
比较IDEA与Eclipse的用户界面
IDEA与Eclipse用户界面
工作区
启动IntelliJ IDEA时,你会注意到的第一件事是它没有工作区的概念。这意味着您一次只能处理一个项目。在Eclipse中,通常有一组相互依赖的项目,在IntelliJ IDEA中,有一个由一组模块组成的项目。
如果你有几个不相关的项目,你可以在不同的窗口中打开它们。
如果你仍然想在一个窗口中打开几个不相关的项目,作为一个解决方法,你可以在IntelliJ IDEA中将它们全部配置为模块。
IntelliJ IDEA与Eclipse术语
下表比较了Eclipse和IntelliJ IDEA中的术语:
| Eclipse | IntelliJ IDEA |
|---|---|
| 工作区(Workspace) | 项目(Project) |
| 项目(Project) | 模块(Module) |
| Facet | Facet |
| 库(Library) | 库(Library) |
| JRE | SDK |
| 类路径变量(Classpath variable) | 路径变量(Path variable) |
没有视角
当你切换到IntelliJ IDEA的第二大惊喜是,它没有视角。
这意味着您不需要手动切换不同的工作区布局来执行不同的任务。IDE遵循您的上下文并自动提供相关工具。

工具窗口
就像在Eclipse中一样,在IntelliJ IDEA中也有工具窗口。要打开工具窗口,只需在工具窗口栏中单击它即可:

如果工具窗口栏被隐藏,则可以通过将鼠标悬停在左下角的相应图标上来打开任何工具窗口:

如果您想使工具窗口栏显示一会儿,您可以按Alt (Cmdfor macOS)两次并按住它。
如果您不想使用鼠标,则可以通过按分配给它的快捷方式来切换到任何工具栏。要记住的最重要的快捷方式是:
- 项目:Alt+1
- 版本控制:Alt+9
- 终端:Alt+F12
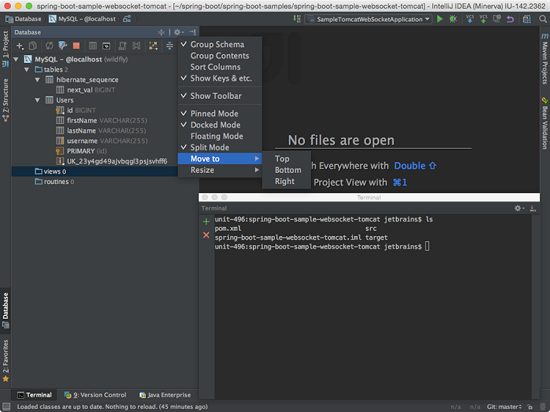
关于工具窗口的另一件事是,您可以拖动、固定、取消固定、附加和分离它们:

为了帮助store/恢复工具窗口布局,有两个有用的命令:
- 窗口| 将当前布局存储为默认值(Window | Store Current Layout as Default)
- 窗口| 恢复默认布局 (Window | Restore Default Layout)(也可以通过Ctrl+F12)
多个窗口
IntelliJ IDEA中的Windows管理与Eclipse略有不同 。您无法使用一个项目打开多个窗口,但可以将任意数量的编辑器选项卡分离为单独的窗口。
自动滚动来源
默认情况下,在编辑器选项卡之间切换时,IntelliJ IDEA不会更改“项目工具”窗口中的选择内容 。但是,您可以在工具窗口设置中启用它:

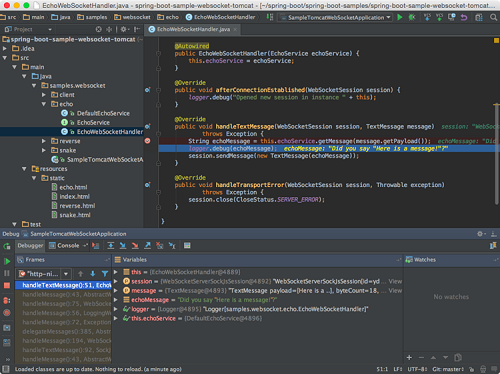
启用行号
行编号默认情况下不显示在编辑器中。要启用它们,请转至:设置/首选项|编辑|通用|外观|显示行号(Settings/Preferences | Editor | General | Appearance | Show line numbers)。在那里你还可以找到其他有用的设置。