在UML类图中添加节点元素
您可以使用上下文菜单操作或拖放技术将现有节点元素添加到 UML 类图的背景中。
如果模型中的节点元素和添加的元素之间存在关系, 则这些关系将显示在图表中。
将节点元素添加到 UML 类图
- 执行以下操作之一:
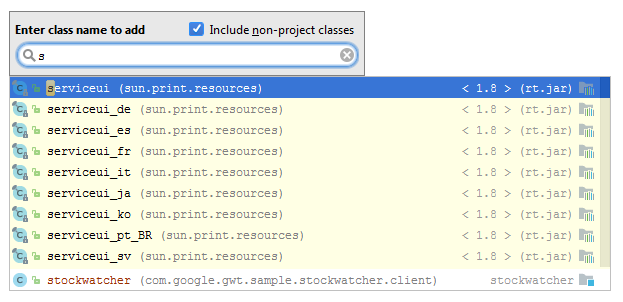
- 在 "输入要添加的类名" 对话框中,开始输入所需的类名。IntelliJ IDEA 自动显示具有匹配名称的建议列表。
请注意,您可以通过选择 "包含非类" 复选框,能够在项目范围之外包括类。

- 从建议列表中选择所需的类,然后按 Enter。
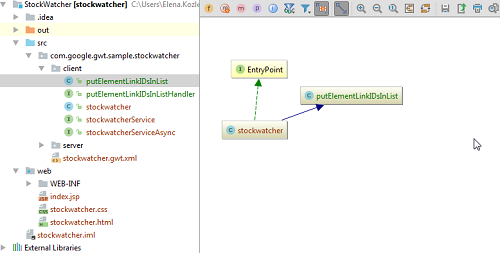
使用拖放技术添加节点元素
- 在“项目”工具窗口中选择一个或多个所需的元素。
- 将所选内容拖动到图表背景中。

将注释添加到节点元素
- 用鼠标右键单击您想要注释的节点元素。
- 在上下文菜单上,选择:新建|注意(New | Note)。
- 在文本框中,输入所需的文本。请注意,Enter 在文本框中开始一个新行。要完成笔记,请单击 "确定",或按 Ctrl+Enter。