
IntelliJ IDEA抑制、禁用与启用检查
IntelliJ IDEA 抑制检查
由于某些原因,您可能希望在 IntelliJ IDEA 的部分禁用特的定检查,即忽略某些代码问题,同时继续检测此检查中的其他问题。
例如,IntelliJ IDEA 认为一些代码是“死的”,你可以看到它是真的。检查是有帮助的,你不想禁用它。但是,您可能希望稍后使用此代码,并且不希望在编辑器中突出显示该代码或出现在问题报告中。
为此,IntelliJ IDEA 允许您禁止特定的语句、函数/方法、标签或文件进行某些检查。在分析检查结果时,您可以在编辑器中使用建议列表或检查结果工具窗口执行此项工作。
让我们总结一下抑制和禁用代码检查之间的区别:
在抑制检查时,IntelliJ IDEA 插入一个特殊的注释,它告诉代码分析引擎忽略这个检查在特定代码段中发现的问题。
在禁用检查时,您只需将其关闭,因此代码分析引擎只会忽略此检查发现的代码问题。
某代码检查(例如那些检测错误)不能被抑制。
IntelliJ IDEA 在编辑器中抑制检查
- 将光标设置为编辑器中突出显示的代码问题。
- 按 Alt+Enter,或点击灯泡图标
 展开建议列表。
展开建议列表。

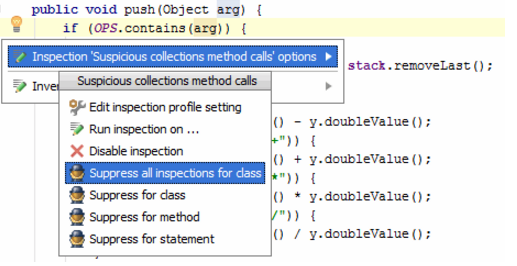
- 根据问题的不同,您将看到与检查或检查 "<inspection name>" 选项项相关的快速修复。
- 使用向上/向下箭头键选择此项目,然后按向右箭头键或只需单击该项目旁边的向右箭头
 。
。
按向左箭头键,或 Escape 隐藏建议列表。
- 在 "检查选项" 列表中,选择所需的抑制操作:
检查将在相应的代码段中以特殊的注释进行压制。

从“检查结果”工具窗口中抑制检查
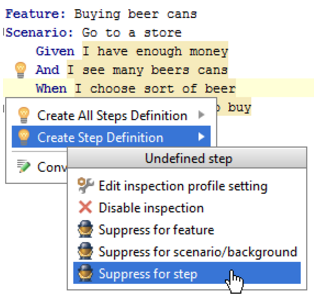
抑制操作的集合取决于检查适用的语言。例如,对于 Cucumber,可以抑制整个功能的检查,为一个方案,或为特定的步骤:

从“检查结果”工具窗口中抑制检查的操作步骤:
- 运行代码分析后,在 "检查结果" 工具窗口中选择要抑制检查的代码问题。
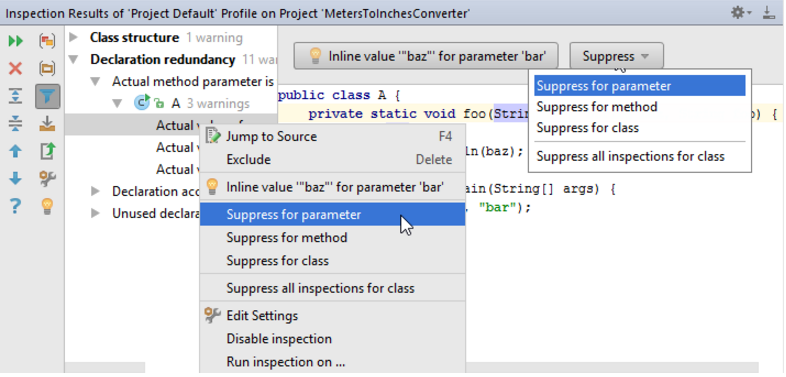
- 点击“抑制”按钮,并选择维持范围,或者右键单击选定的检查。
- 选择所需的抑制动作。例如:
检查将在相应的代码段中以特殊的注释进行压制。

