
GWT示例应用程序概述
GWT示例应用程序概述
当您创建具有GWT支持的模块时,IntelliJ IDEA可以生成一个示例GWT应用程序。此应用程序可帮助您熟悉GWT应用程序结构。有关GWT基础知识的详细说明,请参阅http://code.google.com/webtoolkit/overview.html。
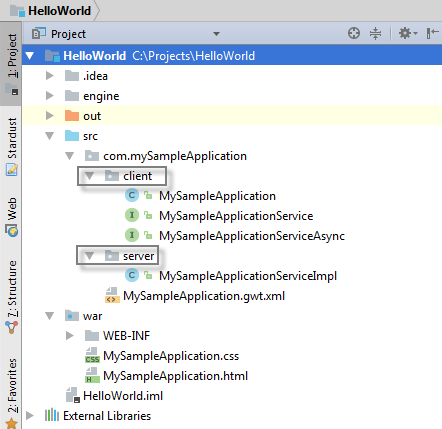
IntelliJ IDEA创建了一个满足所有GWT要求的简单HelloWorld应用程序。

如您所见,IntelliJ IDEA在包的根目录中生成了一个GWT Module(MySampleApplication.gwt.xml)。还会自动生成相应的包布局(client和server部件)。
- client:包含所需的入口点 (MySampleApplication类)和远程服务接口。
- server:包含远程服务的服务器实现。
创建远程GWT服务时,IntelliJ IDEA会自动生成同步和异步接口(在client部件中),创建服务器实现,并根据需要将它们注册到GWT模块.xml中。
用于运行应用程序的HTML主机文件位于单独的Web facet中。
IntelliJ IDEA还为示例应用程序代码添加了注释,以使其尽可能清晰。