ESLint:提供linting规则
ESLint
注意:在开始之前,请确保您的计算机上有Node.js.
IntelliJ IDEA与ESLint集成 ,带来了各种各样的linting规则,也可以通过插件进行扩展。当您输入时,IntelliJ IDEA会在编辑器中显示ESLint报告的警告和错误。使用ESLint,您还可以使用JavaScript标准样式。
在IntelliJ IDEA中安装,启用和配置ESLint
- 打开内置的IntelliJ IDEA 终端(Alt+F12)并输入在命令提示符下npm install eslint --save-dev或npm install eslint -g。
- (可选)安装其他插件。
- 在“设置/首选项”对话框(Ctrl+Alt+S)中,选择“语言和框架”下的“JavaScript” ,然后在“代码质量工具”下选择“ESLint”。在打开的ESLint页面上,选中“启用”复选框。之后,页面上的控件变为可用。
- 在Node Interpreter字段中,指定Node.js的路径。如果您遵循标准安装过程,IntelliJ IDEA会检测路径并填写字段本身。
- 在“ESLint包”字段中,指定eslint或standard包的位置。
- 选择要使用的配置。
- 使用自动搜索,IntelliJ IDEA会查找.eslintrc文件或尝试检测在package.json的eslintConfig中定义的配置。IntelliJ IDEA首先在文件夹中查找.eslintrc或package.json,其中文件要连接,然后在它的父文件夹,并依此类推,直到该项目的根。如果搜索失败,ESLint将使用其默认的嵌入式配置文件。
