IntelliJ IDEA如何使用嵌入式本地终端
IntelliJ IDEA 具有一个嵌入式本地终端,可以用于访问命令行。根据您的平台,您可以使用命令提示符、Far、powershell、bash等,使用嵌入式本地终端,您可以在不离开 IDE 的情况下执行任何命令。
注意:在您开始在 IntelliJ IDEA 中使用嵌入式本地终端之前,请确保已经启用了终端插件。该插件与 IntelliJ IDEA 捆绑在一起,默认情况下处于激活状态。请在 "设置/首选项" 对话框的 "插件" 页上启用它,如启用和禁用插件所述。
IntelliJ IDEA 配置嵌入式本地终端
终端设置可在“设置/首选项”对话框的多个页面上进行配置,配置步骤如下所示:
- 在 "设置/首选项" 对话框中,打开 "终端" 页面,并指定以下内容:
- 所需的 shell 将默认运行,即会话选项卡的名称
- 选项卡的名称将在新的会话中打开,可能复制到剪贴板等。
- 能够覆盖 IntelliJ IDEA 键盘映射。
- 以下设置由 IDE 设置/首选项中的嵌入式本地终端继承:
- 在键盘映射页面,您可以配置 Ctrl+C 和 Ctrl+V 快捷方式。
- 在编辑器上的外观页面 - 消除锯齿和插入符号闪烁。
请注意,在终端中未继承使用块插入符号的设置-它的插入符号始终是块。 - 在编辑器的颜色和字体设置下,您可以更改以下选项:
- 在控制台字体页面 - 行间距和控制台字体。
- 在控制台颜色页面 - 控制台颜色。
- 在 "常规" 页面 - 选择前景色和背景色。
运行嵌入式本地终端
要运行控制台,请执行以下操作之一:
- 按Alt+F12。
- 点击终端(Terminal)工具窗口按钮
 。
。 - 将鼠标指针悬停在 IDE 左下角的
 ,然后从菜单中选择 "终端",如在“工具窗口快速访问”部分中所述 。
,然后从菜单中选择 "终端",如在“工具窗口快速访问”部分中所述 。
嵌入式本地终端中可用的操作
在嵌入式本地终端中,您可以执行以下操作:
- 要创建一个新的会话:在终端的工具栏上点击
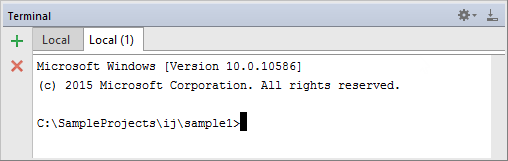
 。用鼠标右键单击某个会话选项卡,然后在上下文菜单上选择 "创建新会话"。一个新的会话在一个单独的选项卡中显示:
。用鼠标右键单击某个会话选项卡,然后在上下文菜单上选择 "创建新会话"。一个新的会话在一个单独的选项卡中显示:
- 重命名选项卡。右键单击一个选项卡,然后在上下文菜单上选择 "重命名" 选项卡。
- 关闭当前具有焦点的活动会话。这可以通过多种方式来完成:单击 "终端" 工具栏上的
 。用鼠标右键单击某个会话选项卡,然后在上下文菜单上选择 "关闭会话"。
。用鼠标右键单击某个会话选项卡,然后在上下文菜单上选择 "关闭会话"。 - 使用键盘上的向上和向下箭头浏览输入的命令的历史记录。
- 通过按 Alt+F12 在嵌入的本地终端和编辑器之间切换 (查看| 工具窗口| 终端)。
使用示例
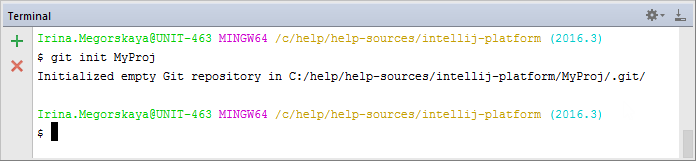
打开 "设置/首选项" 对话框的 "终端" 页面,并按如下方式配置 "Shell 路径" 字段:
"[path to the git installation]\bin\sh.exe" -login -iNote:不要忘记命令周围的引号!
现在,当您在 IntelliJ IDEA 中打开新的终端时,它将识别 git 命令: