创建IntelliJ IDEA节点元素的关系链接
为了创建节点元素之间的关系链接,IntelliJ IDEA 提供了一种特殊的模式,可以使用拖放技术来绘制链接。在创建链接时,将在基础源代码中生成相应的 extends / implements 子句。这样做, extend 链接用实线表示,implements 链接用虚线表示。
创建IntelliJ IDEA节点元素之间的链接
- 确保在 "图表" 工具栏上按下
 。
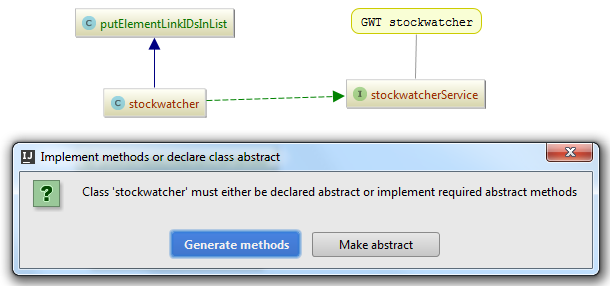
。 - 绘制从源到目标节点的链接。
- 指定目标类是否应声明为抽象,或者实现所需的抽象方法:

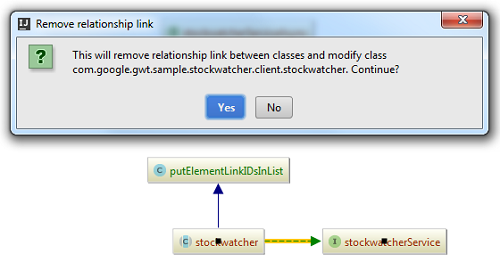
删除节点元素之间的链接
- 选择两个节点之间的链接。
- 按 Delete。
- 在打开的对话框中,确认删除: