IntelliJ IDEA层次结构
IntelliJ IDEA 查看源代码的结构和层次结构
IntelliJ IDEA 使您能够在层次结构工具窗口中检查类、方法和调用的层次结构,并在“结构工具”窗口中探索源文件的结构。
- “视图” 菜单中的 "分层" 和 "结构工具" 窗口都可用。
- 在构建层次结构时,层次结构工具窗口才可用。
- 层次结构是在 "导航" 菜单中生成的。
IntelliJ IDEA 建立调用层次结构
您可以在层次结构工具窗口中生成和查看所选方法的调用者和被调用者的层次结构。在查看调用层次结构之前,您需要至少构建一个。
构建方法调用的层次结构
- 在编辑器中,将插入符号放在方法声明或用法上。在“项目”视图或另一个工具窗口中,选择所需的方法。
- 执行以下操作之一:
- 在主菜单上选择导航|调用层次结构(Navigate | Call Hierarchy)。
- 按 Ctrl+Alt+H。
IntelliJ IDEA 构建类层次结构
您可以在层次结构工具窗口中浏览所选类的父级和子类的层次结构。
请注意,层次结构工具窗口仅在您构建类层次结构时才可用,如下所述:
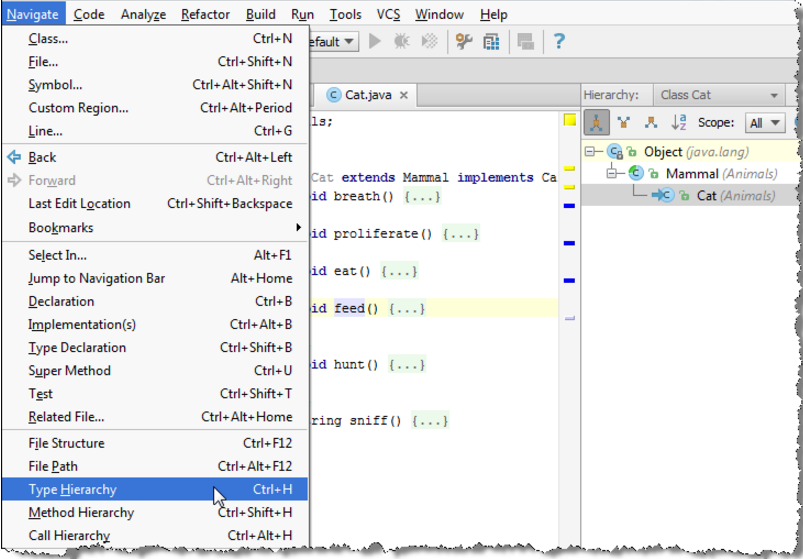
- 在“项目”工具窗口中选择所需的类,或者在编辑器中打开它。
- 在主菜单上选择导航|键入层次结构(Navigate | Type Hierarchy)或按 Ctrl+H。
类层次结构显示在层次结构工具窗口中。

IntelliJ IDEA 构建方法层次结构
方法层次结构可以检查给定方法的类的树视图:
- 已定义(
 )。
)。 - 未定义,但在超类中定义(
 )。
)。 - 要定义,因为该类不是抽象的(
 )。
)。
- 在“项目”工具窗口中选择所需的方法,或者在编辑器中的方法声明处放置插入符号。
- 执行以下操作之一:
- 在主菜单上选择导航| 方法层次(Navigate | Method Hierarchy) 。
- 按 Ctrl+Shift+H。
IntelliJ IDEA 保留层次结构选项卡
默认情况下,每次构建新的层次结构时,IntelliJ IDEA 都将覆盖"层次结构" 工具窗口中的 "当前" 选项卡。您可以保留所需选项卡的内容,并在新选项卡中构建下一层次结构。
- 在"层次结构工具" 窗口中,点击工具栏上的
 选项卡标签。
选项卡标签。
IntelliJ IDEA 查看层次结构
一旦构建,层次结构就可以在工具窗口中进行仔细检查层次结构。
显示层次结构工具窗口
如果没有要显示的层次结构时,则不显示层次结构工具窗口。你必须先构建层次结构。
请参阅构建类层次结构、生成调用层次结构和生成方法层次结构以了解如何生成层次结构。
要显示层次结构工具窗口,请执行以下操作之一:
- 在主菜单上选择查看| 工具窗口| 层次结构(View | Tool Windows | Hierarchy)。
- 使用 Alt+8 键盘快捷键。
在层次结构工具窗口的选项卡之间导航
要在“层次结构”窗口的选项卡之间导航,请执行以下操作之一
- 右键单击当前显示的选项卡,然后选择上下文菜单上的 "选择下一个选项卡/选择上一个选项卡"。
- 使用 Alt+Right 和 Alt+Left 键盘快捷键。
- 单击当前显示的选项卡,然后选择要显示的下一个选项卡。

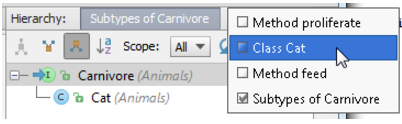
在视图之间切换
要在视图之间切换,请使用“层次结构”工具窗口的工具栏
在视图之间切换意味着显示升序或降序层次结构(被调用方与调用者方法、父级与子类等)
- 点击
 显示调用方方法或类型。
显示调用方方法或类型。
- 点击
 显示被调用方方法或子类型。
显示被调用方方法或子类型。
IntelliJ IDEA 查看源文件的结构
您可以使用 "结构工具" 窗口或 "结构" 弹出窗口检查编辑器中当前打开的文件的结构。
默认情况下,IntelliJ IDEA 显示当前文件中显示的所有类、方法等。
要显示其他成员,请单击 "结构工具" 窗口工具栏上的相应按钮。
您也可以在 "项目" 工具窗口中显示类成员。
查看文件的结构
要查看文件结构,请执行以下操作之一
- 在主菜单上选择 查看| 工具窗口| 结构(View | Tool Windows | Structure)显示结构工具窗口。
- 按结构工具按钮显示结构工具窗口。
- 按 Alt+7 显示结构工具窗口。
- 按 Ctrl+F12 显示结构弹出窗口。
IntelliJ IDEA 查看成员
显示类字段
- 单击 "结构工具" 窗口的工具栏上的
 图标。
图标。
显示继承成员
- 单击 "结构工具" 窗口的工具栏上的
 图标。
图标。
默认情况下,IntelliJ IDEA 仅显示当前类中定义的方法、常量和字段。如果显示,继承的成员显示为灰色。
显示包含的文件
- 点击工具栏上的
 。
。
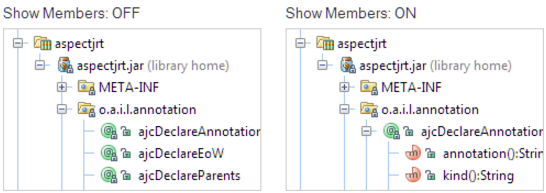
在“项目”工具窗口中显示类成员
- 打开"项目工具" 窗口标题栏的上下文菜单上的 "显示成员" 项目。如果此选项打开,则包含类的树中的文件将变成节点。当这样的节点展开时,显示包含其所选项的字段、方法和其他成员的类。