如何折叠IntelliJ IDEA代码片段
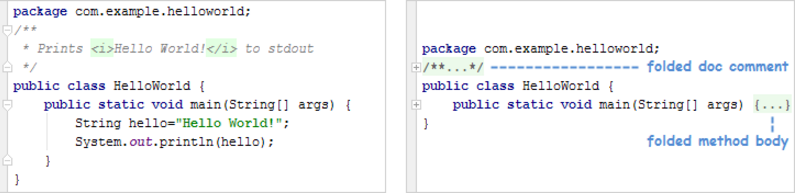
在 IntelliJ IDEA 中您可以折叠(fold)代码片段,将它们缩小到单个可见行。这样,您可以隐藏当前看起来无关紧要的细节。如果必要的话,折叠的代码片段可以被展开(unfolded)。
折叠的代码片段通常显示为阴影椭圆(  )。
)。

代码折叠方式
您可以使用以下方法折叠和展开代码片段:
- 代码折叠切换(
 ,
,  或
或  )。这些切换显示在编辑器中的相应折叠区域的左侧。如果一个区域展开,则
)。这些切换显示在编辑器中的相应折叠区域的左侧。如果一个区域展开,则  表示该区域的起点
表示该区域的起点  位于其末端。对于折叠区域,切换显示为
位于其末端。对于折叠区域,切换显示为  。如果您按住 Alt 键并单击
。如果您按住 Alt 键并单击  ,
,  或者
或者  该区域被折叠或递归展开,即连同其所有从属的区域。
该区域被折叠或递归展开,即连同其所有从属的区域。 - 折叠菜单和相关的键盘快捷键的命令。该折叠菜单可以从主菜单栏(代码| 折叠)访问或编辑器中的上下文菜单。快捷键显示在菜单中的右侧。请参阅折叠菜单和相关快捷键的命令。
- 折叠片段本身:单击
 以展开相应的片段。另请参见,查看折叠代码片段。
以展开相应的片段。另请参见,查看折叠代码片段。
折叠预定义和自定义区域
你可以折叠和展开:
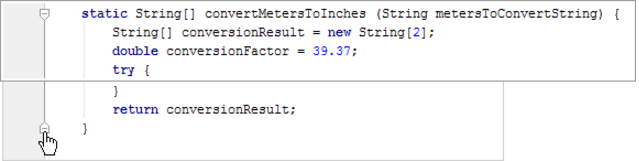
tip:代码折叠适用于至少两个语句的关键字if/ while/ else/ for/ try/ except/ finally/ with。- 代码块,即由匹配的一对花括号{}包围的代码片段。如果要折叠代码块,应将光标放在该块内,然后选择 代码| 折叠| 折叠代码块(Code | Folding | Fold Code Block)或按 Ctrl+Shift+Period。结果会形成一个自定义折叠区域,并且折叠切换为它出现。之后,该区域可以折叠和扩展为任何其他折叠区域。要删除自定义折叠区域,请使用该区域的“折叠选择/删除区域”命令(Ctrl+Period)。
- 与导入声明、方法正文、匿名和内部类、文档注释等元素相对应的预定义区域。大概地对应于在“设置/首选项”对话框中列出的那些在默认情况下关闭的编辑| 一般| 代码折叠( Editor | General | Code Folding )页面。对于预定义的区域,可以立即使用折叠切换,而无需执行任何其他操作。
- 任何选择的代码片段。通过折叠选择/删除区域命令(Ctrl + Period)来创建和删除一个选择的自定义折叠区域。
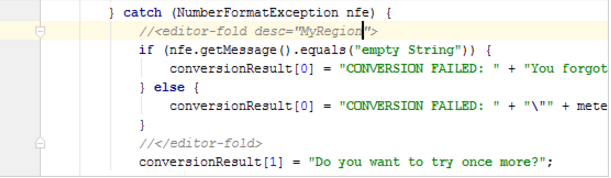
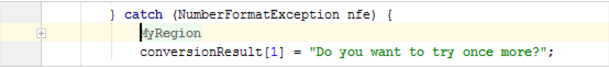
- 被相应的注释折叠标记包围的区域(例如://<editor-fold desc="Description">...//</editor-fold>)。
折叠菜单和相关快捷键的命令
可从主菜单栏访问折叠式菜单 (Code | Folding),或者作为编辑器中的上下文菜单。
| 命令 | 捷径 | 描述 |
|---|---|---|
| 展开 | Ctrl+NumPad Plus | 展开当前的折叠片段 |
| 折叠 | Ctrl+NumPad - | 折叠当前的折叠区域 |
| 递归展开 | Ctrl+Alt+NumPad Plus | 展开当前折叠片段和该片段中所有下属的折叠折叠区域 |
| 递归折叠 | Ctrl+Alt+NumPad - | 折叠当前的折叠区域和其中的所有下级折叠区域 |
| 展开全部 | Ctrl+Shift+NumPad Plus | 展开选择中的所有折叠片段,或者如果没有选择,则展开当前文件中的所有折叠片段 |
| 全部折叠 | Ctrl+Shift+NumPad - | 折叠选择内的所有折叠区域,或者如果没有选择,折叠当前文件中的所有折叠区域 |
| 展开到级别 | 1,2,3,4或5 | Ctrl+NumPad *, 1 Ctrl+NumPad *, 2 Ctrl+NumPad *, 3 Ctrl+NumPad *, 4 Ctrl+NumPad *, 5 | 将当前片段和所有嵌套片段展开至指定级别 |
| 展开全部到级别| 1,2,3,4或5 | Ctrl+Shift+NumPad *, 1 Ctrl+Shift+NumPad *, 2 Ctrl+Shift+NumPad *, 3 Ctrl+Shift+NumPad *, 4 Ctrl+Shift+NumPad *, 5 | 将文件中的所有折叠碎片展开至指定的嵌套级别 |
| 展开文档评论 | 展开当前文件中的所有文档注释 | |
| 收起文档评论 | 折叠当前文件中的所有文档注释 | |
| 折叠选择/移除区域 | Ctrl+Period | 折叠所选片段并为其创建自定义折叠区域以使其“可折叠”/展开当前片段并删除相应的自定义折叠区域,使片段“展开” |
| 折叠代码块 | Ctrl+Shift+Period | 折叠匹配的一对花括号之间的代码片段,{}并为该片段创建一个自定义折叠区域,使其“可折叠” |
指定代码折叠首选项
您可以指定:
- 是否应该显示代码折叠切换。
- 默认情况下,哪些折叠区域应折叠。
相应的设置在编辑器的设置对话框(Ctrl+Alt+S)上的 Editor | General | Code Folding 页。
查看折叠的代码片段
要查看折叠片段的内容,请指向  指示该片段的省略号。
指示该片段的省略号。