- 选择“配置文件”以使用自定义文件,并在“路径”字段中指定文件位置。
- 可选:
- 在“额外的ESLint选项”字段中,指定运行ESLint的其他命令行选项,使用空格作为分隔符。
- 在“附加规则目录”字段中,使用其他代码验证规则指定文件的位置。这些规则将在.eslintrc或上面指定的自定义配置文件的规则之后应用,并相应地覆盖它们。
- 在“额外的ESLint选项”字段中,指定运行ESLint的其他命令行选项,使用空格作为分隔符。
从ESLint导入代码样式
您可以将某些ESLint代码样式规则导入IntelliJ IDEA JavaScript代码样式设置。这使IntelliJ IDEA能够在自动完成,生成或重构代码或添加import语句时为您的项目使用更准确的代码样式选项。当您使用“重新格式化”操作时,IntelliJ IDEA将不再从ESLint透视图中断开格式正确的代码。
IntelliJ IDEA了解所有官方格式的ESLint配置:.eslintrc JSON文件, 包含该eslintConfig字段的package.json文件,以及JavaScript和YAML配置文件。
- 当您第一次打开项目时,IntelliJ IDEA会自动从项目ESLint配置中导入代码样式。
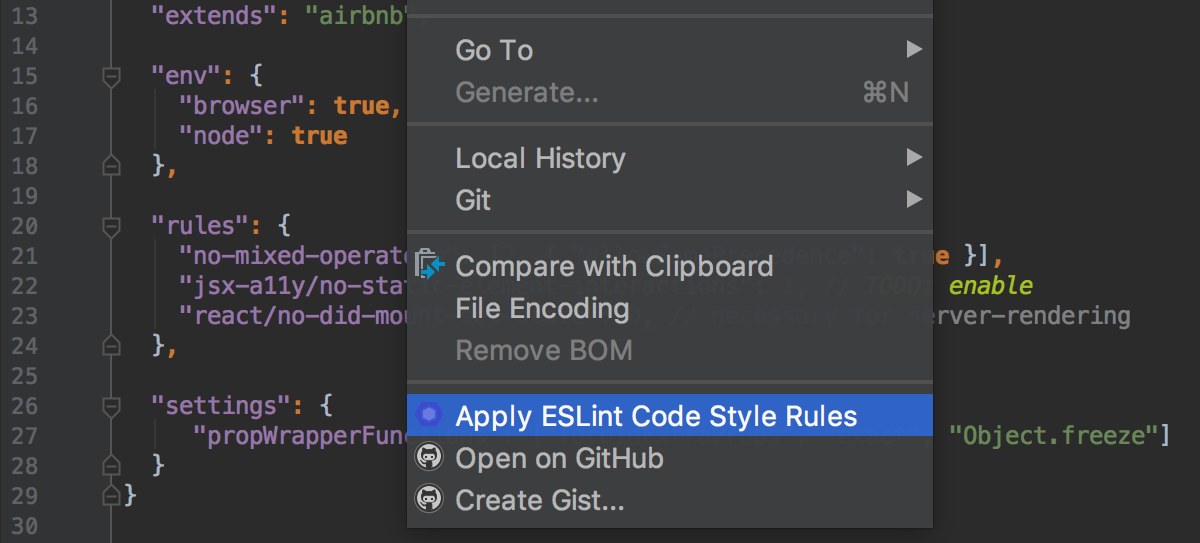
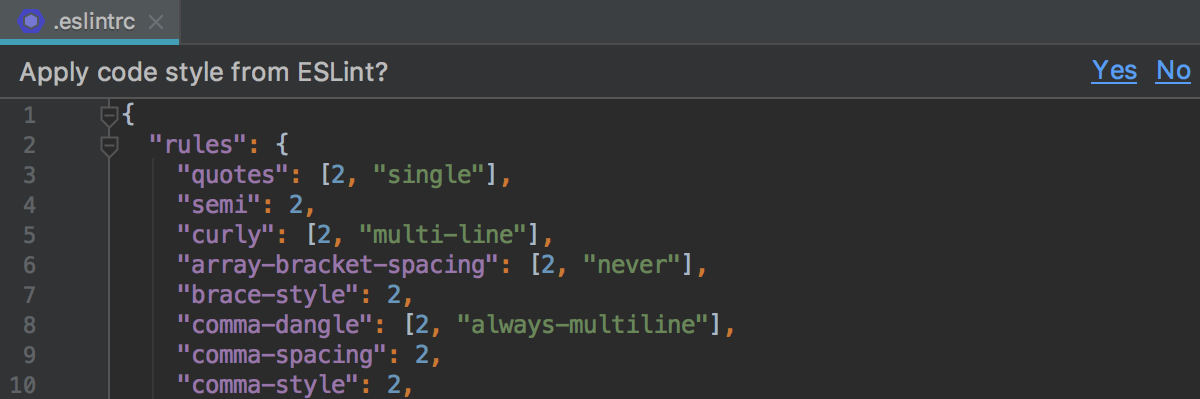
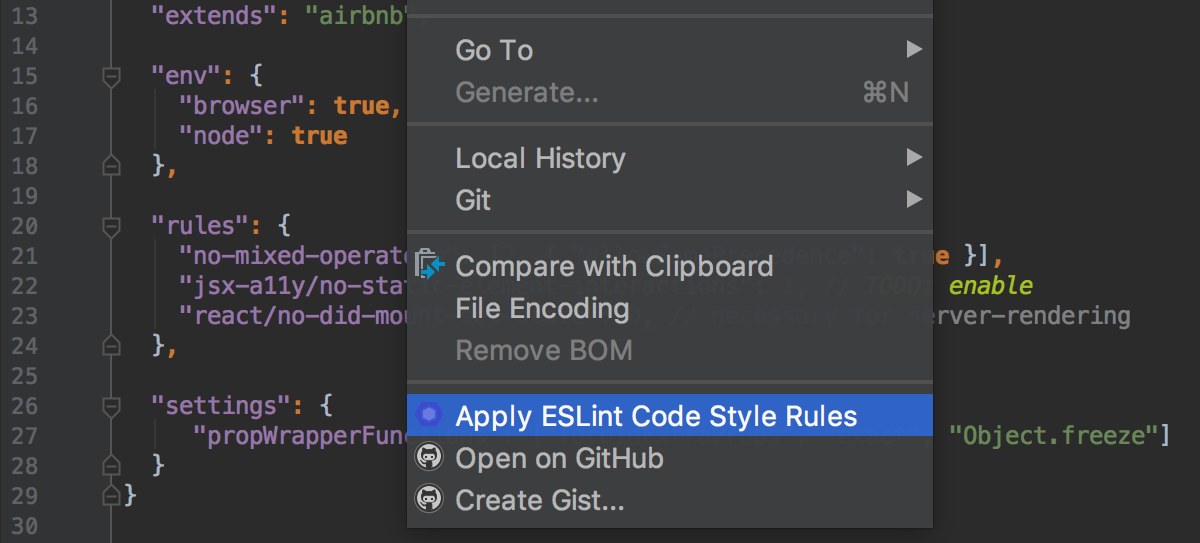
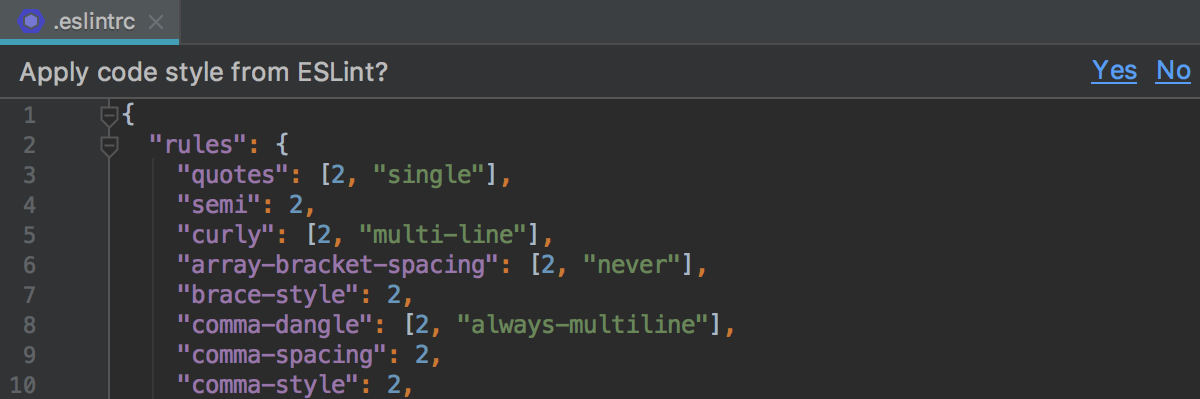
