Grails在动作和视图之间导航
在动作和视图之间导航
IntelliJ IDEA建议在Grails应用程序中使用便捷的导航方法。以下情况是可能的:
- 在控制器操作和具有相同名称的视图之间。
- 从redirect和render方法到相应的控制器和操作。
在操作和相应视图之间导航
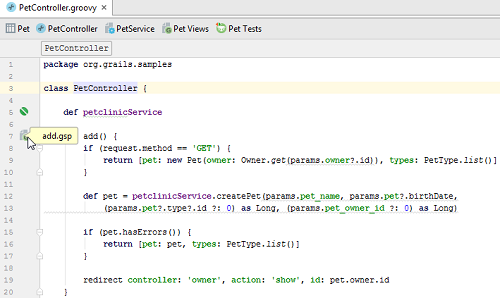
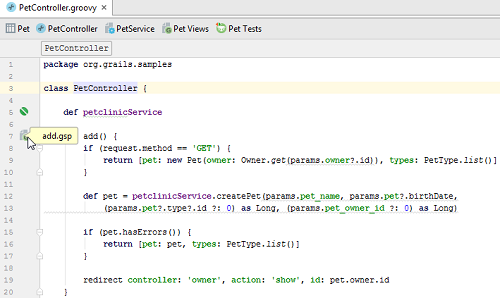
- 在控制器中,操作中的插入符号:单击左侧装订线中的
 图标:
相应的
图标:
相应的
<name>.gsp文件将在编辑器中打开。 - 在视图文件
<name>.gsp中,单击脚手架工具栏上的“控制器(Controller)”按钮 :
相应的控制器在编辑器中打开,插入符号位于操作名称之前。
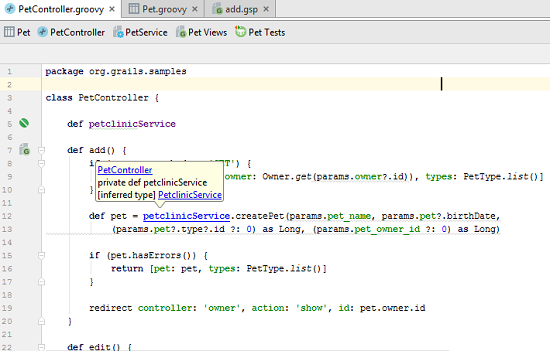
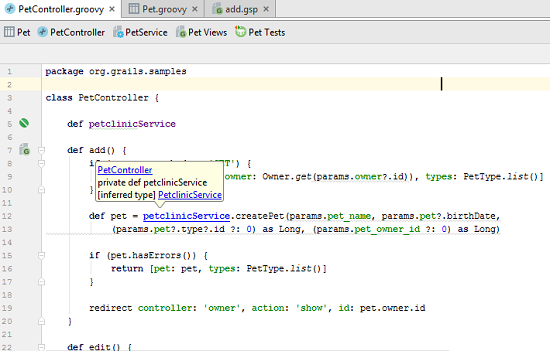
要从Grails渲染或重定向方法导航,请执行以下操作之一
- 使用插入模板名称,按Ctrl+B
- 保持Ctrl处于按下的状态,单击模板名称:

 图标:
图标: