
IntelliJ IDEA使用之Markdown
Markdown
默认情况下,在IntelliJ IDEA中安装并激活了Markdown支持插件。
Markdown是一种轻量级标记语言,用于向纯文本添加格式元素。IntelliJ IDEA提供专用的Markdown编辑器,并在实时预览中显示呈现的HTML。
Markdown编辑器可帮助您执行基本编辑功能:管理标题,将格式应用于文本以使其变为粗体或斜体等。您还可以使用完成功能添加指向其他项目文档或图像的链接,插入各种编程语言的代码块,以及可视化DOT或PlantUML图表。
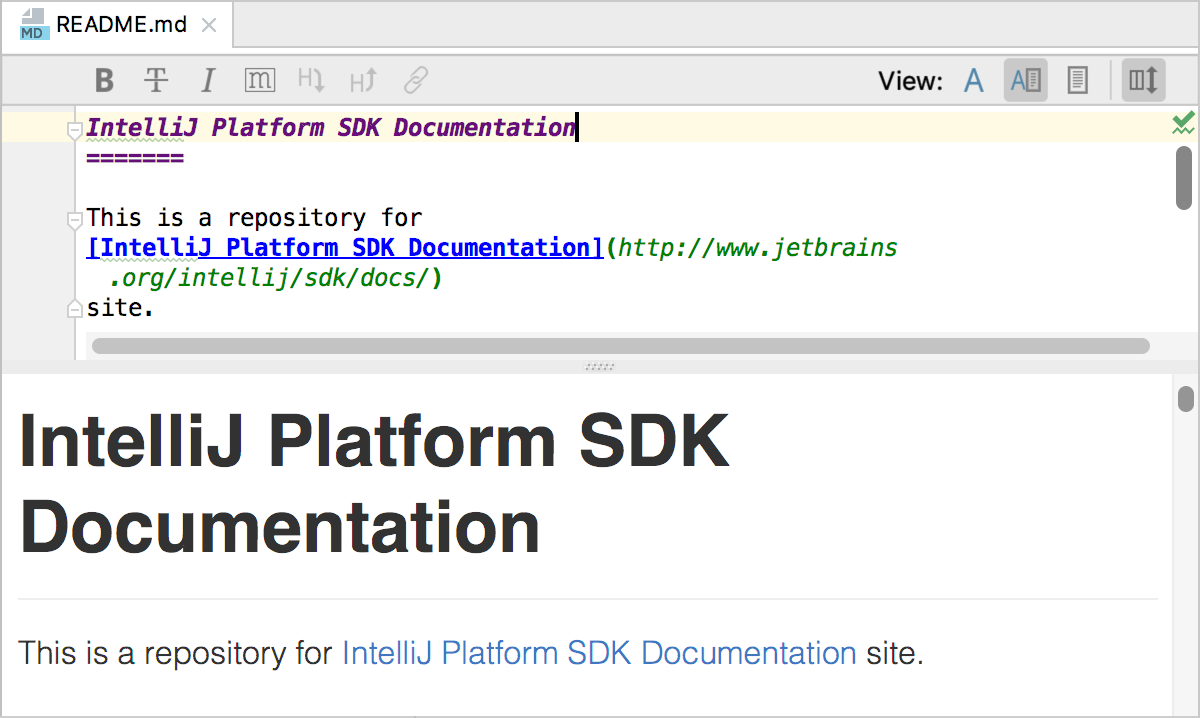
预览
默认情况下,Markdown编辑器分为代码编辑器和预览窗格。如有必要,您只能使用 或
或  按钮显示代码编辑器或预览 。
按钮显示代码编辑器或预览 。

您还可以管理编辑器和预览窗格是垂直拆分还是水平拆分。为此,请打开“设置/首选项”对话框(Ctrl+Alt+S),转到“语言和框架|Markdown”页面并使用“编辑器”和“预览面板布局”选项。
IntelliJ IDEA自动将预览与代码编辑器中的当前插入位置同步。您可以使用“自动滚动预览”按钮( )来管理此功能。
)来管理此功能。
文档导航
在markdown文档中导航的有用方法是结构视图。它显示文档标题,并允许您快速跳转到所需的段落。

