在Firefox中调试JavaScript
在Firefox中调试JavaScript
使用IntelliJ IDEA,您可以使用Firefox远程调试功能,在Firefox版本36及更高版本中调试客户端JavaScript。但是,强烈建议您使用Chrome或Chrome系列的任何其他浏览器,原因如下:
- IntelliF IDEA在FireFox的调试会话期间不支持源映射,这会阻止对压缩或计算机生成的JavaScript的调试。
- 在Firefox中进行调试时,您无法动态预览对HTML,CSS或JavaScript代码的更改 - 此功能称为实时编辑,通过JetBrains Chrome扩展程序支持,因此仅在Google Chrome中可用。
您可以调试在IntelliJ IDEA内置Web服务器或外部服务器上运行的应用程序。
在Firefox中启用远程调试
- 打开Firefox浏览器,然后打开:工具| 开发者|切换工具。
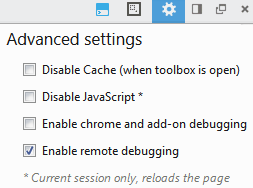
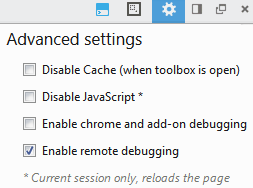
- 在打开的“开发工具”窗格中,单击工具栏上的“工具箱选项”图标
 ,然后选中“高级设置”下的“启用远程调试”复选框 。
,然后选中“高级设置”下的“启用远程调试”复选框 。

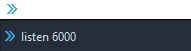
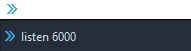
- 选择:工具|开发者|开发人员工具栏。在浏览器底部打开的控制台中,键入:listen <port number>。
您可以设置任何端口号,但建议您使用6000或更高版本。稍后您将在运行配置中指定此端口号。
调试应用程序
- 根据需要在JavaScript代码中设置断点。
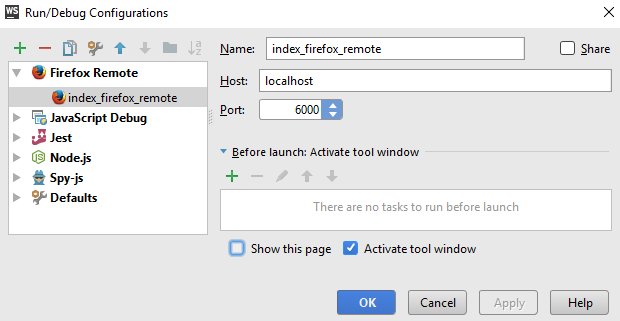
- 创建Firefox Remote类型的调试配置:
从主菜单中选择:运行|编辑配置,单击工具栏上的 ,然后从弹出列表中选择Firefox Remote。
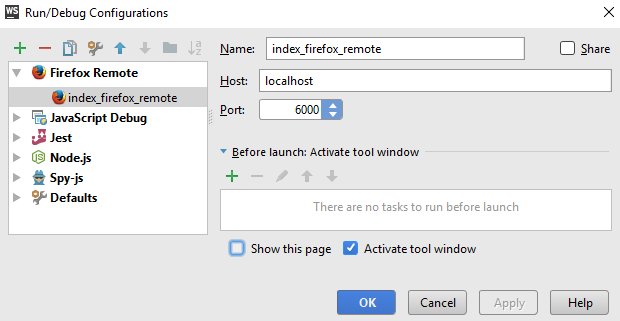
,然后从弹出列表中选择Firefox Remote。 - 在打开的“运行/调试配置:Firefox远程”对话框中,在Host字段键入localhost。在Port字段中,键入在Firefox中启用远程调试时指定的端口,默认值为6000。
- 在Firefox中打开您的应用程序。浏览器在代码执行后显示应用程序,也就是说,您设置的断点尚未生效。
- 在工具栏上的“选择运行/调试配置”下拉列表中选择新创建的配置, 然后单击“ 调试”
 。
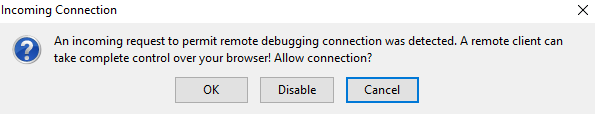
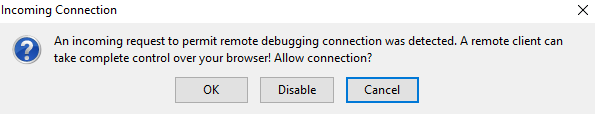
。 - 在打开的对话框中,单击“确定”以允许来自浏览器的传入连接。
- 在浏览器中刷新应用程序页面:该页面显示直到一个断点的代码执行结果。
- 在“调试”工具窗口中,继续执行操作:逐步执行程序,停止并恢复程序执行,暂停时检查它,查看实际的HTML DOM等。
示例
假设您有一个简单的应用程序,由两个文件组成: index.html和index.js文件,其中index.html引用index.js。此示例显示了如何在IntelliJ IDEA内置服务器上运行应用程序时调试应用程序。
开始调试
- 在index.js中设置断点 。
- 创建FireFox远程调试配置,在Host和Port中输入localhost和6000:

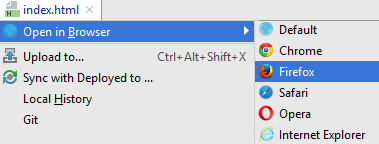
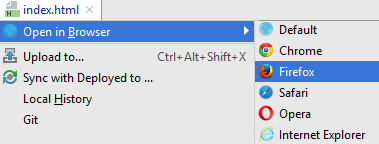
- 在编辑器中打开index.html,在上下文菜单中选择“在浏览器中打开”,然后从列表中选择:Firefox:
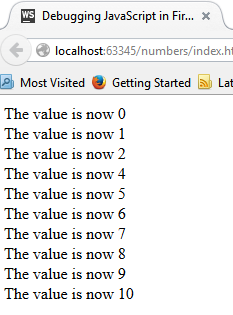
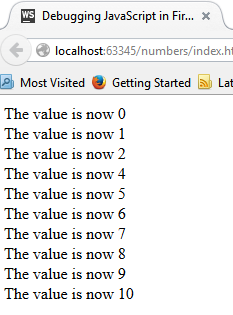
浏览器打开,显示IntelliJ IDEA端口上运行的应用程序(当前63345):


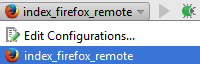
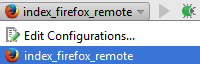
- 从工具栏上的下拉列表中 选择index_firefox_remote配置,然后单击“调试”
 :
在打开的“传入连接”对话框中单击“确定”:
:
在打开的“传入连接”对话框中单击“确定”: 在浏览器中刷新应用程序页面。
在浏览器中刷新应用程序页面。
 ,然后选中“高级设置”下的“启用远程调试”复选框 。
,然后选中“高级设置”下的“启用远程调试”复选框 。


 ,然后从弹出列表中选择Firefox Remote。
,然后从弹出列表中选择Firefox Remote。 。
。


 :
: