
如何在IDEA设置一个Git仓库
从远程主机签出项目(克隆)
IntelliJ IDEA允许您签出(以 Git 方式克隆)一个现有的存储库,并根据您下载的数据创建一个新的项目。
- 从主菜单中选择VCS | 从版本控制检出| Git,或者,如果当前没有项目打开,请在“welcome”屏幕上选择:从版本控制中"签出" |Git 进行Git(为 https://github.com/上托管的项目选择 GitHub 选项。)
- 在“克隆仓库”对话框中,指定要克隆的远程仓库的URL(您可以单击“测试”以确保可以建立与远程的连接)。
- 在“父目录”字段中,指定将创建本地Git仓库文件夹的路径。
- 在“目录名称”字段中,指定将在其中克隆仓库的文件夹的名称。
- 单击 "克隆"。如果要根据已克隆的源创建IntelliJ IDEA项目,请在确认对话框中单击 "是"。Git根映射会自动设置为项目根目录。
把一个现有的项目放在Git版本控制下
除了克隆远程仓库之外,您还可以根据现有项目的来源创建本地仓库。
要将整个项目导入到驻留在项目根目录中的单个Git仓库中,请执行以下操作:
- 打开您想放在Git下的项目。
- 从主菜单中选择VCS | 启用版本控制集成。
- 在打开的对话框中,从下拉列表中选择Git,然后单击“确定”。
注意:Git不支持外部路径,所以如果您选择了一个超出项目根目录的目录,请确保将要创建仓库的文件夹也包含项目根目录。
如果你的项目包含了您想要放入不同的Git仓库的多个模块,请执行以下操作:
- 打开您想放在Git下的项目。
- 从主菜单中选择VCS | 导入到版本控制| 创建Git仓库。
- 在打开的对话框中,指定将创建新的Git存储库的目录。
将文件添加到本地仓库
在为项目初始化一个Git仓库之后,需要向其中添加项目数据。
- 打开 "版本控制工具" 窗口(Alt+9)并切换到 "本地更改" 选项卡。
- 通过按 Ctrl + Alt + A 或从上下文菜单中选择 "添加到 VCS",将版本文件列表中的任何文件置于版本控制之下。您可以添加整个更改列表,也可以选择单独的文件。
您也可以从项目工具窗口将文件添加到本地 Git 仓库。选择要添加的文件,然后按Ctrl+Alt+A或从上下文菜单中选择:Git | 添加。
如果已经为项目启用了Git集成,IntelliJ IDEA建议在Git版本控制下添加每个新创建的文件(您可以在“ 版本控制”|“确认”下的“设置” 对话框(Ctrl+Alt+S)中更改此行为)。如果您想让某些文件始终保持未版本化,您可以配置Git以忽略它们。
从版本控制中排除文件(忽略)
一旦您将文件添加到 Git 版本控制后,忽略它将不会产生任何影响。您需要先将其从 Git 仓库中删除。
有时您可能需要保留未版本化的某些类型的文件。这些可以是VCS管理文件、实用工具、备份副本等。
您可以通过IntelliJ IDEA忽略文件,而IDE不会建议将它们添加到Git中,并将其突出显示为 "忽略"。但是,由于这是在IDE端完成的,因此Git将这些文件视为未版本化的,所以如果您需要在IntelliJ IDEA之外执行任何操作,或共享您的项目,则还建议您将要忽略的文件列表添加到该gitignore文件(有关说明,请参阅:https://git-scm.com/docs/gitignore)。
要在IntelliJ IDEA中配置不希望被Git跟踪的文件列表,请执行以下操作:
注意:不支持将通配符与/结合使用以将作用域限制到某个目录。
- 选择下列操作之一:从主菜单中选择:文件| 设置,然后在左侧窗格中选择:
- 版本控制|忽略的文件。
- 打开 "版本控制工具" 窗口 (Alt+9) 并切换到 "本地更改" 选项卡。单击工具栏上的“ 配置忽略的文件”图标
 。
。
- 点击工具栏上的添加按钮
 。
。 - 在 "忽略版本文件" 对话框中,指定要忽略的文件/目录,或者定义文件名称模式:
- 忽略指定的文件:指定相对于项目根目录的文件名。
- 忽略下面的所有文件:指定相对于项目根目录应该忽略其内容的目录。该规则以递归方式应用于所有子目录。
- 忽略所有匹配的文件:键入定义要忽略的文件名称的模式。该规则适用于项目根目录下的所有目录。两个字符可以用作通配符:
- *:替换任何字符串。
