
IntelliJ IDEA:配置JavaScript库
配置JavaScript库
在IntelliJ IDEA中,库是一个文件或一组文件,除IntelliJ IDEA从您编辑的项目代码中检索的函数和方法外,其功能和方法也添加到IntelliJ IDEA的内部知识中。在项目范围内,默认情况下其库是写保护的。
IntelliJ IDEA仅使用库来增强编码帮助(即代码完成,语法突出显示,导航和文档查找)。请注意,库不是管理项目依赖项的方法。
使用TypeScript社区存根(TypeScript定义文件)
在IntelliJ IDEA中,可以配置DefinitelyTyped存根并将其用作库,这在以下情况下特别有用:
提示:TypeScript社区存根也称为TypeScript定义文件,TypeScript声明文件或DefinitelyTyped存根,或仅称为d.ts文件。
- 要改进代码完成,请解析对于IntelliJ IDEA静态分析而言过于复杂的库或框架的符号,并为这些符号添加类型信息。
- 从测试框架中解析全局定义的符号。
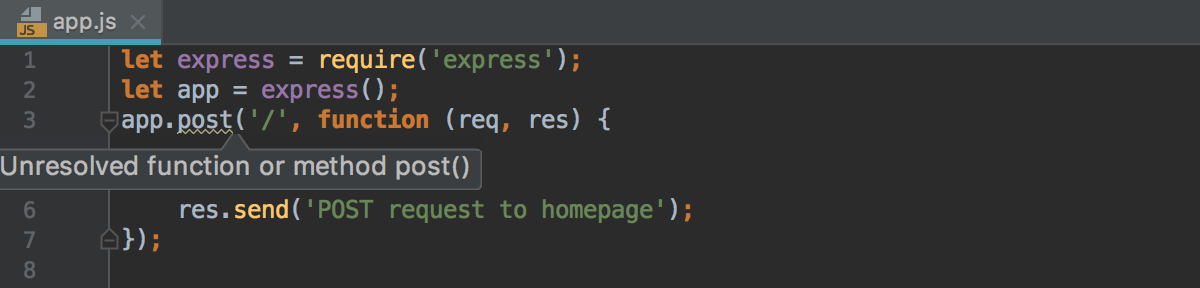
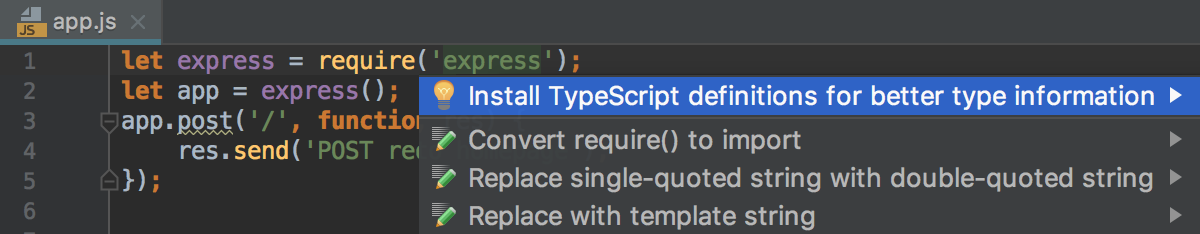
下面的示例显示了Node Express应用程序中的一段代码,其中未解析该post()函数:

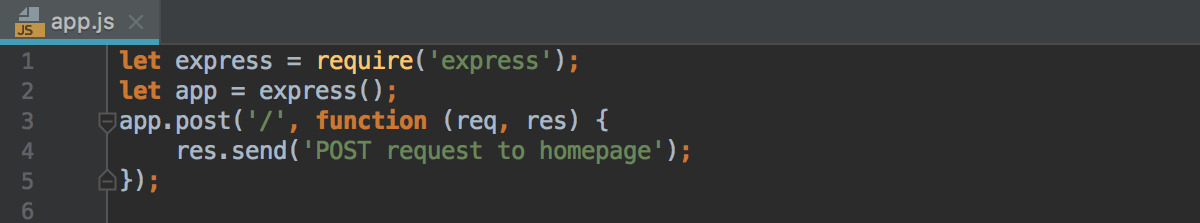
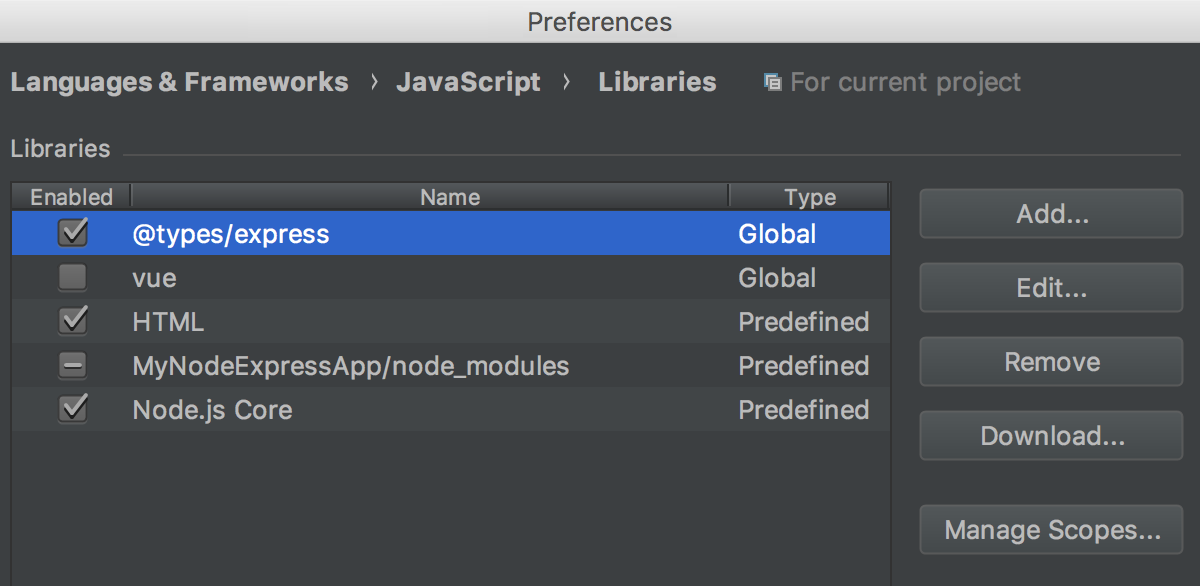
安装了建议的TypeScript定义文件后,IntelliJ IDEA成功解析post():

IntelliJ IDEA允许您直接从编辑器下载TypeScript定义文件,使用意图操作,或者您可以在JavaScript. Libraries页面上执行此操作。
使用意图操作下载TypeScript定义
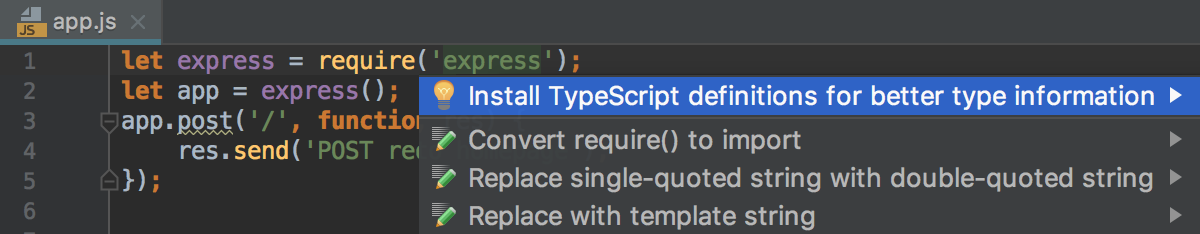
- 将光标放在具有此库或框架的require语句处,按Alt+Enter,然后选择安装TypeScript定义以获取更好的类型信息:IntelliJ IDEA下载库的类型定义,并将它们添加到JavaScript. Libraries页面上的库列表中:


在“设置/首选项”对话框中下载TypeScript定义
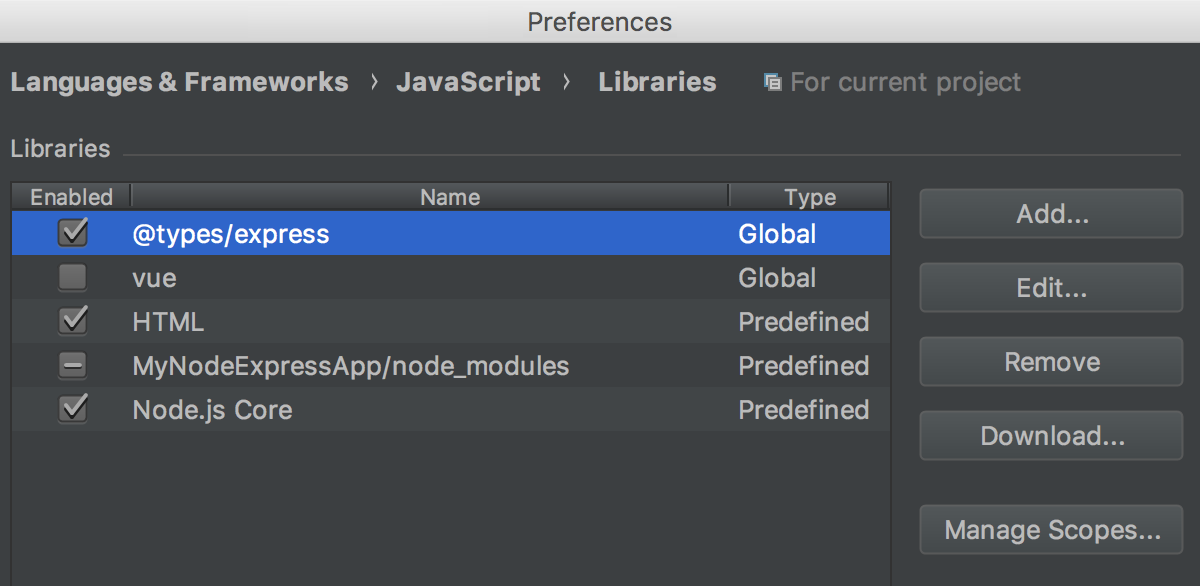
- 在“设置/首选项”对话框(Ctrl+Alt+S)中,单击“语言和框架”下的“JavaScript” ,然后单击“库”。在JavaScript的。将打开“库”页面。
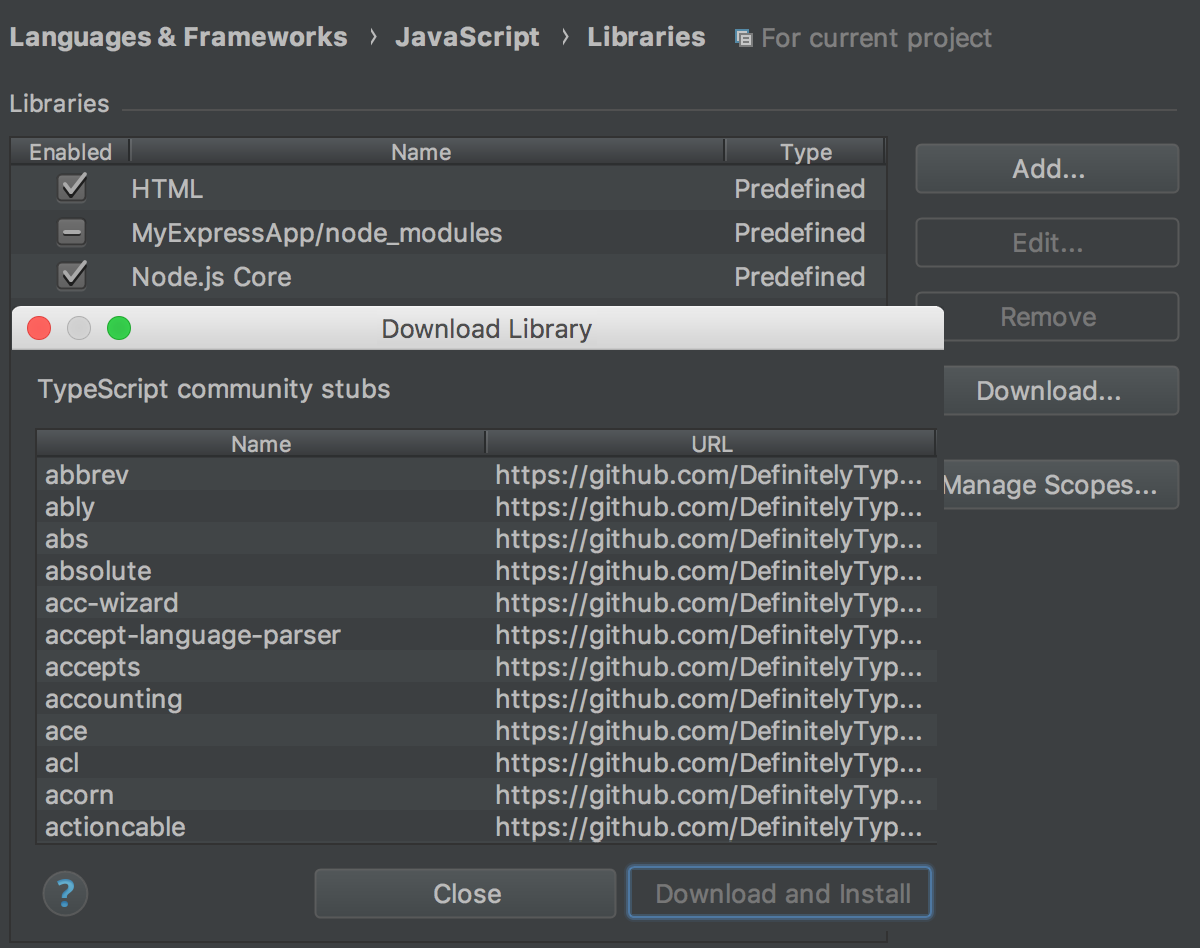
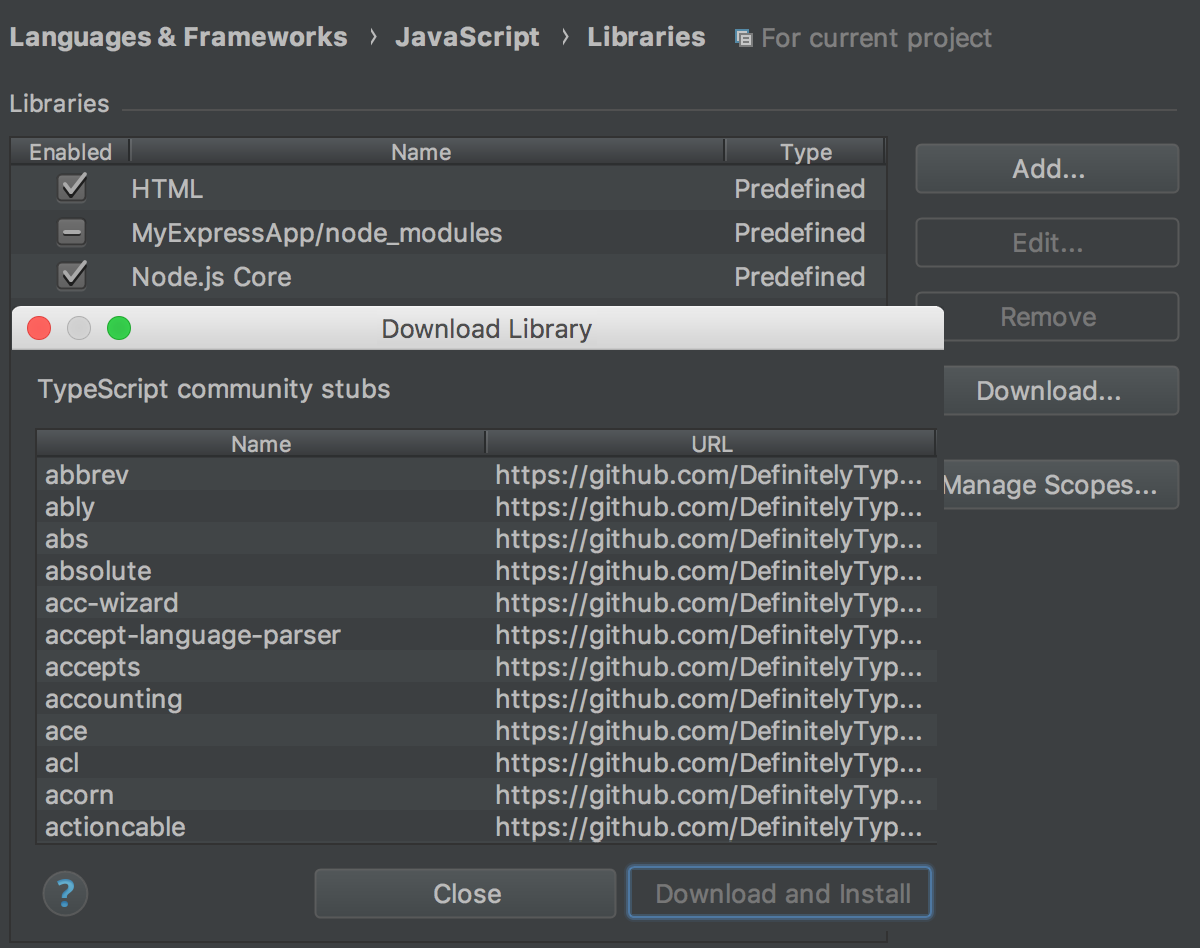
- 单击“下载”,在打开的“下载库”对话框中,选择所需的库,然后单击“下载并安装”。IntelliJ IDEA下载所选库的类型定义,并在“项目”视图的“外部库”节点中显示它们。

配置Node.js核心库
要获得编译为Node.js二进制文件的fs, path, http和其他核心模块的代码完成和参考解析,您需要将Node.js核心模块源配置为JavaScript库。
配置Node.js Core
