
IntelliJ IDEA导航到操作与大括号
IntelliJ IDEA 导航到操作
IntelliJ IDEA 可以帮助您快速找到所需的操作,而无需通过浏览菜单和工具栏。这个概念操作涵盖主菜单和各种上下文菜单的命令,通过主工具栏和工具窗口的工具栏按钮执行的命令。
如何快速找到一个操作?具体步骤如下:
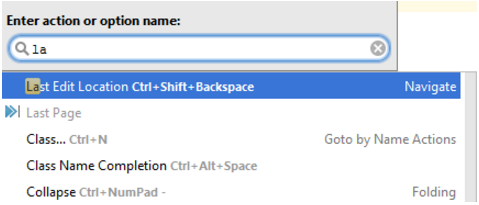
- 在主菜单上选择:帮助| 查找操作(Help | Find Action)或按 Ctrl+Shift+A。打开的弹出窗口显示匹配名称的建议列表。默认情况下,此列表仅包括菜单命令。如果要在建议列表中包含非菜单命令,请再按 Ctrl+Shift+A 一次。
- 开始输入所需的操作名称。在您键入时,建议列表显示匹配的操作名称。在当前上下文中无效的操作将显示为灰色。

- 双击“建议”列表中的所需的条目,或使用箭头键选择它,然后按 Enter。
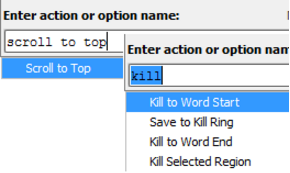
通过该方式,您可在某些方案中调用未映射到键盘快捷键的操作(例如,滚动到顶部、滚动到底部或 Emacs 动作,像:kill rings、粘滞选择或 hungry backspace)。

这些操作不会映射到某些键盘快捷键,它们都不会出现在菜单中。如有必要,请按照上述说明为这些操作配置键盘快捷键。
IntelliJ IDEA 导航到大括号
导航到代码块的边框
若要导航到代码块的边框,请执行下列操作之一:
- 要导航到代码块的开始,请按 Ctrl+Open Bracket,并在代码块内的任何位置使用插入符号。
插入符号跳转到当前代码块的开头大括号。
- 要导航到代码块结束,请按 Ctrl+Close Bracket ,并在代码块内的任何位置使用插入符号。
插入符号跳到当前代码块的关闭括号。
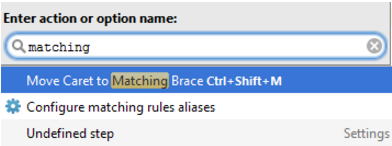
- 要在代码块的开始或结束之间切换,请按 Ctrl+Shift+M。
您还可以在任何地方调用此操作 (将插入符号移动到匹配的大括号),或转到操作功能:

导航到最接近的较高代码块的边框
实际上,您可以根据需要来多次按下 Ctrl+Open Bracket 或 Ctrl+Close Bracket,直到插入符号位于所需代码块的开头或结尾。
若要导航到最接近的更高代码块的边框,请执行下列操作之一:
- 要跳转到更高的代码块开始,请按 Ctrl+Open Bracket,在当前代码块的左大括号中插入符号。
- 要跳到更高的代码块结束,请按 Ctrl+Close Bracket,在当前代码块右大括号中插入符号。