IntelliJ IDEA模块依赖关系图
模块依赖关系图
此功能仅在Ultimate版本中受支持。
使用IntelliJ IDEA,您可以在JavaScript和TypeScript项目的上下文中获得导入和导出的可视化。
构建模块依赖关系图
- 在JavaScript,TypeScript或HTML文件的上下文菜单上或者在文件夹的上下文菜单上选择:图表|显示图表。
该操作不适用于Excluded文件夹和node_modules文件夹。
- 如果在可以构建多种类型的图表的文件夹上调用该操作,则还可以从“选择图表类型” 弹出列表中选择“JavaScript模块依赖关系图”。
分析模块依赖关系图
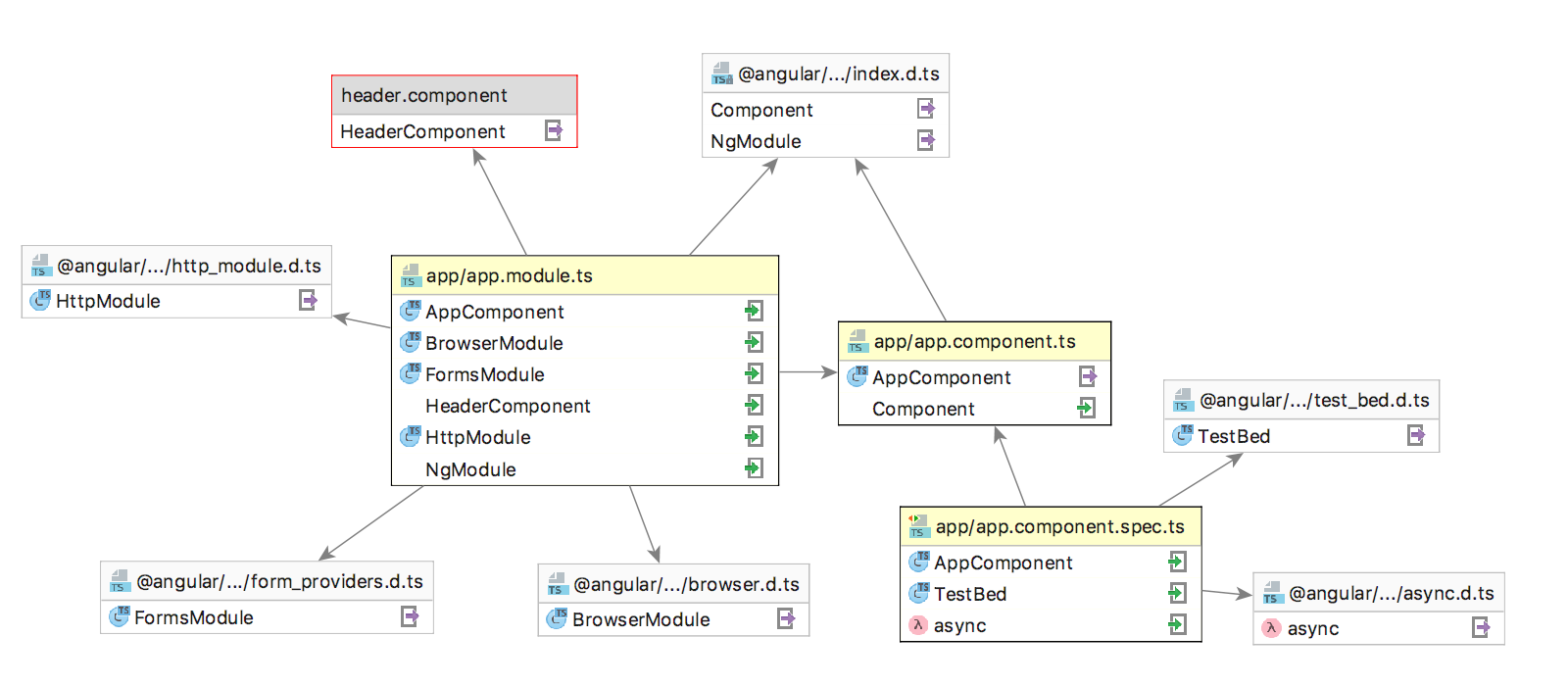
IntelliJ IDEA分析import和require语句和script标记在所选择的文件中或在所有选定的文件夹中递归的文件,并且在一个单独的选项卡显示图,显示这些文件如何彼此依赖:

- 图由许多矩形组成。它们中的每一个都显示分析的选定文件的名称和检测到的导入列表。如果导入已解决,则会在其旁边显示一个指示导入符号类型(例如:
 或
或
 )的图标。
)的图标。 - 分析文件中的箭头指向检测到的导入的目标文件。如果目标文件是库,则其名称将显示在灰色背景上。如果未解析库中的导入,则目标文件将显示为带有红色边框的灰色矩形。
- 已解决的导入和导出分别用
 或
或
 标记。
标记。
从图表导航到源代码
- 要从图表跳转到文件,请右键单击该文件,然后在上下文菜单中选择“跳转到源”。
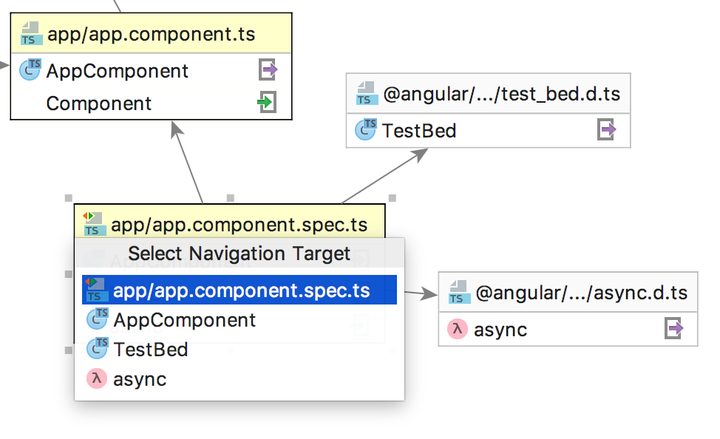
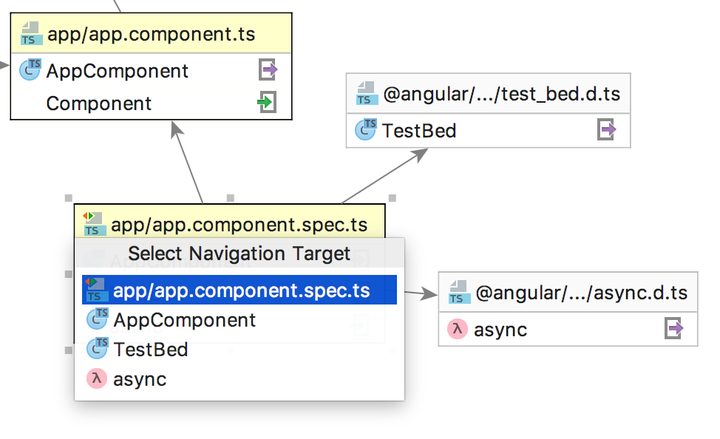
- 要导航到源代码中的特定import语句,请右键单击图中所需的文件,在上下文菜单中选择“跳转到”,然后从“选择导航目标”弹出列表中选择要跳转到的符号:

 或
或
 )的图标。
)的图标。 或
或
 标记。
标记。