
为Maven目标配置触发器
为Maven目标配置触发器
本文介绍如何为 Maven 目标配置触发器。
IntelliJ IDEA 允许您在执行项目之前运行 Maven 目标,或使用目标激活配置设置其他条件。
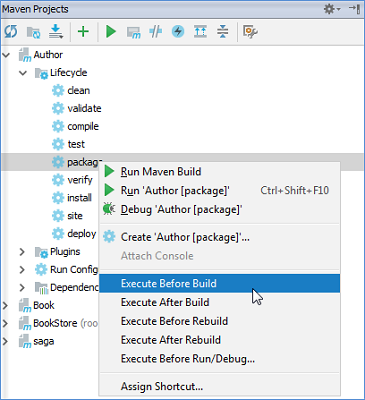
- 在 Maven 项目工具窗口中,单击“生命周期(Lifecycle)”以打开目标列表。
- 在打开的列表中,右键单击您要为其设置触发器的目标。
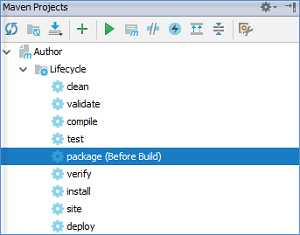
- 从上下文菜单中选择一个激活阶段。例如,在“生成之前执行(Execute Before Build)”。激活阶段的名称将添加到 Maven 项目工具窗口中的选定目标 。


您也可以创建一个依赖 Maven 目标的运行/调试配置。
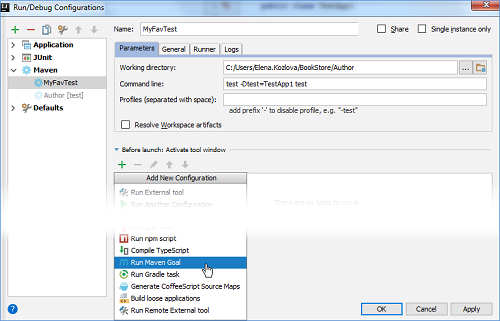
- 在主菜单上,选择:运行|编辑配置(Run | Edit Configurations)以打开项目的运行/调试配置。
- 在“运行/调试配置(Run/Debug Configurations)”对话框的“启动前(Before Launch)”部分中,单击
 图标。
图标。 - 在打开的列表中,选择“运行Maven目标(Run Maven Goal)”。

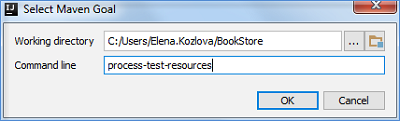
- 在“选择Maven目标(Select Maven Goal)”对话框中,指定要在启动项目之前执行的项目和目标。

- 点击“确定”。