IntelliJ IDEA:Pug (Jade)模板引擎
Pug (Jade)模板引擎
此功能仅在Ultimate版本中受支持。
IntelliJ IDEA与Pug(Jade) 模板引擎集成。
使用准备
-
下载并安装Node.js。
-
如“插件管理”中所述,在“插件”页面上安装并启用Pug(以前的Jade)存储库插件。
此外,如果您需要文件观察器,请确保已安装并启用了文件监视器插件。该插件未与IntelliJ IDEA捆绑在一起,但可以从JetBrains插件存储库安装,如“插件管理”中所述。
对UI的更改
Pug (Jade)插件向IntelliJ IDEA UI引入了以下更改:
- 该Jade文件项被添加到“新建”菜单中。
- Pug文件标有图标
 ; Jade文件标有图标
; Jade文件标有图标  。
。 - Pug(Jade)特定和HTML上下文中提供了编码帮助:代码格式化;语法突出显示;代码完成;配色方案。
在Node.js应用程序中使用Pug(Jade)模板
在运行时,Pug(Jade)文件填充转换为HTML页面。
-
从头开始创建项目,或者在现有源周围创建项目,或者基于NodeExpress模板创建项目。
- 创建一个Pug(Jade)文件。跟着这些步骤:
-
在“项目工具”窗口中,选择要在其中创建新文件的目录。例如,选择:文件|新建。
-
在上下文菜单中,选择Jade文件并在打开的对话框中指定文件名。
-
- 创建一个文件观察器,使用扩展名
.jade或.pug将文件转换为.html网页:-
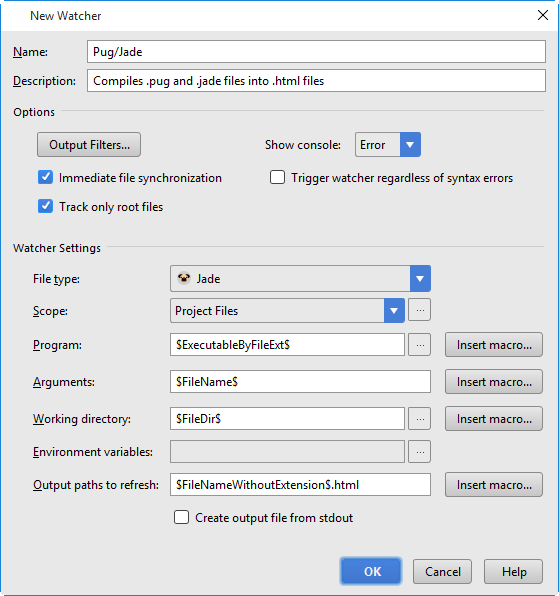
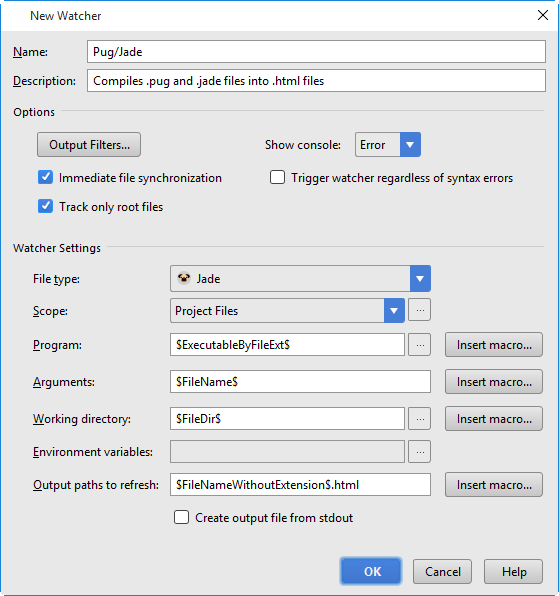
单击编辑器右上角的“ 添加观察器”链接。
- 在“新建观察器对话框”中,接受默认的预定义设置。
请注意,如果可执行文件位于PATH中,则不应显式指定它。根据文件扩展名(
.jade或.pug),将调用相应的可执行文件。
-
-
在编辑
.pug/.jade文件时,IntelliJ IDEA调用文件观察器,该文件观察器创建一个.html文件,其中包含已处理的.pug/.jade文件的名称,并将生成的html代码存储在其中。
 ; Jade文件标有图标
; Jade文件标有图标  。
。