- ?:替换单个字符。
您还可以通过 "版本控制" 工具窗口的 "本地更改" 选项卡中 "版本文件" 节点下新添加文件的上下文菜单上的 "忽略" 命令, 在 "忽略" 列表中动态添加文件。
检查项目状态
IntelliJ IDEA允许您检查本地工作副本的状态与项目的版本库版本相比较。它可以让您查看哪些文件已被修改,哪些新文件已添加到VCS,以及哪些文件没有被 Git 跟踪。
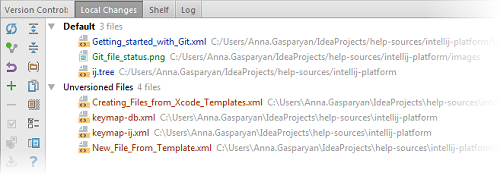
打开 "版本控制工具" 窗口 (Alt+9) 并切换到 "本地更改" 选项卡:

- 在默认变更表显示已被修改自上次与远程仓库(蓝色高亮显示)同步所有文件,以及已添加到 VCS 但尚未提交的所有新文件 (以绿色突出显示)。
- 版本文件列表显示已添加到项目中但没有被 Git 跟踪的所有文件。
如果您希望忽略的文件也显示在“本地更改”视图中,请单击工具栏上的
 。
。
有关更改列表的更多信息,请参阅将更改分组到不同的更改列表中。
在编辑器中跟踪对文件的更改
您也可以在编辑器中修改文件时跟踪对文件的更改。所有更改都使用更改标记突出显示,这些更改标记显示在修改的行旁边的左侧装订线中,并显示自上次与存储库同步后引入的更改类型 。将更改提交到存储库时,更改标记消失。
您对文本引入的更改以颜色编码:
您可以自定义线路状态的默认颜色。要做到这一点,请打开 "设置" 对话框(Ctrl+Alt+S)并选择左侧的:编辑器| 颜色方案| VCS。
-
 表示行添加。
表示行添加。 -
 表示行已更改。
表示行已更改。
当你删除一行时,下面的标记出现在左边的装订线里:
 。
。
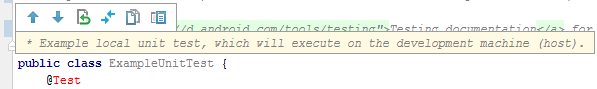
您可以使用在将鼠标光标悬停在更改标记上时显示的工具栏来管理更改,然后单击它。工具栏与显示已修改行的前一内容的框架一起出现:

您可以通过单击
 来回滚更改(请注意,文件自上次修订以来的所有更改都将被还原,而不仅仅是当前行),并通过单击
来回滚更改(请注意,文件自上次修订以来的所有更改都将被还原,而不仅仅是当前行),并通过单击
 来查看当前行与仓库版本之间的差异。
来查看当前行与仓库版本之间的差异。
添加远程仓库
为了能够在Git项目上进行协作,您需要配置远程仓库,以便在需要共享工作时,您可以从中获取数据并推送到该仓库。
Git提供给您所克隆的远程的默认名字是origin。
如果您已经克隆了一个远程的Git仓库,例如从GitHub中,远程配置是自动配置的,当您想与它同步时(即当您执行一个 pull 或 push 操作时),您不必指定它。
但是,如果您创建了一个基于本地源的Git仓库,则需要为其他贡献者添加一个远程仓库,以便能够将其更改推送到该仓库,并让您能够共享您的工作成果。
您还可以通过单击已有的远程名称在Push对话框中添加远程。
- 当您准备通过从主菜单中选择:VCS | Git | Push时, 调用“Push”对话框,或按 Ctrl+Shift+K。
- 如果您到目前为止还没有添加任何远程,则定义远程链接将显示而不是一个远程名称。点击它来添加一个远程。
- 在打开的对话框中,指定远程名称及其托管位置的URL,然后单击“确定”。
在某些情况下,您还需要添加第二个远程仓库。例如,如果您已经克隆了一个您没有写访问权限的仓库,并且您将把改变推送到您自己的原始项目的分支上,这可能是有用的。另一个常见的情况是,您已经克隆了自己的仓库,这是其他人的项目分支,您需要与原始项目同步并从中获取更改。在这种情况下:
- 从主菜单中选择:VCS | Git | Remotes。Git Remotes对话框将打开。
- 点击工具栏上的添加按钮
 或按Alt+Insert。
或按Alt+Insert。 - 在打开的对话框中,指定远程名称和URL,然后单击“确定”。
要编辑远程(例如,更改已克隆的原始项目的名称),请在“Git远程”对话框中将其选中,然后单击工具栏上的“编辑”按钮
 ,或按Enter。
,或按Enter。
您也可以通过单击“推送对话框”来编辑远程设备。
要移除不再有效的仓库,请在Git Remotes对话框中选择它,然后单击工具栏上的Remove按钮
 ,或者按Alt+Delete。
,或者按Alt+Delete。