
IntelliJ IDEA交互式控制台
IntelliJ IDEA 使您能够使用交互式控制台,因此可以保留在 IDE 中,而无需切换到 shell。
运行控制台
IntelliJ IDEA 内置的控制台完全对应于 shell 控制台。
除了标准功能外,这些控制台还具有以下功能:
- 代码完成。
- 语法检查。
- 自动插入成对的括号、引号和大括号。
- 使用箭头键滚动查看命令的历史记录。
- 快速文档查找 Ctrl+Q。
启动交互式控制台
- 在主菜单上,从“工具”菜单中选择任何与控制台相关的命令。
配置输出编码
IntelliJ IDEA使用 “设置” 对话框的 “文件编码” 页面中定义的 IDE 编码创建文件,该页面可以是系统默认值,也可以是从可用编码列表中选择的一个。在这个编码中,控制台中的输出也被处理。
在控制台输出中使用的编码可能与 IDE 默认值不同。为了使 IntelliJ IDEA 在控制台中正确地解析文本,您必须做一些额外的编辑。
要设置控制台输出的编码,具体取决于您的操作系统:
- 在
Windows 和
Linux 系统中:
打开然后进行编辑
分别在底部添加以下行:
例如: - 在
macOS 系统中:打开位于
/Applications/RubyMine.app/Contents的Info.plist,找到标签<key>VMOptions</key>,并修改它,如下所示:
<key>VMOptions</key> <string>-Xms16m -Xmx512m -XX:MaxPermSize=120m -Xbootclasspath/p:../lib/boot.jar -ea -Dconsole.encoding=<encoding name> </string>
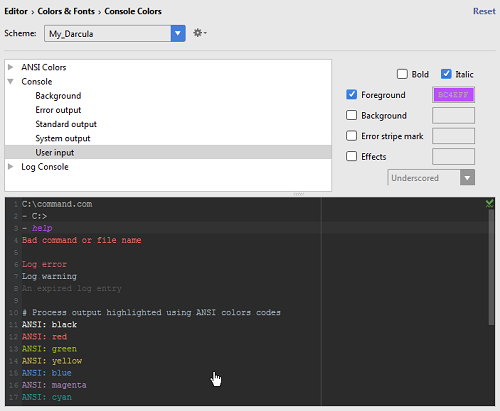
配置控制台的配色方案
IntelliJ IDEA 使您能够为各种类型的控制台定义您习惯的配色方案。这样做,您可以单独配置各种控制台输出和用户输入。
颜色方案包括用于背景、用户输入、系统输出和错误输出的多种颜色。
配置控制台的颜色和字体方案具有如下的步骤:
- 请确保您正在使用可编辑的方案。
- 打开 "设置/首选项" 对话框,在 "颜色和字体" 下,滚动浏览组件列表,然后选择与控制台相关的组件:
- 在右侧窗格中,单击列表中所需的组件,然后更改颜色设置和字体类型:

使用 IntelliJ IDEA 控制台
在交互式控制台中,您可以执行下列的操作:
- 在控制台的下部窗格中键入命令,然后按 Enter 执行它们。结果显示在上部窗格中。
- 使用“基本代码完成(Ctrl+Space)”。
- 使用向上和向下箭头键滚动查看命令历史记录,并执行所需命令。
- 将编辑器的源代码加载到控制台中。
- 使用上窗格的上下文菜单将所有输出复制到剪贴板,与剪贴板的当前内容进行比较,或从控制台中删除所有输出。
- 使用工具栏按钮在控制台中控制会话。
- 配置控制台的配色方案以满足您的偏好。有关详细信息,请参阅为控制台配置配色方案的部分。