
IntelliJ IDEA的菜单栏与工具栏
本节介绍IntelliJ IDEA的菜单栏与工具栏,内容包括:
- 本节概观
- IntelliJ IDEA窗口的主要元素
- 技巧和窍门
本节概观
IntelliJ IDEA 菜单栏和工具栏可让您执行各种命令。主菜单和工具栏包含影响整个项目或其大部分内容的命令。此外,上下文相关的弹出菜单可让您执行特定于项目一部分的命令,如源文件、类等。几乎每个命令都有一个关联的键盘快捷方式,可以更快地访问它。
使用 “View” 菜单的 check 命令显示或隐藏 IntelliJ IDEA 窗口的主要元素。例如,如果要显示主工具栏,请确保已经选中了“检查命令”工具栏。

IntelliJ IDEA 窗口的主要元素
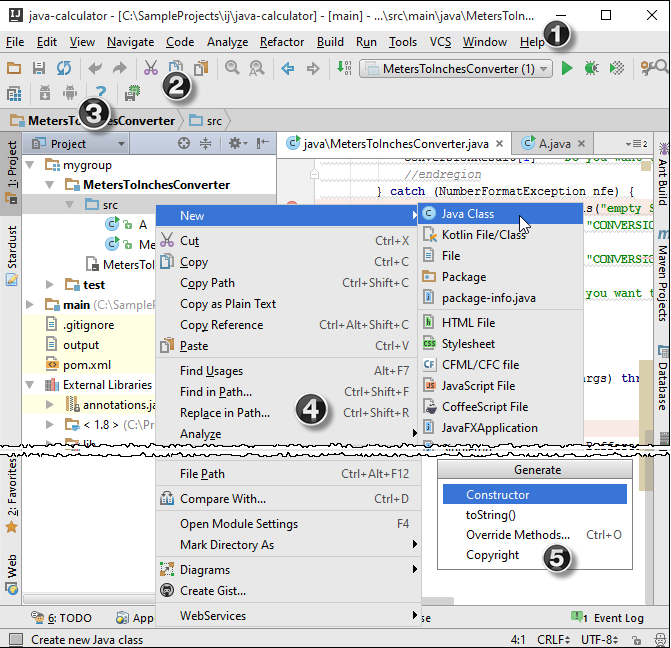
以下每项与上图中的每个序号相对应:
- 1、主菜单
- 主菜单包含用于打开、创建项目,重构代码,运行和调试应用程序,将文件保存在版本控制下等等的命令。
- 2、主工具栏
- 主工具栏包含重复基本命令的按钮,以便快速访问。您可以使用工具栏上下文菜单中的 checked 命令隐藏主工具栏。
默认情况下,主工具栏被隐藏。要显示它,请选择主菜单上的检查命令 View | Toolbar。
- 3、导航栏
- 导航栏是 “项目” 工具窗口的快速替代方法。
默认情况下,会显示导航栏。要隐藏它,请清除主菜单上的 check 命令 View | Toolbar。
- 4、上下文菜单
- 这些菜单,右键单击可用,包含适用于当前上下文的命令。
- 5、弹出菜单
- 这些菜单可以使用 Alt + Insert,包含适用于当前上下文的命令。
技巧和窍门
- 使用 View 显示或隐藏 IntelliJ IDEA UI 的主要元素。
- 所有菜单和工具栏按钮的动作说明显示在状态栏的左侧。
- 如果您知道要执行哪个操作,但不知道在何处找到相应的命令,只需按下 Ctrl+Shift+A,键入要执行的操作名称的某部分,然后从建议列表中选择所需的操作。