Docker:将容器http端口映射到主机端口
将容器http端口映射到主机端口
- 尽管http服务器端口通常是8080,但请确保情况如下:在Docker工具窗口中,右键单击您的应用服务器容器,然后选择Inspect。搜索检查结果(Ctrl+F)ExposedPorts,以查看正在使用哪个端口。
- 使主机上的容器http端口可用:选择“端口绑定(Port Bindings)”选项卡。您可以选择自己指定主机端口,或者让Docker决定应该使用哪个端口。所以,请执行以下操作之一:
- 点击
 并指定映射。要使端口只能从本地主机访问,请为主机IP指定localhost或127.0.0.1。为了使端口可以从网络上的其他计算机访问,请指定0.0.0.0。要应用更改,请单击“保存(Save)”。
并指定映射。要使端口只能从本地主机访问,请为主机IP指定localhost或127.0.0.1。为了使端口可以从网络上的其他计算机访问,请指定0.0.0.0。要应用更改,请单击“保存(Save)”。 - 选择“发布所有端口(Publish all ports)”复选框,然后单击“保存(Save)”。
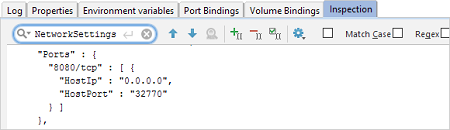
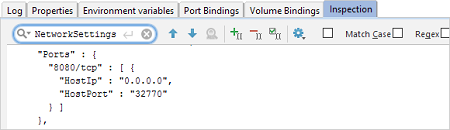
现在,您需要找出哪个主机端口映射到了容器http端口。为此,请运行容器的“检查(Inspect)”命令。然后在检查结果(Ctrl+F)中搜索NetworkSettings。该"Ports"小节将包含有关您的http主机端口的信息。
- 点击
 并指定映射。要使端口只能从本地主机访问,请为主机IP指定localhost或127.0.0.1。为了使端口可以从网络上的其他计算机访问,请指定0.0.0.0。要应用更改,请单击“保存(Save)”。
并指定映射。要使端口只能从本地主机访问,请为主机IP指定localhost或127.0.0.1。为了使端口可以从网络上的其他计算机访问,请指定0.0.0.0。要应用更改,请单击“保存(Save)”。