
ActionScript或Flex应用程序开发准备
此功能仅在 Ultimate 版本中受支持。
开发 ActionScript 或 Flex 应用程序需要做哪些准备呢?本节将为你介绍该方面的知识。
准备步骤
ActionScript 或 Flex 应用程序开发准备工作:
- 确保启用了 Flash/Flex 支持插件。该插件是默认激活的。如果该插件已禁用,请在 "插件设置" 页上启用该插件,如启用和禁用插件中所述。
- 在您的计算机上下载并安装 Flex 或 AIR SDK。IntelliJ IDEA 提供了与 Apache Flex, Adobe Flex, Adobe AIR 和 Adobe Gaming SDK 的集成 。
- 在 IntelliJ IDEA 中注册 Flex 或 AIR SDK。(您可以将此步骤推迟到稍后的时间,创建 Flash 模块时您可以指定 SDK 。)
- 检查常规的 Flex 编译器设置,并在必要时根据需要进行调整。
- 使用 Flash 模块创建新项目,或将 Flash 模块添加到现有项目中。请注意,您可以通过导入 Adobe Flash Builder 项目来创建项目或模块 。
- 检查初始模块配置并进行必要的调整。这些可能包括配置模块内容、添加库、修改现有的生成配置和创建额外的配置等。但是,所有这些任务都可能在以后的某个时候执行,同时还需要开发源代码。
在IntelliJ IDEA中注册Flex或AIR SDK
以下是在 IntelliJ IDEA 中注册 Flex 或 AIR SDK 的操作步骤:
- 打开“项目结构(Project Structure)”对话框(例如,按 Ctrl+Shift+Alt+S)。
- 在“平台设置(Platform Settings)”下,单击:SDK。
- 单击工具栏上的“添加新SDK”按钮:
 ,然后在“添加新SDK”列表中单击:
,然后在“添加新SDK”列表中单击: Flex/AIR SDK。
Flex/AIR SDK。 - 在打开的对话框中,选择安装 Flex 或 AIR SDK 的目录,然后单击“确定”。
因此,SDK 配置显示在“项目结构(Project Structure)”对话框右侧的 SDK 页面中。
- 通常,您不需要在 Classpath 和 Sourcepath 选项卡上进行任何更改,因为所有必需的库和源都已经存在。但是,您可能需要添加外部联机文档,以便在编写代码时可以访问其他参考信息。你可以通过以下操作来做到这一点:
在“文档路径(Documentation Paths)”选项卡上,单击
 ;然后在打开的对话框中,只需单击“确定”即可。(IntelliJ IDEA 建议的 URL 是您想要的。)
;然后在打开的对话框中,只需单击“确定”即可。(IntelliJ IDEA 建议的 URL 是您想要的。) - 在“项目结构(Project Structure)”对话框中单击“确定”。
配置常规的Flex编译器设置
配置常规的 Flex 编译器设置的步骤如下:
- 打开“设置/首选项(Settings/Preferences)”对话框(例如,通过按 Ctrl+Alt+S,或点击工具栏上的
 )。
)。 - 在对话框的左侧部分中的 Build,Execution,Deployment节点下,打开 Compiler(编译器)节点,然后单击 ActionScript 和 Flex 编译器。
- 在编译器> ActionScript 和 Flex 编译器(Compiler > ActionScript and Flex Compiler)页面上,根据需要配置设置。
创建一个Flash模块
以下步骤描述了如何创建一个 Flash 模块:
- 执行以下操作之一:
- 如果要创建新项目,请单击欢迎界面(Welcome screen)上的“新建项目(Create New Project)”或选择:文件| 新建| 项目(File | New | Project)。
这将打开“新建项目向导(New Project wizard)”。
- 如果您要将模块添加到现有项目中:打开您想要添加模块的项目,然后选择:文件 | 新建| 模块(File | New | Module)。
这将打开“新建模块向导(New Module wizard)”。
- 如果要创建新项目,请单击欢迎界面(Welcome screen)上的“新建项目(Create New Project)”或选择:文件| 新建| 项目(File | New | Project)。
- 在向导的第一页上的左侧窗格中选择“Flash”。
- 在页面的右侧部分,选择必要的选项。
然后点击“下一步”。
- 指定名称和位置设置。有关更多信息,请参阅项目名称和位置或模块名称和位置。
然后点击“完成”。
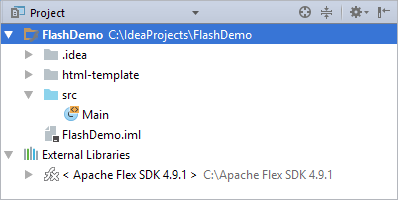
因此,会生成类似于下图中的模块结构(根据您选择的模块选项,内容可能会有所不同):

在这个结构中:
- html-template 是包含构成 HTML 包装器模板的文件的文件夹。
- src 是应用程序源文件的文件夹(.as,也有可能是 .mxml)。
除了模块本身,IntelliJ IDEA 还创建了以下内容:
- 一个生成配置。
- 一个运行/调试配置。如果在创建模块时选择创建示例应用程序,则可以使用此配置立即运行应用程序。要做到这一点,请点击工具栏(Shift+F10)上的
 。
。
配置模块内容
通过添加和删除模块内容根以及通过将单个文件夹(内容根中)分配给源文件夹、测试源文件夹以及排除文件夹来配置模块内容。
对于 Flash 模块,一般来说,这些任务在“项目结构”对话框的“模块”页面上执行。
要访问此页面:
- 打开“项目结构(Project Structure)”对话框(例如,按下 Ctrl+Shift+Alt+S)。
- 在“项目设置(Project Settings)”下,选择“模块(Modules)”。
- 在下面的区域中
 ,选择必要的 Flash 模块。
,选择必要的 Flash 模块。