
IntelliJ IDEA构建工具的使用
IntelliJ IDEA使用构建工具(Maven / Gradle)
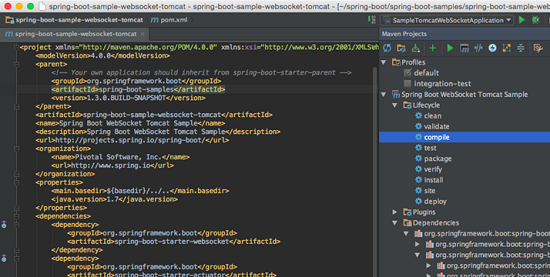
IntelliJ IDEA不提供用于编辑Maven/Gradle配置文件的可视化表单。一旦你导入/创建(imported/created)了你的Maven/Gradle项目,你可以直接在编辑器中编辑它的pom.xml/build.gradle文件。然后,你可以告诉的IntelliJ IDEA将项目模型同步到随时需要更改的文件,或自动导入变化到新的版本文件。对底层生成配置的任何更改最终都需要与IntelliJ IDEA中的项目模型同步。
对于特定于Maven/Gradle的操作,IntelliJ IDEA提供了Maven Project工具窗口和Gradle工具窗口。除了您的项目结构之外,这些工具窗口还提供一个目标/任务(goals/tasks)列表, 以及一个包含相关操作的工具栏。

如果您希望IDE立即同步您的更改:
- 对于pom.xml,在设置|构建、执行、部署|构建工具| Maven |导入| 自动导入Maven项目(Settings | Build, Execution, Deployment | Build Tools | Maven | Importing | Import Maven projects automatically)中启用相应的选项。
- 对于build.gradle,启用设置|构建、执行、部署|构建工具| Gradle | 使用自动导入(Settings | Build, Execution, Deployment | Build Tools | Gradle | Use auto-import)中的相应选项。
对于手动同步,请使用Maven/Gradle工具窗口工具栏上的相应操作: 。
。
运行目标/任务(goals/tasks)
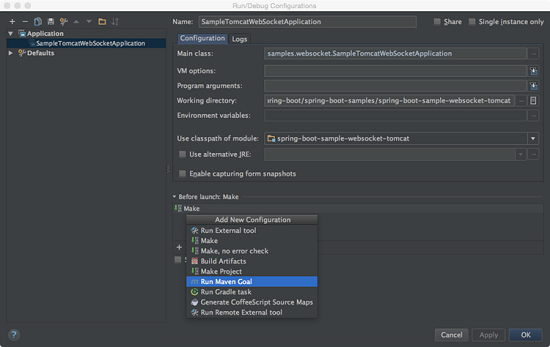
使用Maven/Gradle工具窗口可以运行任何项目目标/任务(goal/task)。当你这样做,IntelliJ IDEA创建相应的运行配置,你可以稍后重用,以便快速运行目标/任务(goal/task)。
值得一提的是,任何目标/任务(goal/task)都可以附加到运行配置之前运行。当您的目标/任务(goal/task)生成应用程序所需的特定文件时,这可能很有用。

Maven 和 Gradle 工具窗口都提供了 "运行任务(Run Task)" 操作。它运行一个 Maven/Gradle命令,类似于你如何使用控制台运行它。
配置工件
如果你有在你的pom.xml/build.gradle文件中配置了WAR工件,则IntelliJ IDEA将在“项目结构|工件(Project Structure | Artifacts)”中自动配置相应的工件。
请注意,当您在编译项目或构建工件时,IntelliJ IDEA会使用自己的构建过程,这可能会更快,但不能保证100%准确。如果在使用IntelliJ IDEA中的Make编译项目时发现结果不一致,请尝试使用Maven目标或Gradle任务。