您可以在“结构”工具窗口(Alt+7)和“文件结构”弹出窗口(Ctrl+F12)之间进行选择。
格式化
在Markdown编辑器中,您可以将基本格式应用于文本。例如,为了使所选择的文本变为粗体,斜体或等宽,请分别使用 ,
, 和
和  按钮。
按钮。
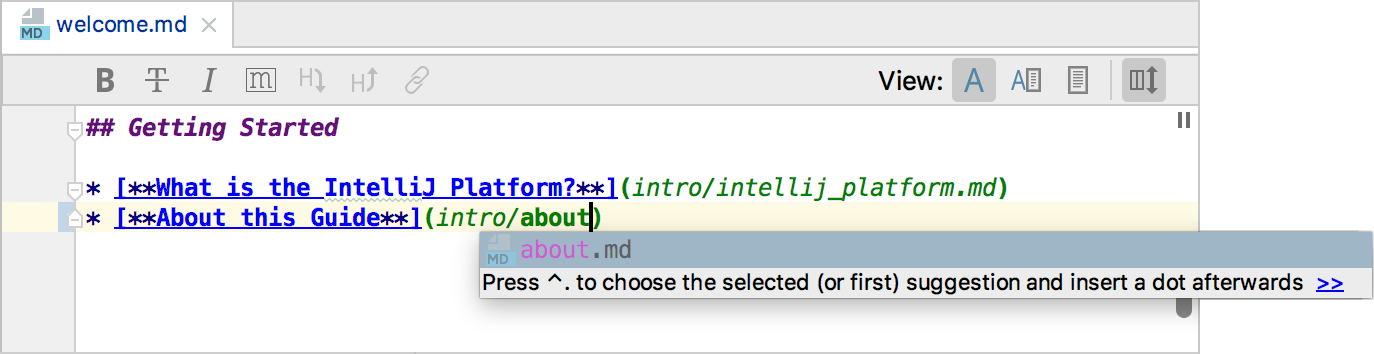
项目文件的链接
Markdown编辑器提供了对当前项目中包含的文件的链接的完成。例如,这可以是其他markdown文档或图像。

