
IntelliJ IDEA增加对框架的支持
IntelliJ IDEA通过添加对各种开发框架、技术和语言的支持,可以扩展 IntelliJ IDEA 模块的功能。(在本文中,“框架”一词也用于指代技术和语言。)因此,根据框架,IntelliJ IDEA可能会:
- 下载框架实现文件,在库中排列这些文件,并将该库添加到模块的依赖关系中。
- 创建示例类或应用程序以及框架配置和应用程序部署描述符文件。
- 向编辑器添加框架特定的编码辅助功能。
- 创建一个 facets,用于指定框架在模块中的使用方式。
- 为您的应用程序创建一个运行/调试配置。
- 创建一个工件配置,例如,用于打包或部署您的应用程序。
- 提供一个特定于框架的工具窗口。
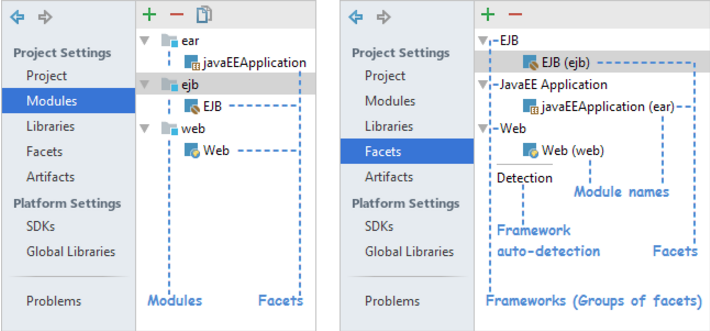
Facets
一些框架需要进行配置。对于这样的框架,IntelliJ IDEA 提供 facets。
一个 facets 是 UI 的一部分,允许您指定模块的特定于框架的设置。
通常,facets 与相应的框架具有相同的名称。例如,Spring 框架的一个 facets 称为 Spring facets。
IntelliJ IDEA 添加对框架的支持
您可以添加对框架的支持:
- 创建项目或模块时(文件| 新建| 项目(File | New | Project)或文件| 新建| 模块(File | New | Module))。在新项目或新模块向导的第一页上,框架显示为其他库和框架下的选项。
- 对于现有模块:在 "项目工具" 窗口(查看| 工具窗口| 项目(View | Tool Windows | Project)):右键单击模块文件夹并选择添加框架支持。然后在 "添加框架支持" 对话框中选择框架。在 "项目结构" 对话框中(文件| 项目结构(File | Project Structure)):选择模块或 facets 并点击
 。
。
指定 IntelliJ IDEA 框架设置
若要指定已启用的可配置框架(一个具有一个 facet),请打开 "项目结构" 对话框,选择模块或 facet,然后选择框架(facet)。
- 模块。在本节中,facet 显示为模块元素。
- facets。 在本节中,与相同框架相关的 facets 表示为该框架的元素。对于某些 facet 类型(框架),可能会有一些默认设置以及也可以同时应用于类型的所有facet 的设置。要检查框架是否有这样的设置,请选择框架(即 facet 组名称)。在本节中,您还可以配置框架自动检测(请参阅从自动检测中排除框架)。

添加对自动检测框架的支持
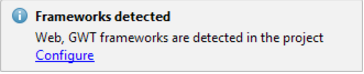
IntelliJ IDEA 可以猜测您正在使用的框架。如果发现某个框架的文件或目录(相应的检查在您重新打开项目时执行),您会收到类似于以下内容的通知:

通过单击 "配置",您可以开始添加对检测到的框架的支持。
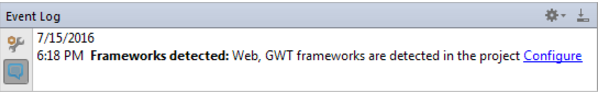
也可以在 "事件日志" 工具窗口中启动此任务(查看| 工具窗口| 事件日志(View | Tool Windows | Event Log)),其中将包含类似的通知消息。

一旦您启用了自动检测的框架,请查看框架设置(如果可用)并进行必要的调整。
从自动检测中排除框架
默认情况下,对所有受支持的框架都启用自动检测。如有必要,您可以完全禁用框架自动检测,或将各个框架从自动检测中排除。排除可以是项目范围的或限于某个目录。
要访问框架检测设置,请打开 "项目结构" 对话框,选择 facets,然后选择“检测”。