- 在“设置/首选项”对话框(Ctrl+Alt+S)中,单击“语言和框架”下的“Node.js和NPM” 。将打开该“Node.js和NPM”页面。
- 选中Node.js的编码辅助复选框。
请注意,Node.js核心库是特定于版本的。因此,如果您在“Node.js和NPM”页面上更改Node.js的版本,则需要再次选中该复选框。之后,IntelliJ IDEA为这个新版本创建了一个新库。
配置node_modules库
为了提供项目依赖项的代码完成,IntelliJ IDEA会自动创建一个node_modules库,因此Node.js模块保存在项目中,但不会对它们进行检查,从而提高了性能。

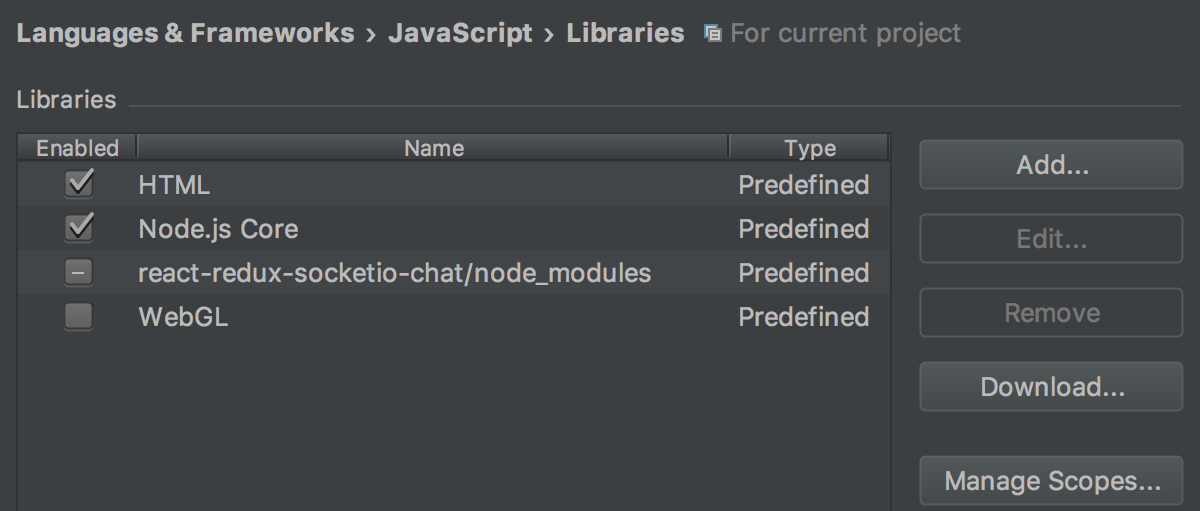
在“项目”工具窗口中,node_modules也标记为库:

但是,该node_modules库仅包含项目package.json文件的dependencies对象中列出的模块。IntelliJ IDEA不包含依赖项对node_modules库的依赖性,但实际上将它们从项目中排除。
配置库的范围
有时您可能会注意到IntelliJ IDEA建议不相关的完成,例如,客户端代码中的Node.js API。发生这种情况是因为默认情况下IntelliJ IDEA在整个项目文件夹中使用库来完成。IntelliJ IDEA允许您通过配置库的范围来调整代码完成。
配置库的范围
- 在“设置/首选项”对话框(Ctrl+Alt+S)中,单击“语言和框架”下的“JavaScript” ,然后单击“库”。将打开“JavaScript. Libraries”页面,其中显示了所有已有库的列表。