如果在项目中找不到链接文件,Markdown编辑器将发出警告。
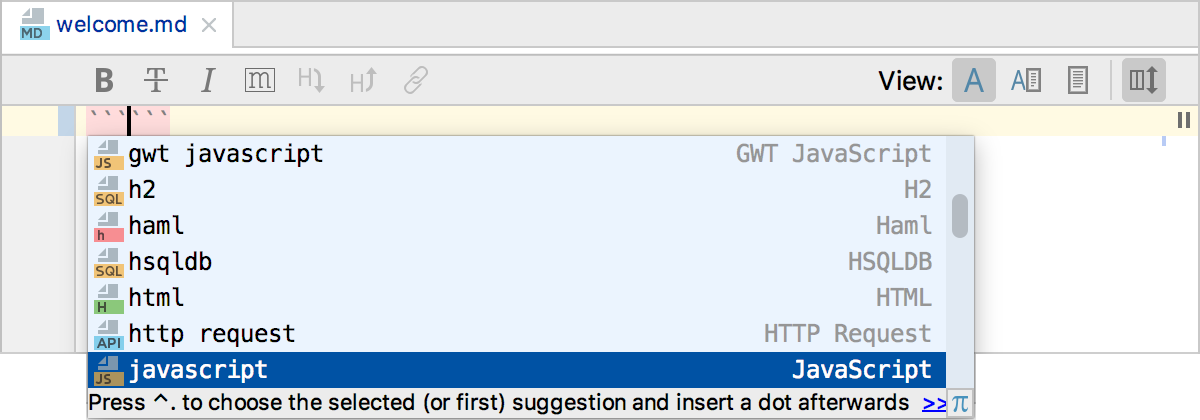
代码块
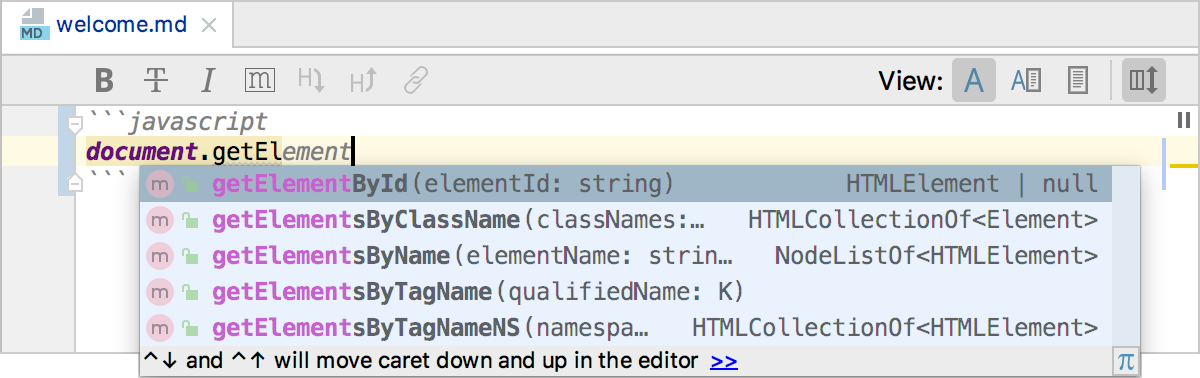
编辑器允许您通过在代码块之前和之后放置三个反引号(```)来为不同语言插入受限代码块。

所选语言支持代码完成,检查和意图操作。

如果不需要这些功能,则可以禁用markdown文件的代码注入。要执行此操作,请打开“设置/首选项”(Ctrl+Alt+S),转到“语言和框架|Markdown”页面并使用代码栏中的禁用自动语言注入选项。
图
IntelliJ IDEA支持使用DOT和PlantUML图表语言在Markdown预览中可视化图表。

