
IntelliJ IDEA:运行和调试脚本
运行和调试脚本
您可以根据专用的运行配置从编辑器中的package.json文件、专用的NPM工具窗口中的脚本树,启动npm或Yarn脚本,或者自动启动npm或Yarn脚本作为启动或启动前任务。
脚本执行的结果显示在“运行工具”窗口中。工具窗口显示npm或Yarn脚本输出,报告发生的错误,列出尚未找到的包或插件等。最后执行的脚本的名称显示在工具窗口的标题栏上。
在脚本调试会话期间,IntelliJ IDEA打开调试工具窗口,您可以在其中单步执行程序,停止和恢复程序执行,暂停时检查它,查看实际的HTML DOM等。
启动调试脚本:
-
将
$NODE_DEBUG_OPTION添加到package.json文件中的定义,例如:{ "name": "application-name", "version": "0.0.1", "scripts": { "main": "node $NODE_DEBUG_OPTION ./app-compiled.js" } }
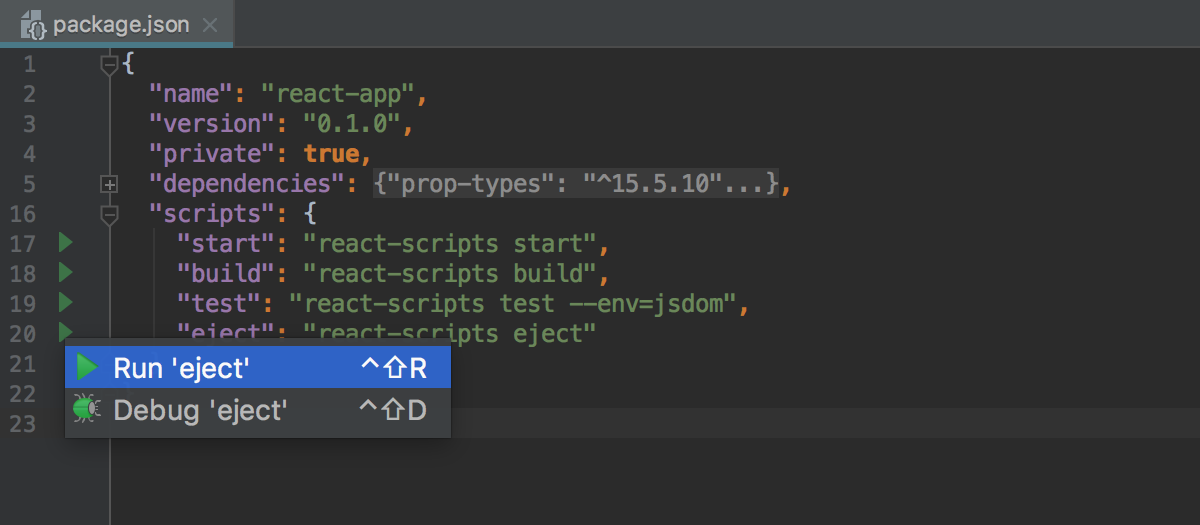
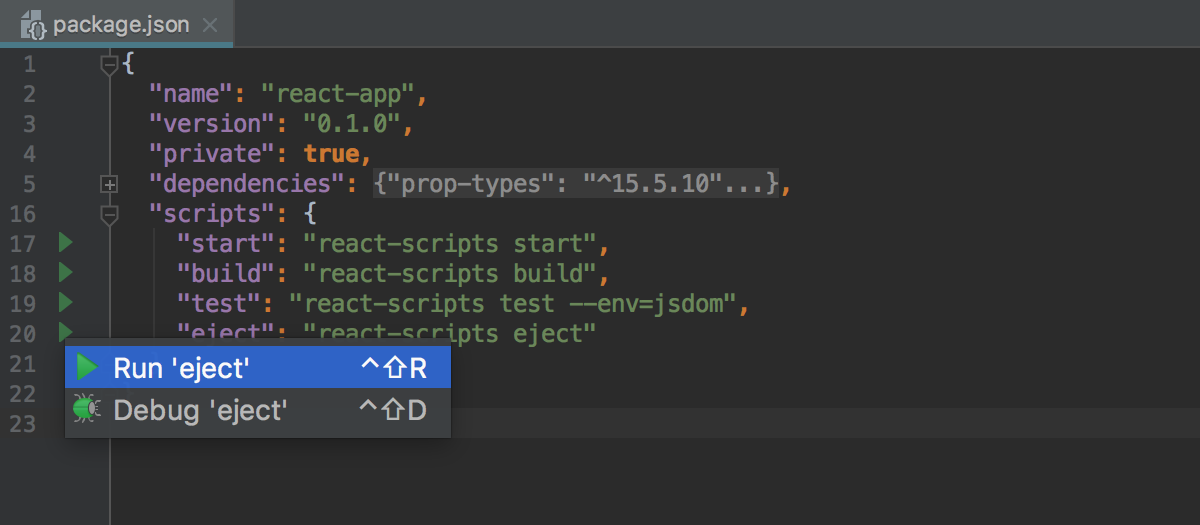
从package.json运行和调试脚本
IntelliJ IDEA允许您从package.json文件中快速启动单个脚本。要运行或调试多个脚本,请使用运行配置或npm工具窗口。
-
在编辑器中打开
package.json文件,单击脚本旁边的装订线中的 ,然后在上下文菜单中选择“运行<script_name>”或“调试<script_name>”。(您也可以按下Ctrl+Shift+F10运行脚本。)
,然后在上下文菜单中选择“运行<script_name>”或“调试<script_name>”。(您也可以按下Ctrl+Shift+F10运行脚本。)
从npm工具窗口运行和调试脚本
在“项目”工具窗口中选择package.json文件或在编辑器中打开文件并在上下文菜单中选择“显示npm脚本”时,将打开工具窗口。一旦调用npm或Yarn,它就会开始构建一个在调用它的package.json文件的scripts属性中定义的脚本树。如果项目中有多个package.json文件,则可以为每个文件构建单独的脚本树,并运行脚本而不删除以前构建的树。每棵树都显示在一个单独的节点下。
如果尚未打开npm工具窗口,则打开它:
-
在“项目”工具窗口中选择所需的
package.json文件,或在编辑器中将其打开,然后在上下文菜单中选择“显示npm脚本”。将打开npm工具窗口,其中显示根据所选或已经打开的package.json文件构建的脚本树。