- 选择所需的库,清除其旁边的“已启用”复选框,然后单击“管理范围”。该JavaScript库。将打开“JavaScript. Libraries使用范围”对话框。
- 单击
 并选择要包含在库范围中的文件或文件夹。IntelliJ IDEA将您带回JavaScript Libraries Usage Scopes对话框,其中Path字段显示所选文件或文件夹。
并选择要包含在库范围中的文件或文件夹。IntelliJ IDEA将您带回JavaScript Libraries Usage Scopes对话框,其中Path字段显示所选文件或文件夹。 - 对于每个添加的文件或文件夹,从“库”列表中选择要配置的库。
示例:配置HTML和Node.js核心库的范围
在IntelliJ IDEA中处理全栈JavaScript应用程序时,您经常会注意到代码完成建议客户端代码中的一些Node.js API和Node.js代码中的DOM API。这是因为默认情况下在整个项目中启用带有DOM API的HTML库和带有Node.js API 的Node.js核心库。要删除不相关的完成建议,您需要配置这些库的范围。
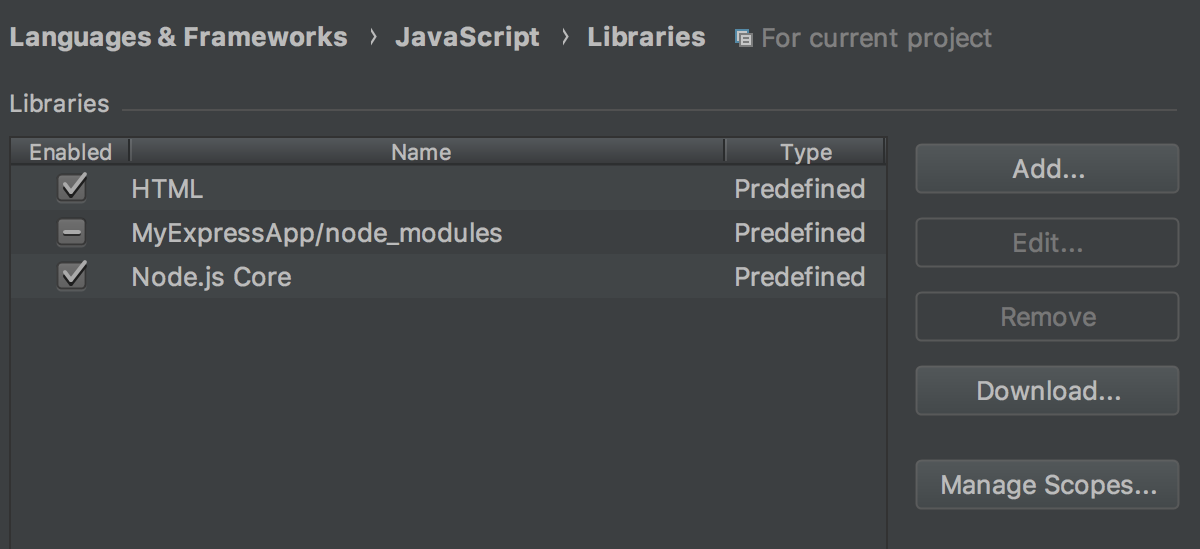
- 在“设置/首选项”对话框(Ctrl+Alt+S)中,单击“语言和框架”下的“JavaScript” ,然后单击“库”。将打开“JavaScript. Libraries”页面,其中显示为当前项目配置的所有库。

- 清除HTML和Node.js核心项旁边的“已启用”复选框。
- 单击“管理范围”。将打开“JavaScript库使用范围”对话框。
- 要配置HTML库的范围,请单击