请注意,您需要安装PlantUML框架来呈现图表。要执行此操作,请打开“设置/首选项”(Ctrl+Alt+S),转到“语言和框架|Markdown”页面并单击“PlantUML框架未安装”警告旁边的Install按钮。该框架将安装到IntelliJ IDEA缓存中。
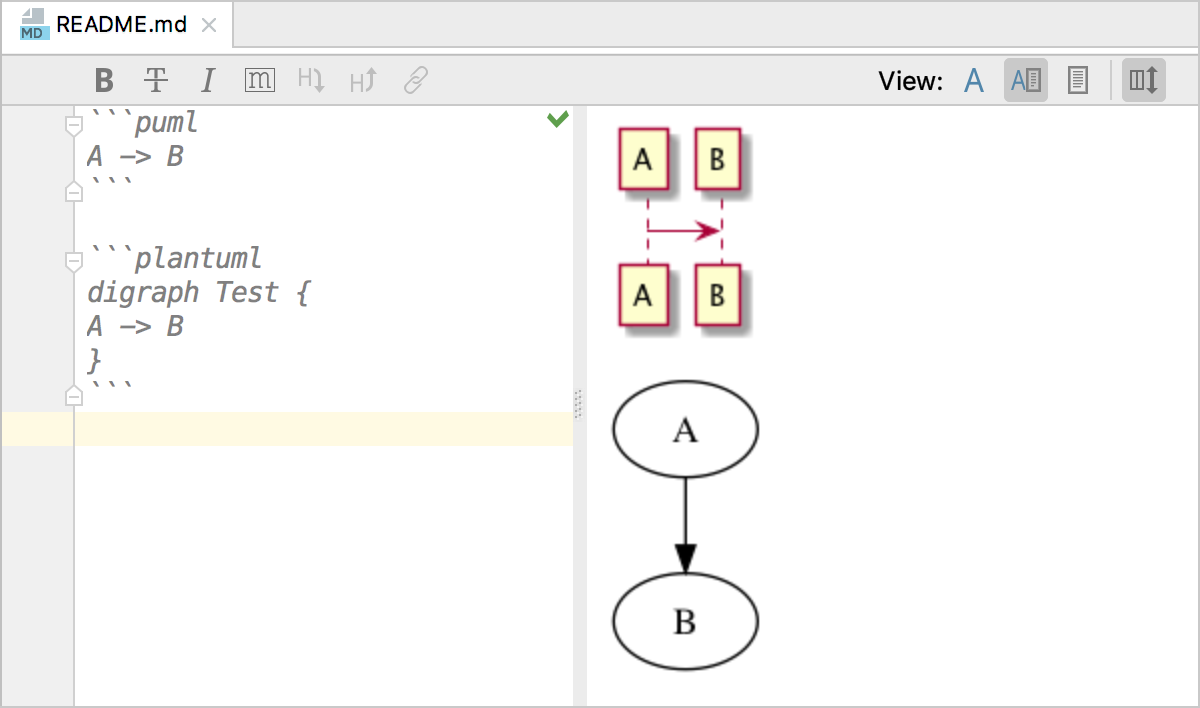
要显示图表,请使用puml或plantuml语言插入相应的代码块。您可以复制下面的代码段以查看此功能的实际效果。
- PlantUML
```puml A -> B ``` - DOT
```plantuml digraph Test { A -> B } ```
用于预览的自定义CSS
Markdown预览允许您使用自定义样式表来呈现文档。您可以指定自定义样式表以进行基本演示文稿更改(例如,在预览中增加字体大小),也可以提供全新的CSS(例如,如果要复制GitHub Markdown样式)。
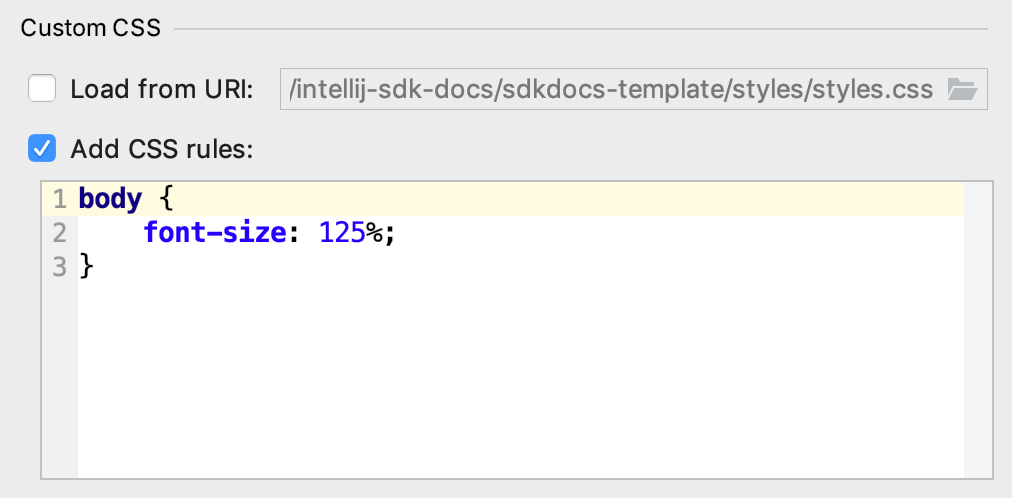
要提供自定义样式表,请打开“设置/首选项”对话框( Ctrl+Alt+S),转到“语言和框架|Markdown”页面并使用“从URI加载”选项设置所需CSS文件的路径。此路径可以是HTTP/HTTPS URL或绝对/相对路径。

或者,在Add CSS rules编辑器中直接指定CSS 。