
通过图表查看IntelliJ IDEA中的更改
对于“版本控制”下的模块,通常可以在“更改”工具窗口中查看已更改文件的列表。如果您想评估您的更改如何影响模型,请使用 UML 类图。这个视图呈现了所执行的全部更改,包括修改过的类之间的关系。
为此,IntelliJ IDEA 提供了显示更改类的操作,可以从编辑器、项目工具窗口和版本控制工具窗口的“本地更改”选项卡中获得。
此外,IntelliJ IDEA 可以帮助您分析更改对模型的影响,并提供比较 UML 版本中的所有类的操作。
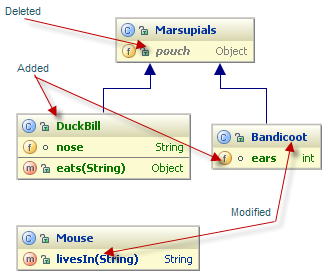
类图中的变化是使用颜色编码的:
- 绿色表示添加元素。
- 灰色表示删除元素。
- 蓝色表示修改元素。

查看UML类图中的更改
- 在版本控制工具窗口的本地更改选项卡中,从建议的弹出窗口中选择所需的更改列表:

请注意,如果只有一个更改列表,则弹出窗口不会显示。 - 执行以下操作之一:
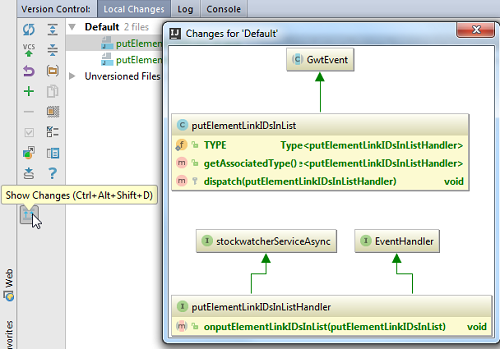
- 在“本地”选项卡的工具栏中,单击
 或按 Ctrl+Shift+Alt+D。
或按 Ctrl+Shift+Alt+D。 - 在编辑器或项目工具窗口的上下文菜单上,选择:图表|显示更改(Diagrams | Show Changes),或按 Ctrl+Shift+Alt+D。然后会在弹出窗口中打开如下所示的界面,双击节点以查看差异查看器中的更改。

- 在“本地”选项卡的工具栏中,单击
以UML类图的形式查看修订中的更改
- 在版本控制工具窗口的历史记录选项卡中,选择所需的修订版本。
- 点击
 ,或按 Ctrl+Shift+D。该图在弹出窗口中打开。
,或按 Ctrl+Shift+D。该图在弹出窗口中打开。