在Maven项目中运行测试
在Maven项目中运行测试
IntelliJ IDEA允许您使用默认的 IntelliJ IDEA 测试运行程序运行测试。 当您运行JUnit或TestNg测试以及Maven Failsafe插件参数以运行集成测试时,您还可以传递Maven Surefire插件参数。默认情况下,Maven surefire插件在超级POM中声明,但您可以在项目的POM中调整其设置。
您可以像对待Java项目一样创建和运行测试。
您可以使用test Maven目标运行所有测试,也可以使用Maven命令运行单个测试。
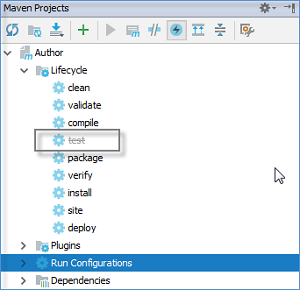
- 打开Maven项目工具窗口。
- 在“生命周期(Lifecycle)”节点下选择:测试(test)。请注意, 在此阶段将激活Maven surefire插件中指定的目标,并且将运行项目或模块中的所有测试。
如果您只想运行一个测试而不是运行项目中声明的所有测试,请使用Maven -Dtest='TestName' test命令。
- 打开Maven项目工具窗口。
- 在工具栏上,单击
 图标。
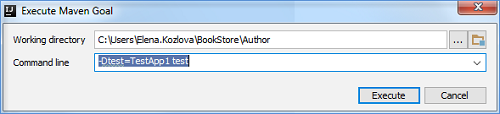
图标。 - 在“选择Maven目标(Select Maven Goal)”对话框中,指定包含测试的项目或模块,并在“命令行(Command line)”字段中输入该-Dtest='TestName' test命令。点击“执行(Execute)”。Maven运行指定的测试并在Run工具窗口中显示结果。

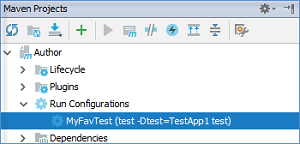
或者,您可以创建一个Maven运行配置,以使用相同的Maven命令运行单个测试。运行配置将保存在“运行配置(Run Configurations)”节点下。
- 在“Maven项目”工具窗口的“生命周期(Lifecycle)”节点下,右键单击test目标。
- 从上下文菜单中,选择“创建'模块/项目名称和目标名称'(Create 'name of the module/project and name of a goal')”。
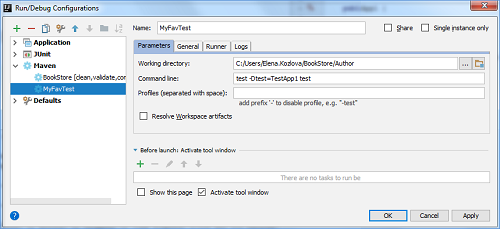
- 在打开的对话框中,指定一个包含要运行的测试的工作目录,并在命令行字段中指定一个阶段(自动指定)和-Dtest='TestName' test命令,然后点击“确定”。

- 打开“运行配置(Run Configurations)”节点,然后双击您的配置以运行。Maven运行测试并在Run工具窗口中显示结果。

您可以跳过正在运行的测试,例如,当您只想编译您的项目并且不想等待Maven完成测试的执行时。操作步骤如下所示:
- 点击Maven Projects工具窗口中的
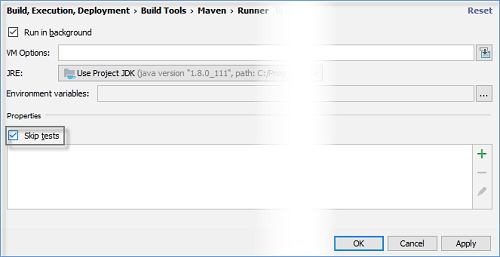
 图标打开Maven设置,然后从左侧的选项中选择 Runner。
图标打开Maven设置,然后从左侧的选项中选择 Runner。 - 在Runner页面上,选择“Skip tests”,然后单击OK。IntelliJ IDEA在Lifecycle节点下取消激活test目标。
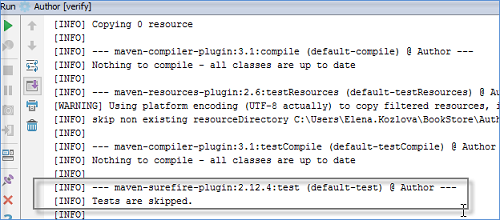
 执行其他目标时 ,Maven Run工具窗口中将显示适当的消息,通知测试被跳过。
执行其他目标时 ,Maven Run工具窗口中将显示适当的消息,通知测试被跳过。