IntelliJ IDEA如何配置菜单、工具栏与行分隔符
IntelliJ IDEA 配置菜单和工具栏
在 IntelliJ IDEA 中,您可以自定义菜单和工具栏命令列表,以便重新组合功能或使您的收藏夹更容易访问。
- 打开“设置/首选项”对话框,然后单击“菜单和工具栏”。或者,右键单击主工具栏,然后在上下文菜单上选择“自定义菜单和工具栏”。
- 在可用菜单和栏的列表中,展开要自定义的节点,然后选择所需的项目。
- 使用列表右侧的按钮自定义所选菜单或栏中的项目列表:
-
要添加新命令,请在列表中选择所需的位置,然后单击“添加”按钮。在打开的 "选择要添加的操作" 对话框中,选择所需的操作。
可以使用 "图标路径" 文本框将操作与图标关联。在此文本框中,指定要分配给所选操作的图标的文件位置。如有必要,请使用浏览按钮
 选择对应对话框中的文件。
选择对应对话框中的文件。- 图像文件应该有
.png扩展名。 - 工具栏图标的大小应为 16x16。
- 图像文件应该有
- 要更改与命令关联的图标,请在列表中选择所需的命令,然后单击 "编辑操作" 图标按钮。在打开的 "选择动作图标路径" 对话框中,指定所需图像的位置。如有必要,请使用浏览按钮
 ,选择 "选择路径" 对话框中的图像。
,选择 "选择路径" 对话框中的图像。 - 要从列表中删除项目,请选择它并单击“删除”按钮。
- 要使逻辑组的命令由分隔符彼此分离,请在列表中选择所需的位置,然后单击 "添加分隔符" 按钮。
- 要更改命令在所选菜单或所选栏中显示的顺序,请使用 "上移" 和 "下移" 按钮。
-
要添加新命令,请在列表中选择所需的位置,然后单击“添加”按钮。在打开的 "选择要添加的操作" 对话框中,选择所需的操作。
- 若要放弃更改并返回默认设置,请单击 "还原默认值" 按钮。
IntelliJ IDEA 配置行分隔符
IntelliJ IDEA 可以为新创建的文件设置行分隔符(行尾),并更改现有文件的行分隔符样式。
在此页面上:
为新创建的文件设置行分隔符
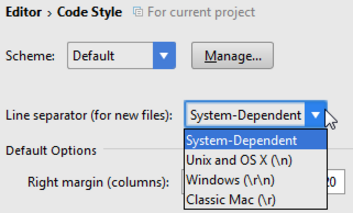
- 在 "设置" 中,单击 "代码样式"。
- 从 "行分隔符 (对于新文件)" 下拉列表中, 选择所需的行分隔符样式:

- 应用更改并关闭对话框。
查看当前文件的行尾样式
- 在编辑器中打开所需的文件, 如打开和重新打开文件一节中所述。
- 查看状态栏:当前的行尾样式由具有指定样式的专用图标表示, 例如
 。
。
IntelliJ IDEA 更改文件的行分隔符
更改当前在编辑器中打开的文件的行分隔符
- 在编辑器中打开所需的文件,如打开和重新打开文件一节中所述。
- 执行以下操作之一:
在“项目”视图中更改所选内容的行分隔符
在“项目”视图中更改选择的文件或目录的行分隔符
- 在 "项目" 工具窗口中选择文件或目录。
请注意,如果选择了目录,则行结束样式将以递归方式应用于所有嵌套文件。
- 选择主菜单上的文件|行分隔符(File | Line Separators),然后从子菜单中选择所需的行结束样式。

提示与技巧
- 在“项目”视图中使用多个选择。
- 更改行分隔符反映在文件的本地历史记录中。
- 运行检查 "不一致的行分隔符" 以查找, 哪些文件使用的行分隔符与项目的默认值不同。