IntelliJ IDEA实时模板怎么使用
IntelliJ IDEA 使用实时模板的示例
本节包含的示例将演示 IntelliJ IDEA 中如何使用实时模板来填充源代码和复杂的代码构造。
创建 main()方法
这是一个简单的在 IntelliJ IDEA 中使用实时模板的示例,在这部分,让我们创建一个 main()方法,具体操作步骤如下:
- 打开所需的类进行编辑。
- 键入 main()方法模板的缩写:

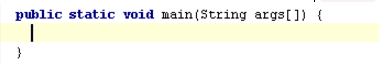
- 按模板调用键。默认情况下是 Tab。缩写扩展为
main()方法:
IntelliJ IDEA 遍历数组
这是 IntelliJ IDEA 中应用参数化实时模板的示例,让我们创建一个遍历数组的结构,具体步骤如下:
- 打开所需的类进行编辑。
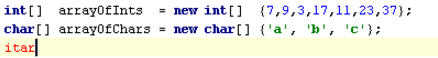
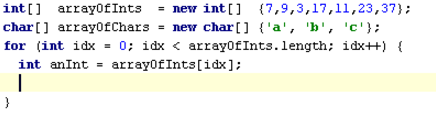
- 键入
itar缩写:
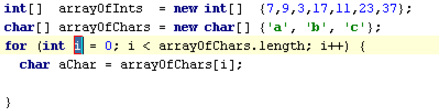
- 按模板调用键。缩写扩展为代码构造,模板变量的建议值已经插入:

- 编辑器现在处于其特殊的模板编辑模式。提示是索引变量周围的红色边框,它是此模板中的第一个输入位置。
IntelliJ IDEA 自动建议
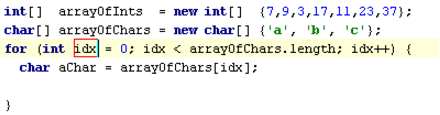
i为索引变量的值。如果要更改建议的名称,请键入新的名称。对扩展模板中的变量的所有引用将在您键入新名称时自动更改。在下图中,
i改为idx:
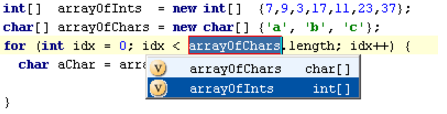
- 按 Tab 或 Enter 移动到模板定义的下一个输入位置:

如上图所示,IntelliJ IDEA 会自动检测范围中的所有数组元素,并建议选择正确的数组元素。如果作用域中只有一个数组元素,IntelliJ IDEA 会自动插入其名称,而不显示弹出式列表。
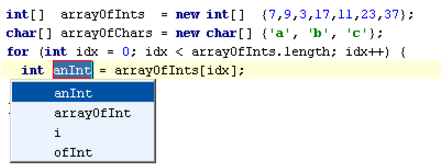
- IntelliJ IDEA 检测数组元素的类型是否更改。它会自动更新保存当前数组元素的变量的类型,并提供一个合适的名称列表:

- 按 Tab 或 Enter 可以应用所选/指定的变体。这将导致您进入下一个输入位置,在我们的例子中是模板的结束位置:

IntelliJ IDEA 包装标签(Tag)
这是 IntelliJ IDEA 中应用环绕实时模板的示例,让我们使用标签包装一段 XML 代码,具体步骤如下:
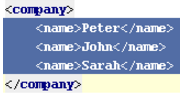
- 打开所需的文件进行编辑。
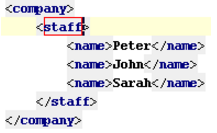
- 选择一个代码片段。

- 按调用快捷键
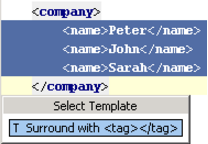
Ctrl+Alt+J。IntelliJ IDEA 建议以下环绕模板:

- 从建议列表中选择标签模板。代码片段被空标签包围:

- 插入符号在开头之内。在开始标签中输入标签名称时,该名称将自动在结束标签中复制: