IntelliJ IDEA导航到符号声明或类型声明
在编辑源代码时,您可能需要导航到首次声明特定命名代码引用(符号)的位置。 导航| 声明(Navigate | Declaration)命令使您能够从源代码中的任何位置导航回到符号的初始声明,即使它是来自于另一个类或注释。
重要的提示
导航| 声明/类型声明
- 适用于源代码、CSS、HTML 或 XML 标签和属性、DTD 和模式元素和属性的符号以及注释中的引用的符号。
- 不适用于原始类型。
导航到符号声明
- 在编辑器中将插入符号放在所需的符号上。
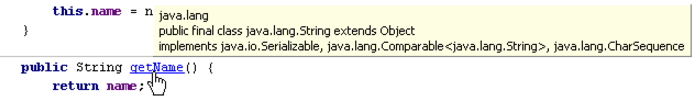
- 执行以下操作之一:在主菜单上选择:导航| 宣言(Navigate | Declaration)。按 Ctrl+B。点击鼠标中键。对于 Windows 或 Linux 用户,按 Ctrl 或 对于MacOS 用户按下 ⌘,当它变成超链接时。您还可以在工具提示中查看声明,同时 Windows 或 Linux 用户保留 Ctrl 或 MacOS 用户的 ⌘。
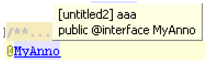
注释类型在声明工具提示中用@ 字符标记 :


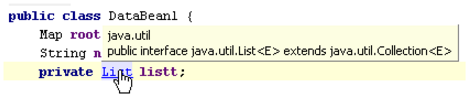
导航到符号的类型声明
- 在编辑器中将插入符号放在所需的符号上。
- 执行以下操作之一:在主菜单上选择:导航| 类型声明(Navigate | Type Declaration)。按 Ctrl+Shift+B。Windows 和 Linux 用户按 Ctrl+Shift 或 MacOS 用户使用 ⌘+⇧ 键,并将鼠标悬停在符号上。当符号变为超链接时,单击它而不释放 Windows 和 Linux 用户的 Ctrl + Shift 或 MacOS 用户使用的 ⌘+⇧ 键。在编辑器中打开符号的类型声明。您还可以在工具提示中查看声明,同时保留对 Windows 和 Linux 用户的 Ctrl+Shift 或 MacOS 用户按下 ⌘+⇧。