
IntelliJ IDEA实时模板怎么创建
创建 IntelliJ IDEA 实时模板
IntelliJ IDEA 自带了一组预定义的实时模板。您可以按模板的原样使用它们,或修改它们以满足您的需要。如果要创建一个新的实时模板,您可以从头开始,在现有模板的副本或源代码片段的基础上进行。
如果实时模板已经更改,则始终可以恢复其默认设置。
修改 IntelliJ IDEA 实时模板
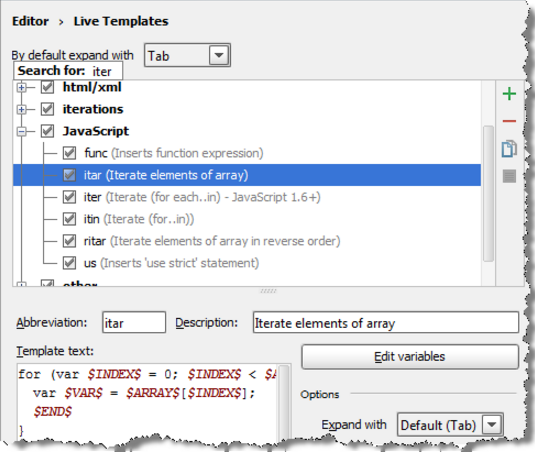
- 在“设置/预选”对话框中,打开 "实时模板" 页。
- 展开所需的模板组,然后选择要更改的模板。
- 在"模板" 文本区域中,根据需要更改模板缩写。
- 在 "模板" 文本字段中,编辑模板正文,其中可能包含纯文本和格式为
$<variable name>$的变量。编辑实时模板变量时,请注意以下有用的提示:
- 如果在模板文本中需要美元符号 ($),请通过复制此字符 ($ $) 来转义它
- 若要更改模板中的变量,请单击 "编辑变量" 按钮,并按照创建和编辑模板变量中的说明配置变量。
只有在模板正文中至少包含一个用户定义的变量 (即不同于 $END$ 或 $SELECTION$ 的变量) 时,才会启用 "编辑变量" 按钮。
关于预定义的模板变量的备注
IntelliJ IDEA 支持两个预定义的实时模板变量:
$END$和$SELECTION$。你不能编辑预定义的模板直播变量
$END$和$SELECTION$。$END$指示模板展开后光标的位置。例如,模板return $END$;将被扩展到:return ;光标定位在分号之前的位置。
$SELECTION$用于环绕模板 ,代表要包装的代码片段。展开模板后,所选文本按照模板中的指定内容进行包装。例如,如果您在代码中选择了示例,并通过指定的缩写调用 "$SELECTION $" 模板, 或者按下 Ctrl + Alt + T 并从列表中选择所需的模板,IntelliJ IDEA 将使用双引号将选择内容括起来:
"EXAMPLE"
- 在 "选项" 部分中,指定如何扩展和重新格式化模板。
- 在"可用" 部分中,指定编辑器应对模板缩写敏感的语言和代码位置。
- 点击 准备好了的时候
从头开始创建新的实时模板
- 在“设置”对话框中,打开 “实时模板”页面,然后展开要在其中创建新模板的模板组。
- 点击
 。新的模板项将添加到组中,焦点将移动到模板文本区域。
。新的模板项将添加到组中,焦点将移动到模板文本区域。 - 指定新的模板缩写,键入模板正文,定义变量和模板组,配置选项。
- 准备就绪后单击 "确定"。
从文本片段创建新的实时模板
- 在编辑器中,选择要从中创建活动模板的文本片段。
- 在主菜单上选择工具| 另存为实时模板(Tools | Save as Live Template)。将打开 "实时模板" 页,并在焦点中显示模板文本区域。
- 在缩写字段中,键入缩写以标识您的新实时模板。
- 指定新的模板缩写,键入模板正文,定义变量和模板组,配置选项。
- 准备就绪后单击 "确定"。
IntelliJ IDEA 搜索实时模板列表
- 在 "实时模板" 页中,开始键入您希望在模板缩写、正文或说明中存在的任何字符串。
IntelliJ IDEA 显示所有匹配的模板:

恢复模板的默认设置
请注意,修改的模板是彩色编码的,显示为蓝色。
- 在 "实时模板" 页中,右键单击已修改的模板以显示其上下文菜单。
- 在修改的模板的上下文菜单上选择 "还原默认值"。