 ,选择具有客户端代码的文件夹,然后从“库”下拉列表中选择“HTML”。
,选择具有客户端代码的文件夹,然后从“库”下拉列表中选择“HTML”。 - 要配置Node.js核心库的作用域,请再次单击
 ,选择包含服务器端代码的文件夹,然后从“库”下拉列表中选择“Node.js核心” 。现在IntelliJ IDEA解析了HTML和Node.js核心库中的项目,并仅在这些所选项目文件夹的文件中建议它们完成。
,选择包含服务器端代码的文件夹,然后从“库”下拉列表中选择“Node.js核心” 。现在IntelliJ IDEA解析了HTML和Node.js核心库中的项目,并仅在这些所选项目文件夹的文件中建议它们完成。
配置通过CDN链接添加的库
当通过CDN链接引用.js库文件时,它可用于运行时,但对于IntelliJ IDEA是不可见的。要将此类库.js文件中的对象添加到完成列表,请下载该文件并将其配置为外部库。
下载库
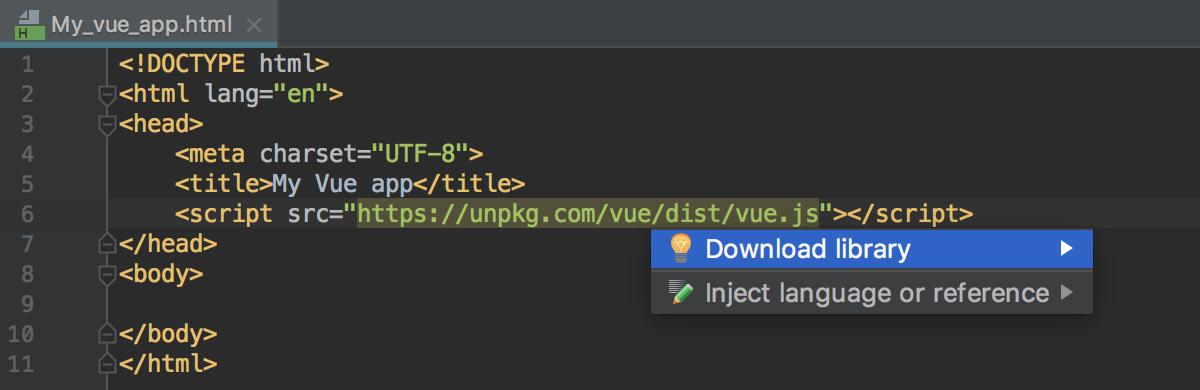
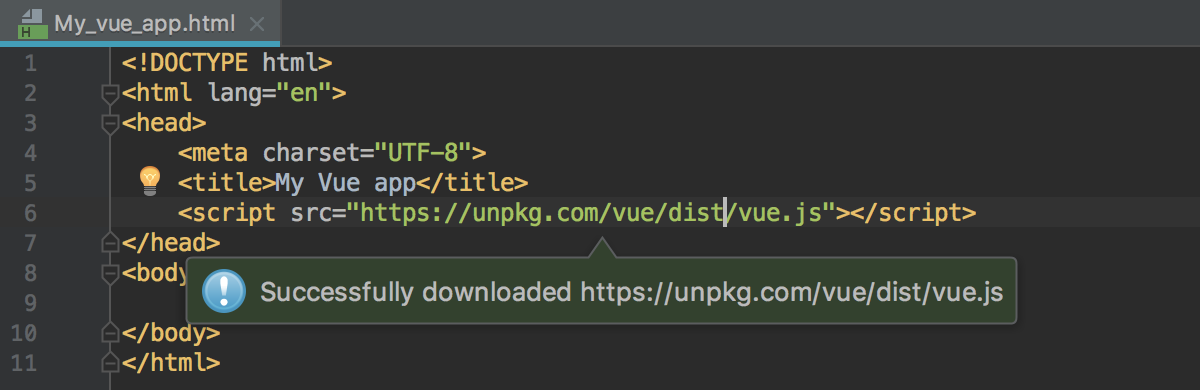
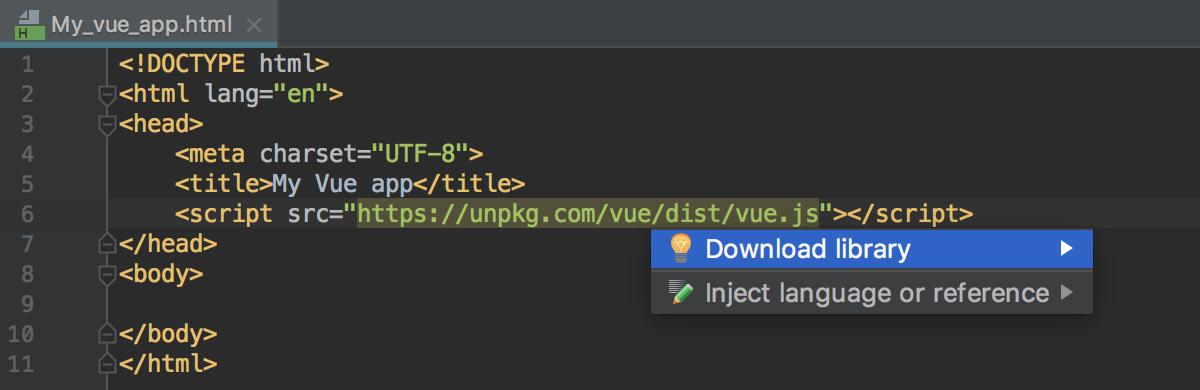
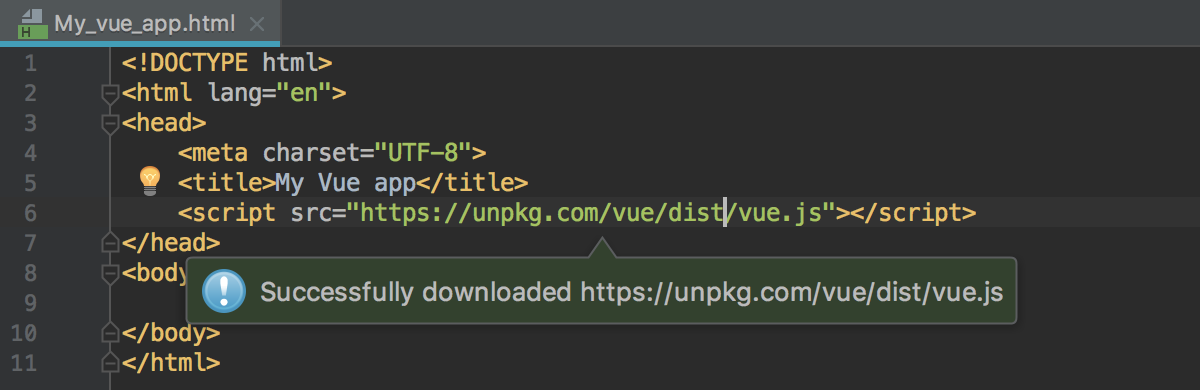
- 将光标定位到库的CDN链接,按Alt+Enter,然后从列表中选择下载库:该库将下载到IntelliJ IDEA缓存(但不会下载到您的项目中),并显示一条信息弹出消息:
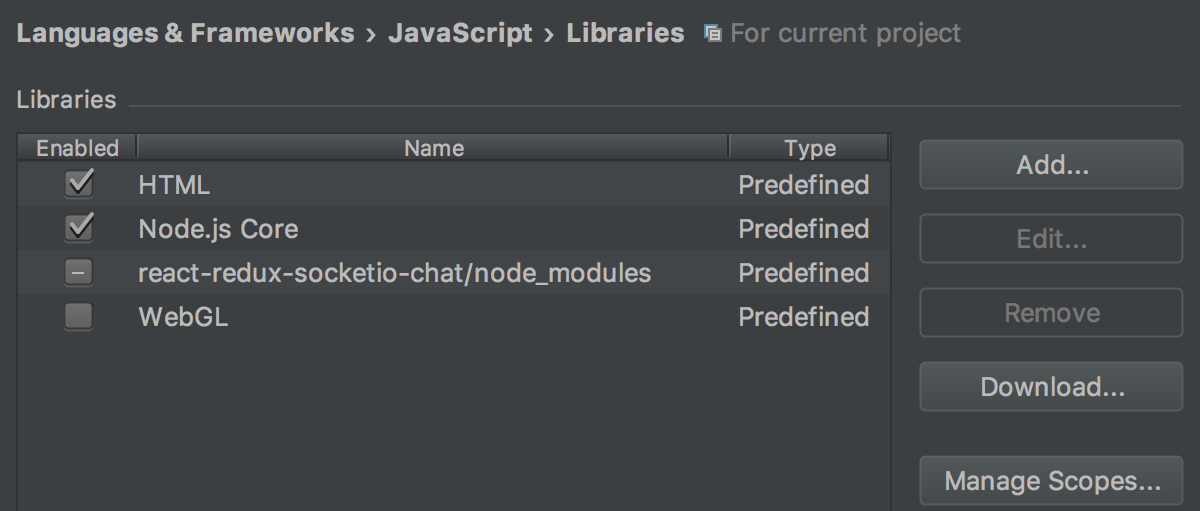
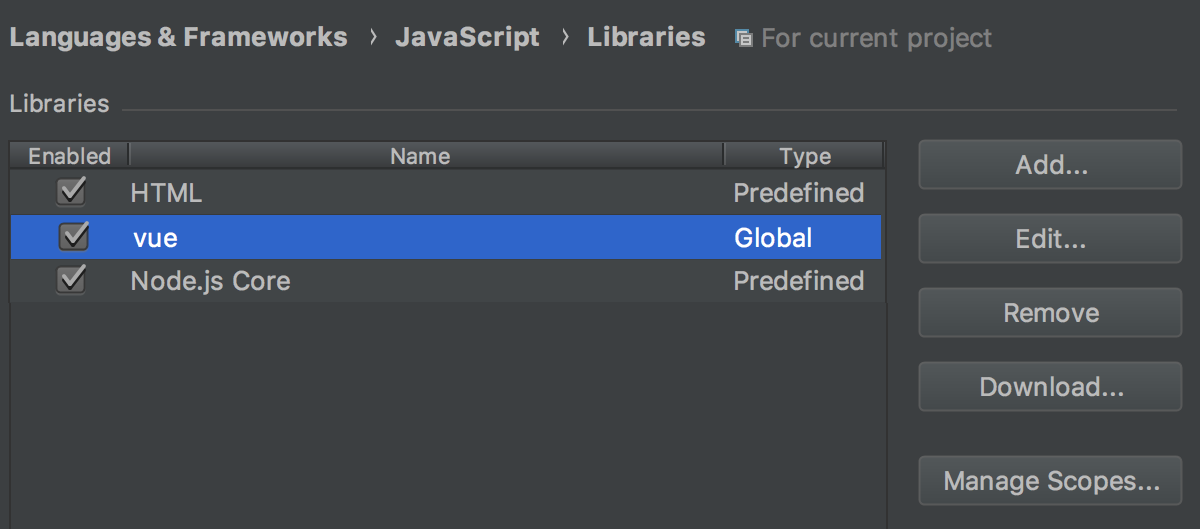
