
IntelliJ IDEA访问检查设置并配置文件
IntelliJ IDEA 访问检查设置
IntelliJ IDEA 中的检查和检查配置文件可以在检查设置页面中进行编辑。IntelliJ IDEA 提供了几种方法来获取对检查设置的访问。
要访问检查和配置文件设置,请执行以下操作之一:
- 通过按 Ctrl+Alt+S 或选择文件| 设置(Windows 和 Linux 系统)或 IntelliJ IDEA | 首选项(macOS 系统)来打开“设置/首选项”对话框,然后单击然后单击 "编辑器" 下的 "检查"。
- 在主工具栏上,单击
 ,然后展开编辑器节点,然后单击“检查”。
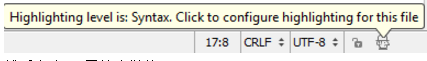
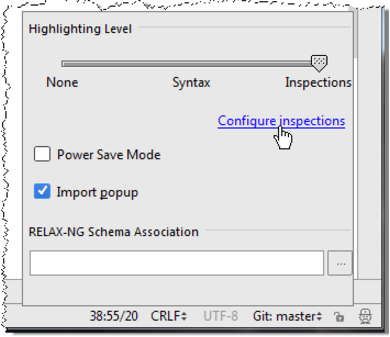
,然后展开编辑器节点,然后单击“检查”。 - 单击状态栏中的当前配置文件图标
然后点击“配置检查”链接。

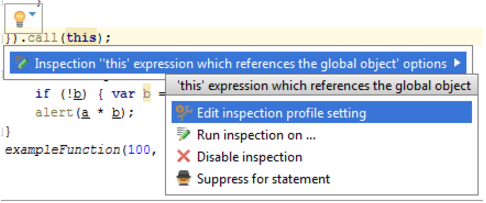
- 在编辑器中,打开建议列表,单击向右箭头,然后在子菜单上选择 "编辑检查配置文件设置"。

- 在 "检查结果工具" 窗口中,单击工具栏上的编辑设置图标
 或使用相应的上下文菜单命令。
或使用相应的上下文菜单命令。
IntelliJ IDEA 配置文件
IntelliJ IDEA 允许您配置代码验证分析的设置并将其保存为检查配置文件。您可以自定义现有的检查配置文件(包括默认配置文件),并创建新的配置文件。您还可以共享、导入和导出检查配置文件。
IntelliJ IDEA 区分 IDE 和项目配置文件。
- 存储在IDE中
-
这些配置文件保存在应用程序配置目录中(例如,在 Linux 上:
~/.IntelliJIdeaXXXX/config/inspection),可用于任何项目。 - 存储在项目中
-
这些配置文件保存在特定项目的
.idea目录中(例如,在 Linux 上:$PROJECT_DIR/.idea/inspectionProfiles)。
IntelliJ IDEA 自定义配置文件
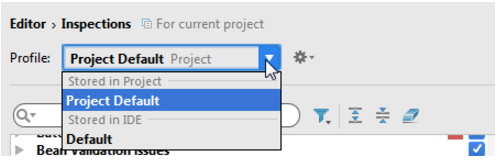
- 在“检查设置”中,选择要更改的配置文件。

请注意,默认配置文件也是可编辑的。 - 自定义所需的检查: 启用或禁用,更改其严重性和其他选择,对于各种检查可能会有所不同。请注意,严重性和作用域的选择器以及“选项”部分(如果有)仅适用于启用的检查。
- 要将检查应用于受限制的文件集,请将其与相应的作用域相关联。默认情况下,所有检查都适用于当前项目的所有来源。
- 应用更改。
IntelliJ IDEA 管理配置文件
- 在“检查设置”中,选择要管理的配置文件。
- 单击
 并从下拉列表中选择以下选项之一:复制到 IDE 或复制到项目 - 将选定的配置文件复制到 IDE 级别或项目级别。复制 - 创建所选配置文件的副本。您可以在 "配置文件" 字段中更改配置文件的名称。重命名 - 重命名所选的配置文件。删除 - 删除所选的配置文件。恢复默认值 - 将所选的配置文件更改回其默认设置。添加说明或编辑说明 - 添加新的或编辑所选配置文件的现有描述。导出 - 以XML文件的形式导出选定的配置文件。您可以选择导出配置文件的位置。导入配置文件 -
导入所需的配置文件(XML 文件)。您可以选择导入配置文件的位置。
并从下拉列表中选择以下选项之一:复制到 IDE 或复制到项目 - 将选定的配置文件复制到 IDE 级别或项目级别。复制 - 创建所选配置文件的副本。您可以在 "配置文件" 字段中更改配置文件的名称。重命名 - 重命名所选的配置文件。删除 - 删除所选的配置文件。恢复默认值 - 将所选的配置文件更改回其默认设置。添加说明或编辑说明 - 添加新的或编辑所选配置文件的现有描述。导出 - 以XML文件的形式导出选定的配置文件。您可以选择导出配置文件的位置。导入配置文件 -
导入所需的配置文件(XML 文件)。您可以选择导入配置文件的位置。 - 应用更改。