
IntelliJ IDEA在应用服务器上更新应用
在应用服务器上更新应用
运行或调试Java EE或Web应用程序时,您可以修改源代码,并且几乎可以立即查看更改的结果。
更新应用程序:流程概述
- 在服务器运行/调试配置中指定必要的应用程序更新选项,请参阅指定应用程序更新选项。
- 启动运行/调试配置。
- 更改源代码后,请更新应用程序,请参阅本节的“更新应用程序”部分。
指定应用程序更新选项
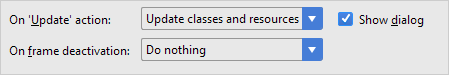
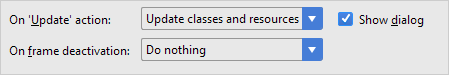
在服务器运行/调试配置中,“服务器(Server)”选项卡上的以下设置与更新应用程序有关:
- 在“更新(Update)”操作:该更新动作是指在运行(Run)或调试(Debug)工具窗口点击
 。使用列表选择默认更新选项,请参阅本节的“应用程序更新选项”部分。
。使用列表选择默认更新选项,请参阅本节的“应用程序更新选项”部分。 - 显示对话框:如果未选中此复选框,则使用默认更新选项。否则,将显示一个对话框,显示所有可用的更新选项,您可以在实际更新应用程序之前选择必要的选项。

- 在帧停用时:帧停用意味着从IntelliJ IDEA切换到不同的应用程序(例如,Web浏览器)。使用该列表指定IntelliJ IDEA在这种情况下应该执行的操作。
更新应用程序
当“运行(Run)”或“调试(Debug)”工具窗口处于活动状态时,请执行以下操作之一:
- 在工具窗口的工具栏上单击
 。
。 - 按:N/A。
- 选择:运行|更新<app name>应用程序(Run | Update '<app name>' application)。
如果必要的更新选项与帧停用相关联,则当您从IntelliJ IDEA切换到其他应用程序(例如,Web浏览器)时,应用程序会自动更新。
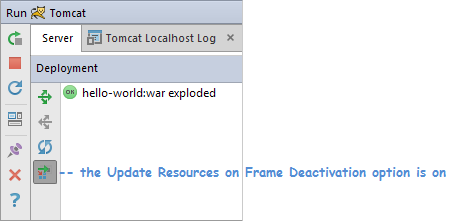
请注意,您可以在“运行(Run)”或“调试(Debug)”工具窗口中打开和关闭“在帧取消激活时更新资源(Update Resources on Frame Deactivation)”选项。为此,请单击
 。
。

您还可以通过重新部署应用程序工件(
 )在“应用程序服务器(Application Servers)”工具窗口中更新应用程序。
)在“应用程序服务器(Application Servers)”工具窗口中更新应用程序。
应用程序更新选项
更新选项因以下内容而异:
- 工件格式,即应用程序工件是否展开(解包)或打包(例如,WAR,EAR)
- 运行/调试配置类型,即运行/调试配置是本地还是远程(请参阅本地和远程运行配置)
| 选项 | 描述 | 作用 |
|---|---|---|
| 更新资源 | 更新所有更改的资源(HTML,JSP,JavaScript,CSS和图像文件)。 | 在本地配置中分解工件
|
| 更新类和资源 | 更改的资源已更新;重新编译已更改的Java类(EJB,servlet等)。
在调试模式下,更新的类是热交换的。在运行模式下,IntelliJ IDEA只更新输出文件夹中更改的类。这些类是否实际在正在运行的应用程序中重新加载,取决于所使用的运行时的功能。 |
在本地配置中分解工件 |
| 热交换类 | 更改的类将在运行时重新编译并重新加载。此选项仅适用于调试模式。 | 本地配置中的打包工件;远程配置中的分解和打包工件 |
| 重新部署 | 重建并重新部署应用程序工件。该操作可能是耗时的。 | 本地和远程配置中的分解和打包工件 |
| 重启服务器 | 服务器重新启动。重建并重新部署应用程序工件。该操作可能非常耗时。 | 本地配置中的分解和打包工件 |
 。使用列表选择默认更新选项,请参阅本节的“应用程序更新选项”部分。
。使用列表选择默认更新选项,请参阅本节的“应用程序更新选项”部分。
 。
。