
IntelliJ IDEA:webpack集成
此功能仅在Ultimate版本中受支持。
注意:在开始之前,请确保您的计算机上有Node.js.
IntelliJ IDEA与webpack模块 bundler 集成。此支持通过考虑webpack模块解析和解析别名来改进JavaScript文件中的编码帮助。对于webpack版本2及更高版本,IntelliJ IDEA为webpack配置文件中的选项提供代码完成和快速文档查找。
在IntelliJ IDEA中配置webpack
- 确保WebPack列在您的package.json的dependencies或devDependencies对象中。如果缺少webpack,请安装它:
-
打开内置的IntelliJ IDEA终端(Alt+F12)。
-
在命令提示符下,键入:npm install --save-dev webpack。
-
-
在项目根目录或其他位置创建配置文件(新建|JavaScript文件)。你可以从webpack官方网站了解更多信息。
- 指定要使用的webpack配置文件。默认情况下,IntelliJ IDEA分析项目根目录中的webpack配置文件。要使用其他webpack配置文件:
-
在“设置/首选项”对话框(Ctrl+Alt+S)中,单击“语言和框架”下的“JavaScript” ,然后单击“Webpack”。
-
在打开的Webpack页面上,指定要使用的配置文件的位置。
基于对 webpack 配置文件的分析, IntelliJ IDEA了解 webpack 配置,并在 javascript 文件中提供编码帮助,请参阅下面的“解析模块”。
编辑webpack配置文件
提示:只有当 webpack 配置文件的名称包含 webpack 字符串,并且在 pack. json 中列出了一个 webpack 字符串时,IntelliJ IDEA才会在webpack配置文件中提供编码帮助。
对于webpack版本2及更高版本,IntelliJ IDEA在配置对象webpack.config.js中提供代码完成和文档查找。代码完成即时提供。要查看符号的文档,请按Ctrl+Q。

解析模块
当在“设置/首选项”|语言和框架|JavaScript|Webpack中打开项 目或编辑指定的webpack.config.js时,IntelliJ IDEA在后台分析配置,并根据收到的信息,正确理解项目解析根和解析别名。由于对项目配置的理解,IntelliJ IDEA为JavaScript文件中的导入和导出符号提供了更精确的代码完成。因此,一切正常,没有任何步骤。
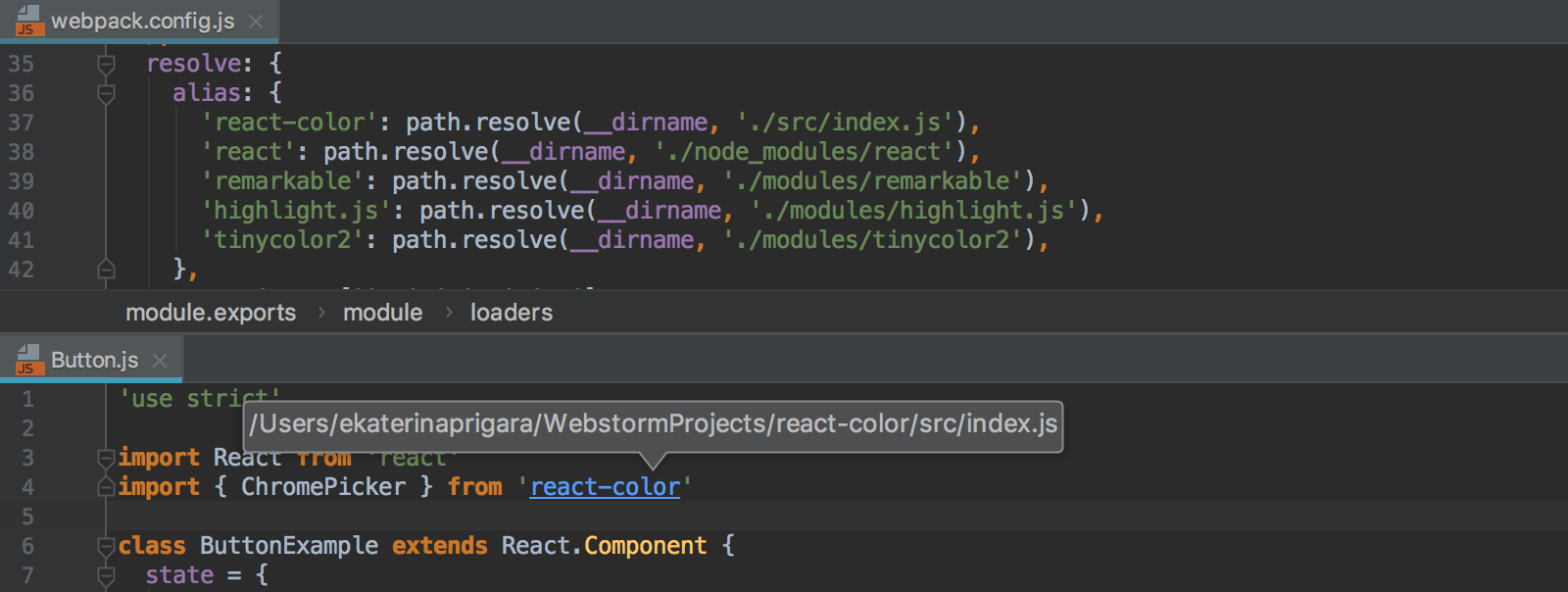
下图说明了项目中的模块分辨率,其中react-color是路径'./src/index.js'的别名。IntelliJ IDEA正确解析导入react-color,为其提供导航并完成导出的符号:

调试使用webpack的应用程序
您可以在调试任何JavaScript客户端应用程序时调试使用webpack的应用程序,请参阅调试使用Create React App创建的React应用程序和调试使用Angular CLI创建的Angular应用程序。