查看折叠区域的开始
要查看折叠区域的开头(如果当前不可见)指向该区域末端的折叠切换。

使用代码折叠注释
- 支持的折叠注释
- 围绕一个片段与折叠注释
- 导航到折叠区域
支持的折叠注释
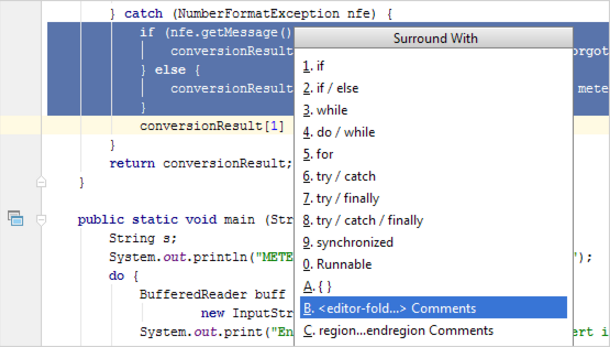
您可以使用注释的行围绕代码片段来创建自定义折叠区域。这样做,注释可以是NetBeans样式,也可以是Visual Studio样式。
NetBeans风格
//<editor-fold desc="Description">...//</editor-fold>Visual Studio风格
//region Description...//endregion选择文件的样式后,请勿使用该文件中的其他样式。
围绕一个片段与折叠注释
导航到折叠区域
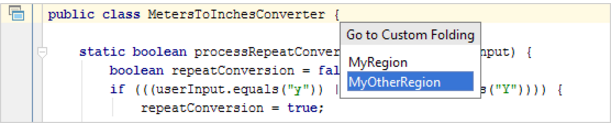
您可以导航到由相应注释的折叠标记的周围代码片段形成的自定义折叠区域:
- 选择 导航| 自定义折叠或按 Ctrl+Alt+Period。
- 选择目标折叠区域。(列表中的区域由其描述确定。)