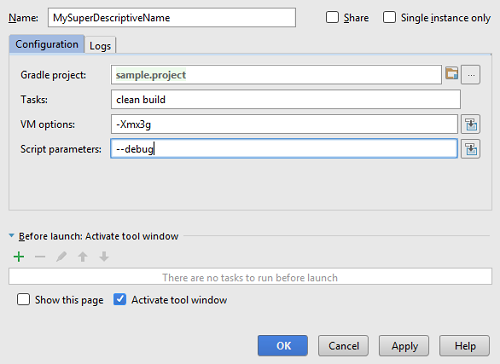
- 在“运行/调试配置(Run/Debug Configurations)”对话框的右侧,在
Name字段中,输入配置的名称。作为示例,请指定以下设置:-
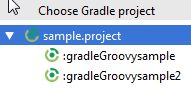
Gradle project- 单击 并选择注册的 Gradle 项目。
并选择注册的 Gradle 项目。

-
Tasks - 指定要使用此配置执行的任务。您可以运行多个任务。例如,指定 clean和 build。 -
VM options- 您可以自定义虚拟机选项。例如,指定 -Xmx3g。 -
Arguments - 您可以指定 Gradle 命令行参数。例如,指定 --debug。

-
- 点击“确定”。创建的配置被添加到
Gradle Projects 工具窗口中的 Run Configurations 节点,并被视为 Gradle 任务。 - 双击配置以运行任务或右键单击配置并选择运行。