
准备JavaFX应用程序开发
开发前的准备工作
- 下载并安装JDK 7或更高版本(早期的JDK版本不包括JavaFX应用程序开发所需的JavaFX SDK)。
- 如果您打算使用JavaFX Scene Builder,也请下载并安装它。
- 确保已经启用了JavaFX插件。(在基于JavaFX插件的IntelliJ IDEA中支持JavaFX。此插件与IDE捆绑在一起并默认启用。)
- 在IntelliJ IDEA中定义JDK。您可以单独执行此操作(请参阅本文的:在IntelliJ IDEA中定义JDK 7)或在创建项目或模块时执行(请参阅本文的:为JavaFX开发创建项目)。
- 如有必要,请指定JavaFX Scene Builder可执行文件的路径。如果这样做,您将能够在IntelliJ IDEA中的Scene Builder中打开FXML文件。请参阅本文的:指定JavaFX Scene Builder可执行文件的路径。
- 为JavaFX应用程序开发创建项目。您可以从头开始创建相应的项目,或者,如果您已经拥有要继续使用的源文件,则可以通过导入相应的源来创建项目。请参阅本文的:为JavaFX开发创建项目或导入项目。
确保已启用JavaFX插件
尽管默认情况下启用了JavaFX插件,但在开始开发JavaFX应用程序之前,你应该始终确保仍然启用此插件。
- 在“设置/首选项”对话框(Ctrl+Alt+S)中,选择“插件”。
- 在对话框的右侧,在“插件”页面上,在搜索框键入fx。因此,只有名称和描述包含fx的插件才会显示在插件列表中。
- 如果未选中JavaFX右侧的复选框,请选择它。
- 在“ 设置/首选项”对话框中(Ctrl+Alt+S)单击“确定”。
- 如果建议,请重新启动IntelliJ IDEA。
在IntelliJ IDEA中定义JDK 7
下载并安装JDK 7或更高版本后,应在IntelliJ IDEA中定义它。您可以按照本节中描述的方式单独执行此操作。在为JavaFX应用程序开发创建项目时,您也可以稍后执行此操作。
- 打开“项目结构”对话框(例如:Ctrl+Shift+Alt+S)。
- 在最左侧窗格的“平台设置”下,单击“SDK”。
- 在右侧窗格上方,单击
 并选择JDK。
并选择JDK。 - 在打开的对话框中,选择JDK安装目录,然后单击“确定”。
- 在“项目结构”对话框中单击“确定”。
指定JavaFX Scene Builder可执行文件的路径
为了能够在IntelliJ IDEA中的JavaFX Scene Builder中打开FXML文件,您应该指定Scene Builder可执行文件的位置。您可以按照本节中描述的方式单独执行此操作。您也可以在以后第一次从IntelliJ IDEA中在Scene Builder中打开FXML文件时执行此操作。
- 在“设置/首选项”对话框(Ctrl+Alt+S)中,单击“语言和框架”下的“JavaFX” 。
- 在对话框的右侧,在JavaFX页面上,单击Path to SceneBuilder字段右侧的
 。
。 - 在打开的对话框中,选择Scene Builder可执行文件,然后单击“确定”。
- 在“设置/首选项”对话框中(Ctrl+Alt+S)单击“确定”。
另请参阅:在JavaFX Scene Builder中打开FXML文件。
为JavaFX开发创建项目
- 如果IntelliJ IDEA中当前未打开任何项目,请单击“欢迎”屏幕上的“创建新项目 ” 。否则,请选择:文件|新建|项目(File | New | Project)。
因此,将打开“新建项目”向导。
- 在向导的第一页的左侧窗格中,选择JavaFX。
在页面的右侧,指定要在项目中使用的SDK(JDK)。
从列表中选择JDK,或单击“新建”,选择“JDK”并选择所需JDK的安装文件夹。
请注意,应指定JDK版本7或更高版本。
单击“下一步”。
- 指定项目名称和位置,然后单击“完成”。
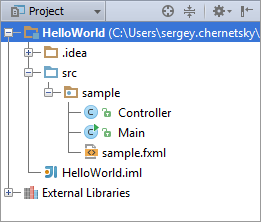
探索项目
让我们快速浏览一下我们在项目中得到的东西。

该src文件夹用于源代码。在这个文件夹中,已经有一个名为sample的包,它包含三个文件:
- Main.java. 这是启动示例应用程序的主要应用程序类。
- sample.fxml. 这是用于定义用户界面的FXML文件。
- Controller.java. 这是用于处理用户与UI交互的控制器类。
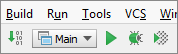
除了示例应用程序源代码之外,还有用于运行或调试应用程序的运行/调试配置。运行配置与主应用程序类(Main)具有相同的名称,并显示在工具栏上的运行配置选择器中。

还有一个用于打包应用程序的工件配置。(此工件配置目前不可见)。我们稍后将讨论此配置(请参阅打包JavaFX应用程序)。
运行示例应用程序
为了确保项目的一切正常,让我们立即运行示例应用程序:
- 单击工具栏上的
 。
。
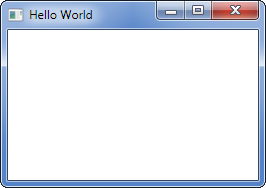
IntelliJ IDEA编译源代码,然后启动应用程序。将出现应用程序窗口,此时此窗口为空。

关闭应用程序窗口。
 并选择JDK。
并选择JDK。 。
。 。
。