IntelliJ IDEA使方法静态
IntelliJ IDEA 的使方法静态重构将实例方法转换为静态方法,并自动更正方法的所有调用、实现和重写。
note:此重构也可从 UML 类图中获得。使方法静态重构示例
示例-1
重构前:
class ConnectionPool {
public int i;
public int j;
public void getConnection() {
...
}
}重构后:
class ConnectionPool {
public int i;
public int j;
public static void getConnection(ConnectionPool connectionPool) {
...
}
}示例-2
重构前:
class ConnectionPool {
public int i;
public int j;
public void getConnection() {
...
}
}重构后:
class ConnectionPool {
public int i;
public int j;
public static void getConnection(int i, int j) {
...
}
}执行重构
- 在 "结构" 视图中选择要重构的方法,或者右键单击编辑器中的方法名称。在主菜单或选择的上下文菜单上,选择:重构|使静态(Refactor | Make Static)。将打开 "使方法静态" 对话框。
- 如果方法引用了任何包含的类字段,请执行以下操作之一:若要将整个引用对象作为参数传递给该方法,请选中 "将对象添加为带有名称的参数" 复选框并输入参数的名称。要将引用的字段/变量作为参数传递给方法,请选择 "为字段添加参数" 复选框并在列表中选择相应的字段。您也可以使用 "上移" 和 "下移" 按钮更改参数的顺序。
- 如果该方法不包含对字段或实例变量的任何引用,则应仅指定是否要用类引用替换实例限定符。
- 要预览结果,请单击 "查找" 工具窗口中的 "预览" 并检查重构的重用。如果没有问题,应用更改。
对调用层次结构中的方法进行静态重构
在调用层次结构中,如果方法调用者不包含对实例成员的任何其他引用,则 IntelliJ IDEA 建议您使这些调用者成为静态的。
示例
操作前:
class CallHierarchySample {
private void foo(int i) { bar(i);}
private void bar(int i) { baz(i);}
private void baz(int i) { }
}操作后:
class CallHierarchySample {
private static void foo(int i) { bar(i);}
private static void bar(int i) { baz(i);}
private static void baz(int i) { }
}在上述的例子中,重构在 baz(int i) 执行。所有的调用者方法也被选为静态的。
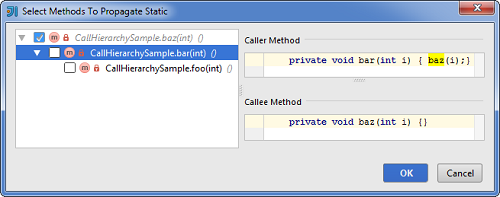
执行重构时,将显示用于传播静态对话框的选择方法。通过此对话框您可以选择要使其成为静态的调用方方法。