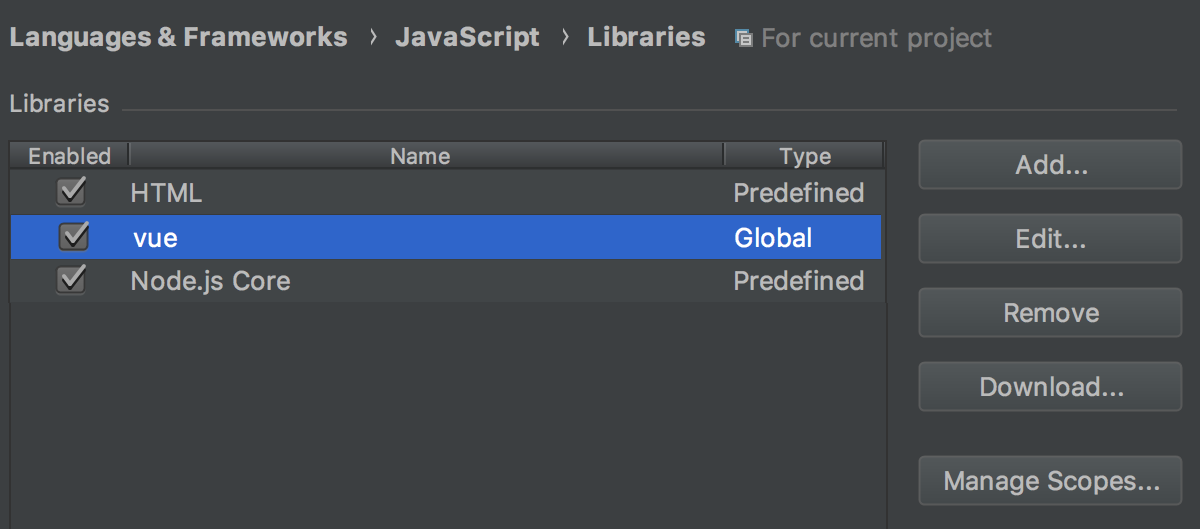
 在JavaScript Libraries页面上,下载的库将添加到列表中,并在当前项目的范围内启用它:
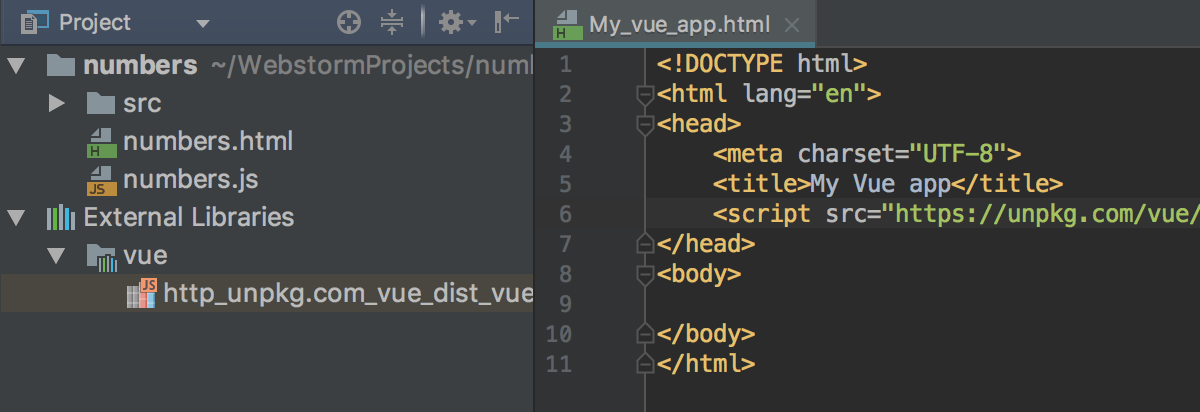
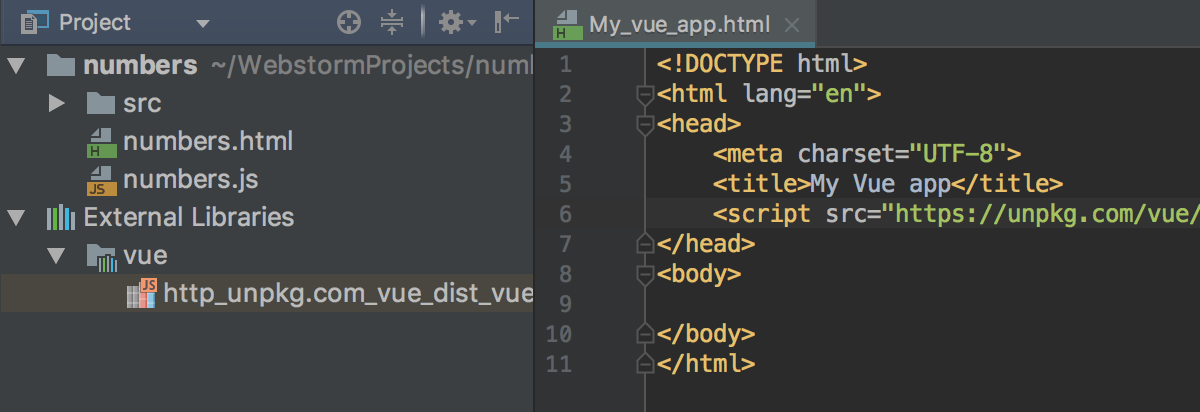
在JavaScript Libraries页面上,下载的库将添加到列表中,并在当前项目的范围内启用它: 在“项目”工具窗口中,库显示在“外部库”节点下:
在“项目”工具窗口中,库显示在“外部库”节点下:

更改库的可见性
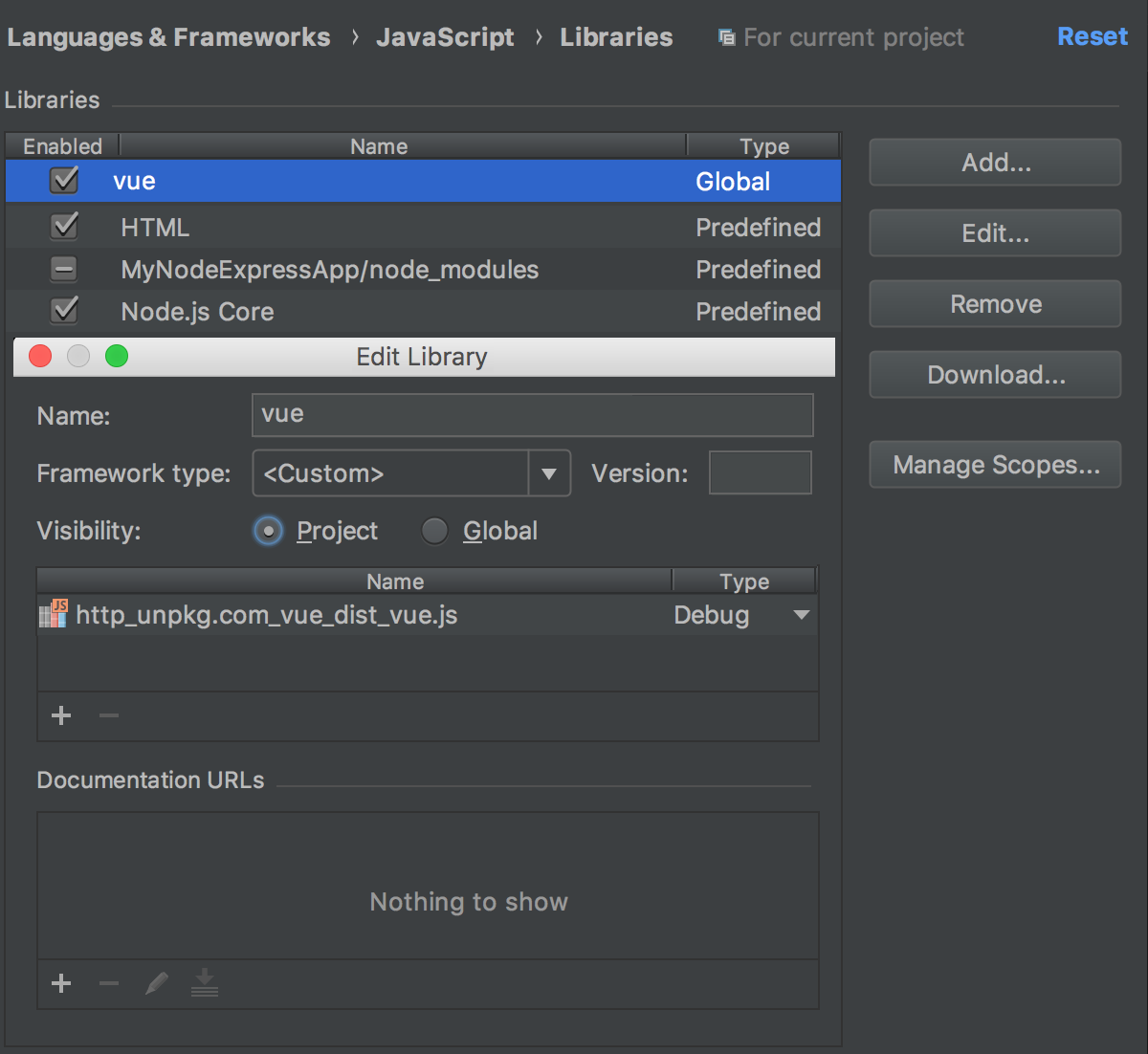
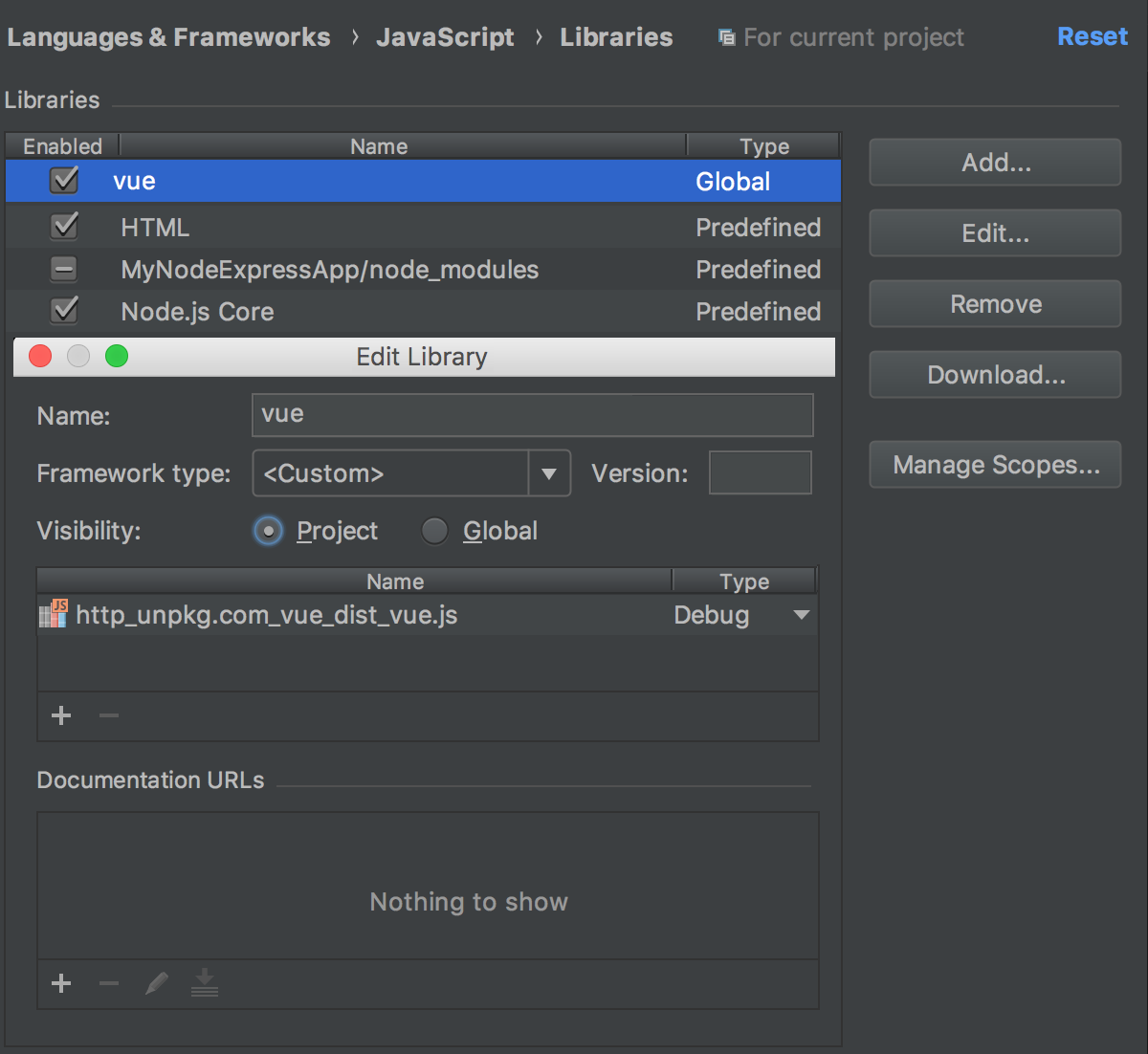
- 默认情况下,IntelliJ IDEA将下载的库标记为全局,这意味着您可以在任何其他IntelliJ IDEA项目中启用和重用它。要更改此默认设置,请在列表中选择下载的库,单击“编辑”,然后在打开的“编辑库”对话框中选择“项目”。

配置自定义第三方JavaScript库
假设您的项目或计算机上的其他地方有一个JavaScript框架文件,并且您希望IntelliJ IDEA将其视为库,而不仅仅是您编辑的项目代码。
配置自定义库
- 下载所需的框架文件。
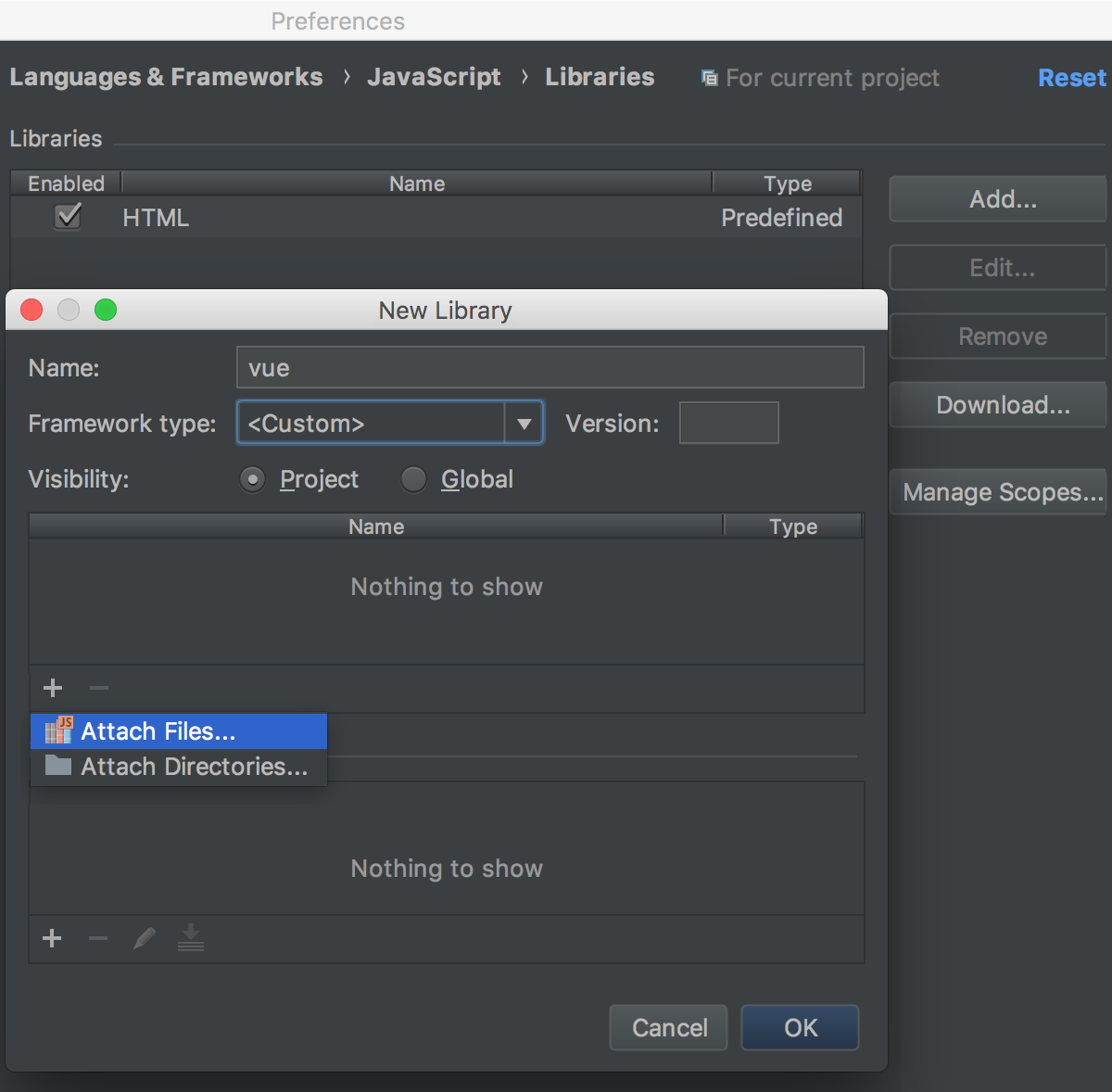
- 在“设置/首选项”对话框(Ctrl+Alt+S)中,单击“语言和框架”下的“JavaScript” ,然后单击“库”。将打开“JavaScript. Libraries”页面,单击“添加”。“新建库”对话框将打开。
