管理IntelliJ IDEA数据库工具窗口的显示模式
IntelliJ IDEA数据库工具窗口显示模式
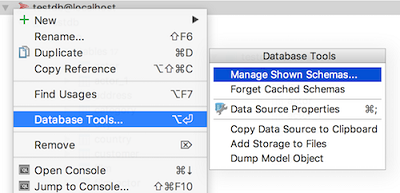
IntelliJ IDEA数据库工具窗口显示模式的操作步骤如下所示:
- 右键单击相应数据源中的任何元素,指向“数据库工具(Database Tools)”并选择“管理显示的模式(Manage Shown Schemas)”。
- 选择您想要显示的模式并按下:Enter。

要隐藏模式,请使用模式弹出窗口或“数据库工具|隐藏模式(Database Tools | Hide Schemas)”上下文菜单命令。
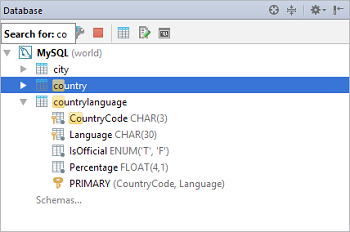
查找项目
如果你需要在数据库工具中查找需要的项目,只需输入其名称即可。项目名称中的指定文本将突出显示,并选择包含指定文本的第一个项目。