IntelliJ IDEA 禁用和启用检查
注意禁用和抑制代码检查的不同之处:
在抑制检查时,IntelliJ IDEA 插入一个特殊的注释,它告诉代码分析引擎忽略这个检查在特定代码段中发现的问题。
在禁用检查时,您只需将其关闭,因此代码分析引擎只会忽略此检查发现的代码问题。如果您认为有些检查报告了您不感兴趣的问题,您可以禁用此类检查。请注意:当您禁用检查时,它将在当前检查配置文件中被禁用;在所有其他配置文件中,它仍然处于启用状态。
IntelliJ IDEA 禁用/启用检查的方法有多种:
- 使用 “设置/首选项” 对话框中的“检查”页面 - 这是管理检查的主要界面;在这里,您可以立即看到在所有检查配置文件中启用或禁用哪些检查。
- 使用意图操作 - 这是在编辑器中禁用突出显示的代码问题的方法。
- 在“检查结果”工具窗口中 - 这是一种在分析检查结果时禁用不感兴趣的问题的快速的方法。请注意,您只能禁用检查。
IntelliJ IDEA 在“设置/首选项”对话框中禁用或启用检查
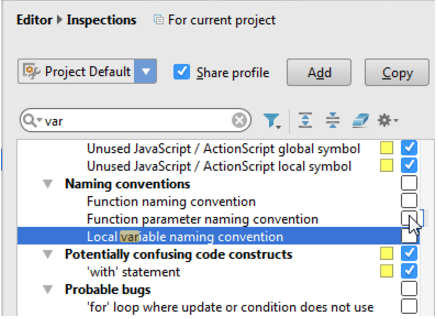
- 通过展开分组节点或使用搜索字段来查找所需的检查。

- 使用检查旁边的复选框禁用或启用它。
- 应用更改并关闭对话框。
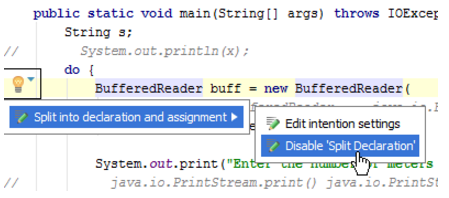
在 IntelliJ IDEA 编辑器中禁用突出显示的问题的检查
- 当您以这种方式禁用检查时,它们将被禁用以用于当前检查配置文件。
- 要重新启用检查以这种方式禁用,请使用上面介绍的主要过程。
- 在突出显示的问题上设置插入符号。
- 单击灯泡图标或按 Alt+Enter 显示检查警报和建议列表。
- 选择要禁用的检查,然后单击向右箭头按钮或仅按向右箭头键。
- 在子菜单上,单击 "禁用 <inspection name>。

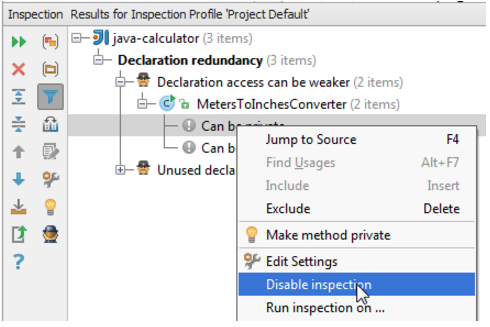
IntelliJ IDEA 从检查结果报告中禁用检查
- 当您以这种方式禁用检查时,将对用于运行检查的检查配置文件禁用它们。您可以在 "检查结果" 窗口的选项卡的标题中看到它。
- 要重新启用此方式禁用检查,请使用上面介绍的主要过程。
- 在"检查结果" 工具窗口中,右键单击要禁用的检查。
- 在上下文菜单上,选择 "禁用检查"。

- 按过滤器按钮
 隐藏禁用的检查警报。
隐藏禁用的检查警报。
IntelliJ IDEA 导出检查结果
在执行代码分析或执行单个检查后,您可以保存检查结果以供进一步检查或与同事共享。IntelliJ IDEA 使您能够将检查结果导出为 HTML 或 XML 格式。
- 在 "检查结果" 工具窗口的工具栏上,点击导出按钮
 。
。 - 从"导出到上下文" 菜单中,选择目标格式。可用的选项是 HTML 和 XML。
- 在打开的对话框中, 指定用于存储检查结果的目标目录。