
启动Groovy交互式控制台
启动Groovy交互式控制台
IntelliJ IDEA允许您在任何项目中启动交互式Groovy控制台。您可以将控制台用作临时文件来编写和计算代码。如果项目中的依赖项包含Groovy库,则使用指定的Groovy库来启动Groovy控制台。如果依赖项不包含Groovy库,则将使用Groovy版本2.3.9的捆绑Groovy库。
提示:您可以在任何Java项目(Tools | Groovy Console)中访问Groovy控制台。
启动Groovy控制台
- 在主菜单上,选择:工具|Groovy控制台(Tools | Groovy Console)。
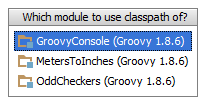
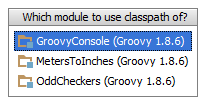
- 如果您的项目包含两个或更多模块,请选择要使用以下类路径的模块:

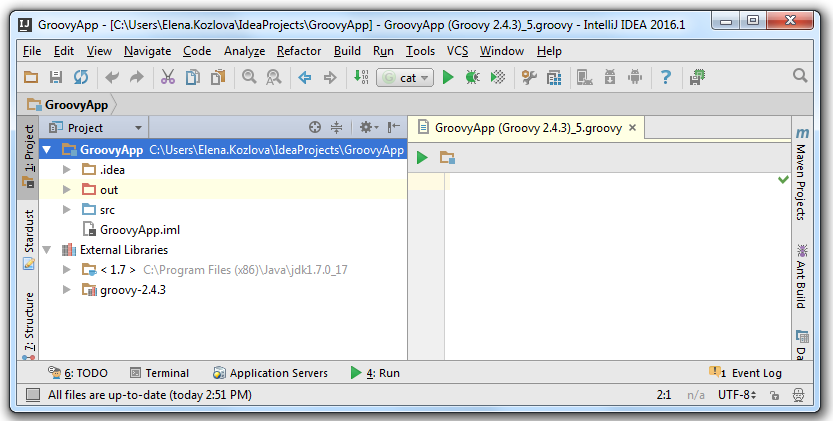
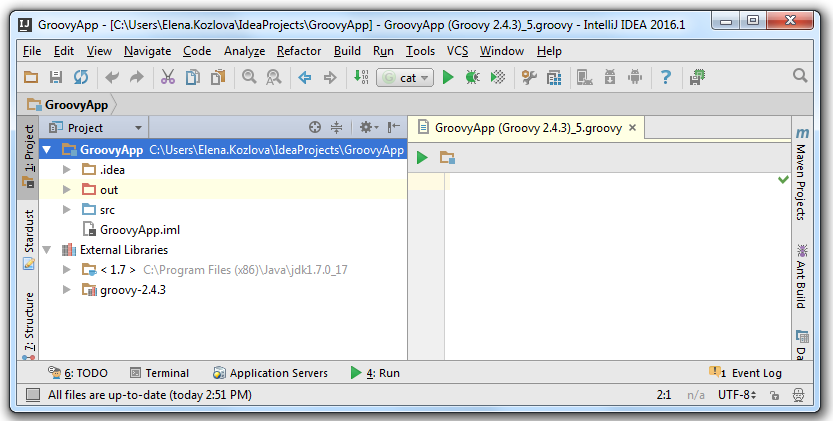
Groovy控制台在编辑器的单独选项卡中启动:

使用Groovy交互式控制台
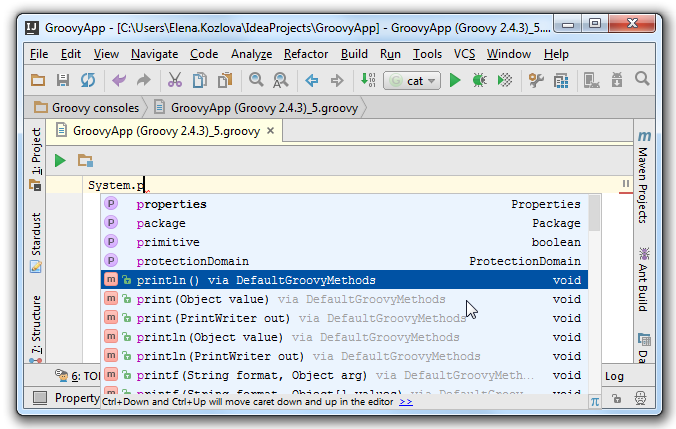
- 在提示字符后在控制台中键入代码,或者只是从其他文件粘贴。
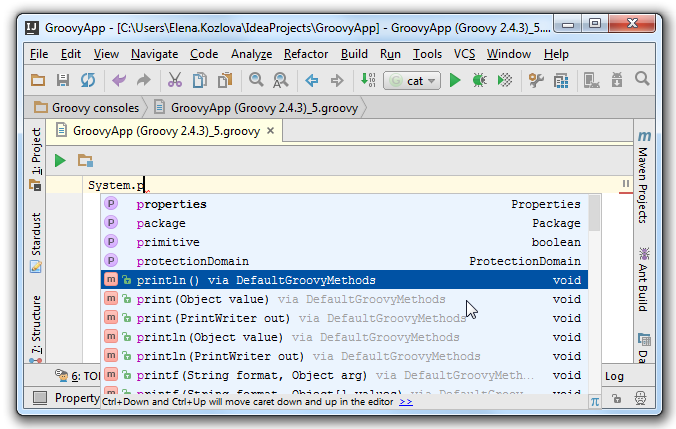
请注意,在您键入(代码完成和错误突出显示)时,可以使用编码帮助:

- 单击
 ,或按Ctrl+Enter(对于Windows),或N/A(对于其他平台)执行输入的代码。
,或按Ctrl+Enter(对于Windows),或N/A(对于其他平台)执行输入的代码。 - 在Groovy Console的运行工具窗口中查看结果。
- 使用向上和向下箭头键浏览结果的历史记录。历史记录的深度由在编辑器设置中的控制台命令历史大小(Console commands history size)来定义。



 ,或按Ctrl+Enter(对于Windows),或N/A(对于其他平台)执行输入的代码。
,或按Ctrl+Enter(对于Windows),或N/A(对于其他平台)执行输入的代码。