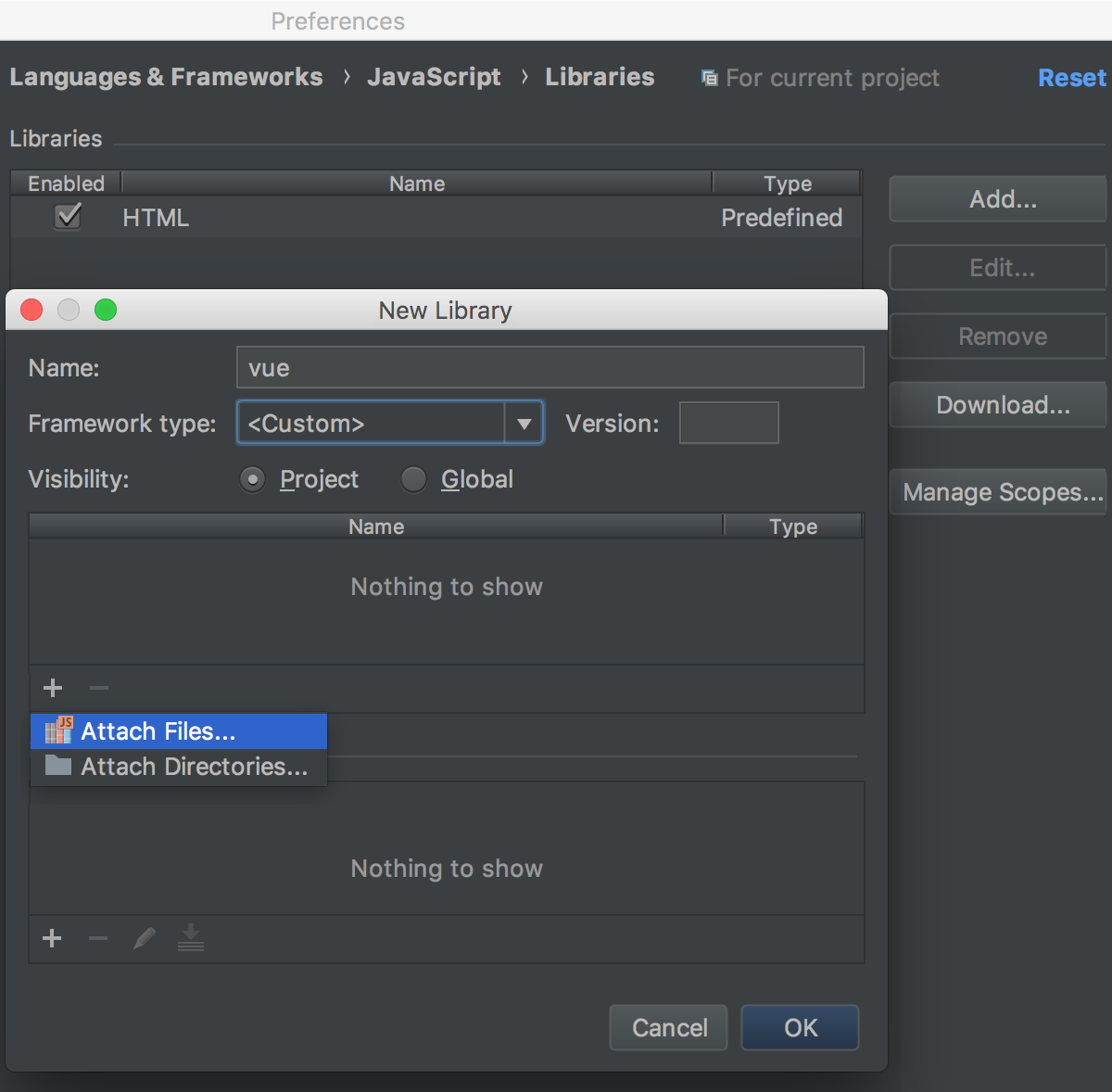
- 指定外部JavaScript库的名称,单击
 ,然后从列表中选择“附加文件”或“附加目录 ”。在打开的对话框中,选择包含下载框架的文件或文件夹。
,然后从列表中选择“附加文件”或“附加目录 ”。在打开的对话框中,选择包含下载框架的文件或文件夹。
可选
- 默认情况下,库是Global,这意味着您可以将其附加到任何其他项目。要禁止重新使用库,请在“新建库”对话框中选择“项目”。
- 默认情况下,库在整个当前项目的范围内启用。您可以按配置库的范围中所述更改此默认设置。
- 在“文档URL”区域中,指定库或框架的官方文档的路径。当您此库中的符号上按下Shift+F1时,IntelliJ IDEA将打开此URL 。
查看与文件关联的库
- 打开该文件在编辑或选择该项目视图,单击状态栏上的
 。IntelliJ IDEA打开一个弹出窗口,列出与当前文件关联的库。要更改列表,请单击“范围内的库”链接,然后在打开的“管理范围”对话框中编辑范围设置。
。IntelliJ IDEA打开一个弹出窗口,列出与当前文件关联的库。要更改列表,请单击“范围内的库”链接,然后在打开的“管理范围”对话框中编辑范围设置。 - 或者,在编辑器中打开文件,然后在上下文菜单中选择“使用JavaScript库 ”。IntelliJ IDEA打开一个包含可用配置库的弹出列表。与当前文件关联的库标有勾号。
- 要从库的范围中删除当前文件,请清除此库旁边的复选框。
- 要将库与当前文件关联,请选中此库旁边的复选框。
删除库