在已打开的npm工具窗口中构建脚本树:
-
在npm工具窗口中,单击工具栏上的
 ,然后从列表中选择所需的
,然后从列表中选择所需的package.json文件。默认情况下,IntelliJ IDEA会在项目的根目录中显示package.json文件。 -
如果您有其他
package.json文件,请单击“选择package.json”,然后在打开的对话框中选择所需的package.json文件。IntelliJ IDEA在其标题上添加一个新节点,其中包含所选package.json文件的路径,并在新节点下构建一个脚本树。
重建一颗树:
-
切换到所需的节点,然后单击工具栏上的
 。
。
按照名称对树中的脚本进行排序:
-
单击工具栏上的
 ,选择菜单上的“排序依据”,然后选择“名称”。
,选择菜单上的“排序依据”,然后选择“名称”。 默认情况下,树按照在
package.json中定义的顺序显示脚本。
运行一个脚本:
-
双击脚本。
-
在树中选择脚本,然后按下Enter或在上下文菜单中选择“运行<脚本名称> ”。
调试一个脚本:
-
在树中选择脚本,然后在上下文菜单中选择“调试<脚本名称>”。
运行或调试多个脚本:
-
使用多选模式:按下Shift(对于相邻项)或Ctrl (对于非相邻项)键并选择所需脚本,然后在选择的上下文菜单中选择“运行”或“调试”。
通过运行配置运行脚本
当您从编辑器或npm工具窗口运行或调试脚本时,IntelliJ IDEA会自动创建临时运行配置。除了使用它们,您还可以创建和启动自己的npm运行配置。
在主菜单上选择:运行|编辑配置。
-
单击工具栏上的
 ,然后从弹出列表中选择npm。该“运行/调试配置:NPM”对话框打开。
,然后从弹出列表中选择npm。该“运行/调试配置:NPM”对话框打开。 -
指定要执行的CLI命令,要运行的脚本(使用空格作为分隔符)以及定义这些脚本的
package.json文件的位置。(可选)键入用于执行脚本的命令行参数。 - 指定要使用的Node.js解释器。这可能是一个本地Node.js解释器或适用在Linux的Windows子系统的Node.js。
(可选)指定Node.js特定的选项参数以及要传递给Node.js的环境变量。
-
指定要使用的包管理器。如果选择
Project别名,IntelliJ IDEA将使用Node.js页面中的默认项目包管理器。您还可以选择相关的包别名(npm或yarn),或指定包管理器的自定义安装的显式路径。 -
从主工具栏的列表中选择新创建的运行配置,然后单击
 。输出显示在“运行”工具窗口中。
。输出显示在“运行”工具窗口中。
在启动时自动运行脚本
如果您有一些定期运行的脚本,则可以将相应的运行配置添加到启动任务列表中。任务将在项目启动时自动执行。
-
在“设置/首选项”对话框(Ctrl+Alt+S)中,单击“工具”下的“启动任务”。
-
在打开的“启动任务”页面上,单击工具栏上的
 。
。 - 从下拉列表中,选择所需的npm运行配置。配置将添加到列表中。
如果项目中没有可用的适用配置,请单击
 ,并选择“编辑配置”。然后在打开的“运行/调试配置:NPM”页面上定义具有所需设置的配置。保存新配置时,它会自动添加到启动任务列表中。
,并选择“编辑配置”。然后在打开的“运行/调试配置:NPM”页面上定义具有所需设置的配置。保存新配置时,它会自动添加到启动任务列表中。
将脚本作为启动前任务运行
在主菜单上选择:运行|编辑配置,以打开“运行/调试配置对话框”,从列表中选择所需的配置,或通过单击
 并选择相关的运行配置类型重新创建。
并选择相关的运行配置类型重新创建。-
在打开的对话框中,单击“启动前”区域的
 ,然后从下拉列表中选择“运行npm脚本”。
,然后从下拉列表中选择“运行npm脚本”。 -
在打开的“NPM脚本”对话框中,指定npm运行/调试配置设置。
 ,然后在上下文菜单中选择“运行<script_name>”或“调试<script_name>”。(您也可以按下Ctrl+Shift+F10运行脚本。)
,然后在上下文菜单中选择“运行<script_name>”或“调试<script_name>”。(您也可以按下Ctrl+Shift+F10运行脚本。)
 ,然后从列表中选择所需的
,然后从列表中选择所需的 。
。 ,选择菜单上的“排序依据”,然后选择“名称”。
,选择菜单上的“排序依据”,然后选择“名称”。  ,然后从弹出列表中选择npm。该“运行/调试配置:NPM”对话框打开。
,然后从弹出列表中选择npm。该“运行/调试配置:NPM”对话框打开。 。输出显示在“运行”工具窗口中。
。输出显示在“运行”工具窗口中。 。
。 ,并选择“编辑配置”。然后在打开的“运行/调试配置:NPM”页面上定义具有所需设置的配置。保存新配置时,它会自动添加到启动任务列表中。
,并选择“编辑配置”。然后在打开的“运行/调试配置:NPM”页面上定义具有所需设置的配置。保存新配置时,它会自动添加到启动任务列表中。 并选择相关的运行配置类型重新创建。
并选择相关的运行配置类型重新创建。 ,然后从下拉列表中选择“运行npm脚本”。
,然后从下拉列表中选择“运行npm脚本”。