
IntelliJ IDEA导航栏操作
本节内容包括:
- IntelliJ IDEA 导航栏介绍
- 切换导航栏
- 技巧和窍门
IntelliJ IDEA 导航栏介绍
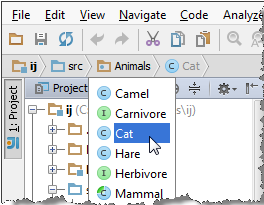
导航栏是项目视图的快速替代方法。使用此工具可以在项目中导航并打开要编辑的文件。

如何切换导航栏
要显示导航栏,请执行以下操作之一
- 在 View 菜单上,选择 check 命令导航栏。
- 按住 “Alt+Home”。
隐藏导航栏
- 在 "View" 菜单上,清除 "检查命令" 导航栏。
导航栏使用技巧和窍门
请注意以下事项:
- 当主工具栏被隐藏的时候,导航栏显示运行/调试配置选择器,运行按钮
 和调试按钮
和调试按钮 ,项目结构
,项目结构 ,版本控制按钮(如果版本控制集成已启用)和搜索无处不在的放大镜
,版本控制按钮(如果版本控制集成已启用)和搜索无处不在的放大镜 。
。 - 当导航栏被隐藏时,按下 Alt+Home 将其打开。
- 按下 Escape 将鼠标箭头返回到编辑器。