
使用IntelliJ IDEA结构视图浏览图图表
本节将通过 IntelliJ IDEA 结构视图来浏览图表,请遵循以下一般步骤:
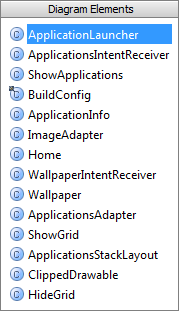
- 按 Ctrl+F12。图元素的菜单弹出。

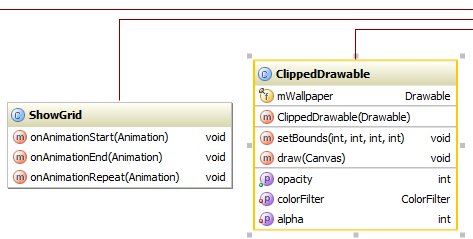
- 使用箭头键选择所需的图表元素,然后按 Enter。所选图表节点元素变为活动状态。

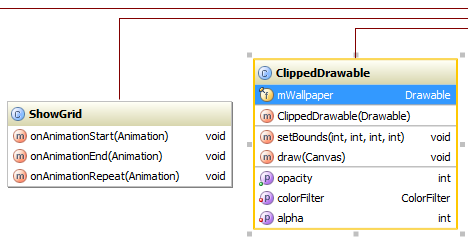
- 再按 Enter 一次。元素的第一个成员获得鼠标焦点。

- 以下操作可用:
- 按下 Enter 切换图元素和其成员之间的焦点。
- 当图表元素具有焦点时,使用箭头键在元素之间跳转。
- 当成员有焦点时,使用垂直箭头键浏览元素到所需的成员。
- 选择了元素或成员后,导航到底层的源代码。