- 如果更新了ESLint配置(手动或从版本控制中更新),请在编辑器中将其打开,然后在上下文菜单中选择“应用ESLint代码样式规则”:或者,只需在文件顶部的“从ESLint应用代码样式?”问题上回答“是”:
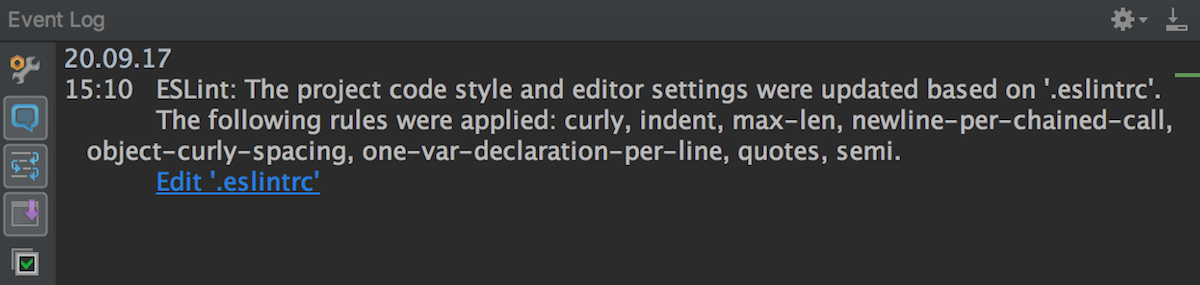
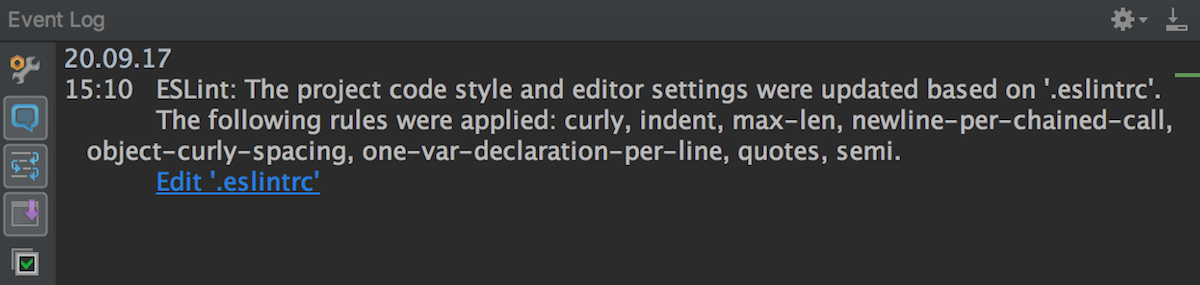
 应用规则列表显示在“事件日志”工具窗口中:
应用规则列表显示在“事件日志”工具窗口中:

使用JavaScript Standard样式
您可以将JavaScript Standard样式设置为应用程序的默认JavaScript代码样式,以便在输入代码或重新格式化代码时应用其主要规则。由于Standard基于ESLint,您还可以通过IntelliJ IDEA ESLint集成使用Standard。
安装JavaScript Standard
- 打开内置的IntelliJ IDEA终端(Alt+F12)并在命令提示符下输入:npm install standard --save-dev。
通过ESLint启用Standard的linting
- 在“设置/首选项”对话框(Ctrl+Alt+S)中,选择“语言和框架”下的“JavaScript” ,然后在“代码质量工具”下选择“ESLint”。
- 在打开的ESLint页面上,选中“启用”复选框,并在“ESLint包”字段中指定standard包的位置。
将JavaScript Standard样式设置为默认值
- 在“设置/首选项”对话框(Ctrl+Alt+S)中,选择:编辑器|代码样式|JavaScript。
- 关于代码样式。打开的JavaScript页面,单击“设置自”,然后选择:预定义样式|JavaScript Standard样式。该样式将取代您当前的方案。