
IntelliJ IDEA断点类型
断点是用于在调试会话期间触发操作的源代码标记。
断点类型
IntelliJ IDEA 允许您创建几种类型的断点,由 IntelliJ IDEA 支持的每个断点类型满足不同的调试需求,并具有各自的单独设置。
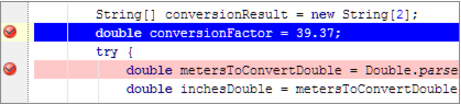
当程序到达指定的源代码行 (在执行之前),将触发断点。包含设置断点的代码行被标记为红色条纹;一旦达到这样的代码行,标记条纹就变成了蓝色。

tip:如果具有断点的文件已在外部修改 (例如,从版本控制存储库中更新) 或在外部编辑器中进行了更改,以便更改行号,则将相应地移动断点。请注意,IntelliJ IDEA 应在此类修改之前运行;否则,这种变化将被忽视。一旦设置,断点将保留在项目中,直到被移除。断点只能在可执行的代码行上设置。注释、字段或方法的声明以及空行都不是断点的有效位置。
行断点
这些断点被分配到源代码行,并用于针对特定的部分进行调试。
临时行断点
这些断点被分配到源代码行,并用于针对特定的部分进行调试。命中时,这些断点将立即被移除。
方法断点
方法断点用于响应输入或退出特定方法的程序。它们允许您按希望调查的方法 (而不是行号) 来确定调试会话的目标。方法断点让您可以按照方法级别跟踪程序流以及检查输入和退出条件。请注意,使用方法断点可能会减慢您正在调试的应用程序的速度。
异常断点
IntelliJ IDEA 为 Java 和 JavaScript 提供异常断点。
当抛出指定的异常时会触发异常断点。与需要特定源引用的行断点不同,异常断点全局适用于异常条件,而不是特定的代码引用。
使用 PHP 异常断点,您可以在脚本开始时启动调试器,并在您自己的断点处断开,或者在发生给定类型的错误或异常时执行。PHP 异常断点不需要配置 Xdebug 以在实时模式下工作,方法是将 Xdebug. remote_mode 设置为 jit。 有关详细信息,请参阅实时模式调试。
字段观察点
字段观察点允许您对特定实例变量的任何访问或修改做出反应。例如,如果在一个复杂的过程结束时,您的某个字段的结果显然是错误的值,那么设置字段点可能是确定故障来源的最快方法。
JavaScript / Flex / PHP 断点
JavaScript、Flex 和 PHP 断点与 Java 中的行断点相同。
这些断点被分配给 JavaScript 或 PHP 源代码的特定行。它们可以在 *. html 文件中以及在 *. js 或 * php 文件中设置,用于针对特定的代码段进行调试。
断点图标和状态
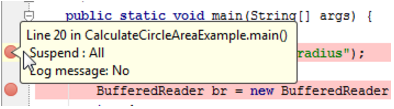
当设置断点时,编辑器将在受影响的源代码左侧的装订区域中显示断点图标。断点图标表示断点的状态,并提供有关其类型、位置和操作的有用信息。
这些图标作为管理断点的方便快捷方式。单击图标将删除断点。连续使用 Alt 键点击图标可以在启用和禁用之间切换其状态。当鼠标指针悬停在编辑器的装订线区域中的断点图标上时,将在工具提示中显示断点的设置。

下表总结了可能的断点状态:
| 状态 | 行 JavaScript Flex |
临时行 | 例外 | 方法 | 字段 | 描述 |
|---|---|---|---|---|---|---|
| 启用 |  |
 |
 |
 |
 |
在设计时或在调试会话期间,当该类的断点尚未加载时显示。 |
| 有效 |  |
N / A | N / A |  |
 |
在运行时显示的断点由调试器识别为在可执行代码行上设置。 |
| 无效 |  |
 |
N / A |  |
 |
当断点设置在有注释或不可执行的行上时显示,表示此类断点不会被击中。 |
| 禁用 |  |
 |
 |
 |
 |
表示当断点被命中时不会发生任何事情。 |
| 有条件禁用 |  |
 |
 |
 |
 |
当它们依赖的另一个断点被激活时,这个状态被指定为断点。 |
当在"调试工具" 窗口的工具栏中按下 按钮时,项目中的所有断点都被静音,并且它们的图标变灰色
按钮时,项目中的所有断点都被静音,并且它们的图标变灰色 。
。