
IntelliJ IDEA查看内联文档与外部文档
IntelliJ IDEA 内联文档
IntelliJ IDEA 快速文档查找可帮助您获取任何符号或仅方法签名信息的快速信息,前提是此符号已提供了适用格式的文档注释。
IntelliJ IDEA 可识别根据 Javadoc 标记创建的内联文档。
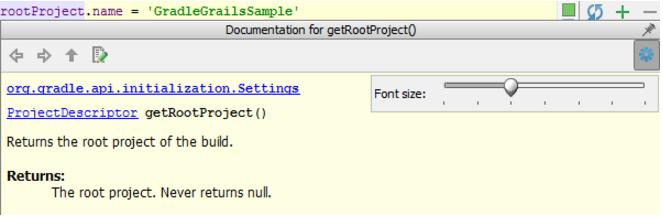
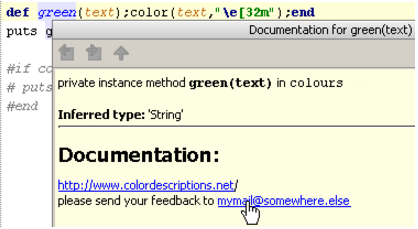
在这种情况下,此类文档在 "快速文档查找" 窗口中正确呈现:

对于标记语言,IntelliJ IDEA 根据文档类型设置从语言规范中检索引用。
方法中的文档注释中指定的 URL 和电子邮件地址也可以正确呈现。单击超链接将在外部浏览器中打开相应的 URL;单击电子邮件地址将打开默认邮件客户端。

IntelliJ IDEA 查看快速文档
要在插入符号中查看符号的文档,请执行以下操作之一:
- 在主菜单上选择查看| 快速文档查找(View | Quick Documentation Lookup)。
- 按 Ctrl+Q。
- 如果选中了 "在编辑器设置中的鼠标移动时显示快速文档" 复选框,只需将鼠标指针移动到所需的符号上即可。
当显式调用代码完成时,可以自动显示在"建议" 列表中所选条目的快速文档。快速文档查找的行为在 "设置/首选项" 对话框的 "代码完成" 页中配置。
要更改快速文档的字体大小,请执行以下操作之一:
- 单击"快速文档" 窗口右上角的
 ,并移动滑块。
,并移动滑块。 - 按住 Ctrl 的同时旋转鼠标滚轮。
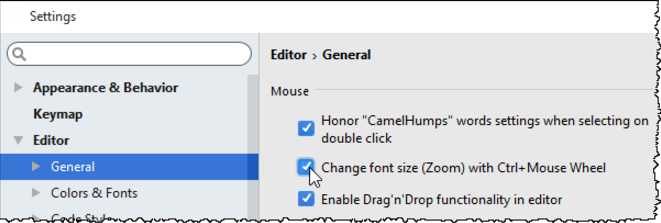
请注意,要使此功能正常工作,您必须在编辑器设置的 "常规" 页中启用它。

tip:连续按下 Ctrl + Q 可以切换快速文档弹出窗口和文档工具窗口的焦点。
IntelliJ IDEA 快速文档查找工具栏
"快速文档查找" 窗口可以通过超链接导航到相关符号,并提供了一个工具栏,用于在已导航的页面中来回移动、更改字号以及在外部浏览器中查看文档。
有关在 JavaScript 或 PHP 上下文中检索内联文档的信息,请参阅查看 JSDoc 注释和 PHPDoc 注释的部分。
固定后,快速文档查找将变成文档工具窗口,并带有相应的侧边栏图标,以及更多的控件。
| 图标 | 键盘快捷键 | 描述 |
|---|---|---|

|
Left 或者 Right | 切换到上一个或下一个文档页面(例如:使用超链接之后)。
在 MacOS 计算机上,您也可以使用三指从右到左和从左到右的滑动手势。 |

|
Shift+F1 | 在默认浏览器中查看外部文档。 |

|
F4 | 切换到与当前显示的文档页面对应的项目(例如源)。 |

|
打开或关闭 "源" 选项中的 "自动更新"。当该选项打开时,工具窗口中的信息将与您在编辑器 UI 中其他位置的导航同步。 | |

|
单击此图标可显示字体大小滑块。根据需要移动滑块以增加或缩小 "快速文档" 窗口中的字体大小。 |
IntelliJ IDEA 查看外部文档
IntelliJ IDEA 外部文档使得您可以在插入符号处获取符号的附加信息。与快速文档相比,此功能在外部浏览器中显示文档,这有助于更详细地研究符号,导航到相关符号,并保留信息以供进一步参考。
外部文档可以在正确配置时模块结构是查看。例如,在模块路径中,您可以添加一个 JavaDoc 文件的路径或指向文档的链接;或为库指定文档 URL。
要在外部浏览器中以插入符号查看符号的文档,请执行以下操作之一:
- 在主菜单上选择查看| 外部文档。
- 按 Shift+F1。
- 在 "快速文档查找" 窗口中,单击
 。
。