- 在“设置/首选项”对话框(Ctrl+Alt+S)中,单击“语言和框架”下的“JavaScript” ,然后单击“库”。将打开“JavaScript. Libraries”页面,其中显示了所有已有库的列表。
- 选择所需的库,然后单击“删除”。



 并选择要包含在库范围中的文件或文件夹。IntelliJ IDEA将您带回JavaScript Libraries Usage Scopes对话框,其中Path字段显示所选文件或文件夹。
并选择要包含在库范围中的文件或文件夹。IntelliJ IDEA将您带回JavaScript Libraries Usage Scopes对话框,其中Path字段显示所选文件或文件夹。
 ,选择具有客户端代码的文件夹,然后从“库”下拉列表中选择“HTML”。
,选择具有客户端代码的文件夹,然后从“库”下拉列表中选择“HTML”。 ,选择包含服务器端代码的文件夹,然后从“库”下拉列表中选择“Node.js核心” 。
,选择包含服务器端代码的文件夹,然后从“库”下拉列表中选择“Node.js核心” 。





 ,然后从列表中选择“附加文件”或“附加目录 ”。在打开的对话框中,选择包含下载框架的文件或文件夹。
,然后从列表中选择“附加文件”或“附加目录 ”。在打开的对话框中,选择包含下载框架的文件或文件夹。
 。IntelliJ IDEA打开一个弹出窗口,列出与当前文件关联的库。要更改列表,请单击“范围内的库”链接,然后在打开的“管理范围”对话框中编辑范围设置。
。IntelliJ IDEA打开一个弹出窗口,列出与当前文件关联的库。要更改列表,请单击“范围内的库”链接,然后在打开的“管理范围”对话框中编辑范围设置。