IntelliJ IDEA:在现有项目中初始化Composer
在现有项目中初始化Composer
在项目中初始化Composer时,会创建composer.json文件。此文件列出项目依赖项和其他元数据。
提示:您可以在一个IntelliJ IDEA项目中包含多个composer.json文件。对于每个composer.json,可以从编辑器或项目视图中的上下文菜单调用操作,也可以使用编辑器面板顶部的快捷方式链接来调用操作。
在现有项目中初始化Composer的操作步骤如下所示:
在主菜单上,选择:工具|Composer|初始化Composer。
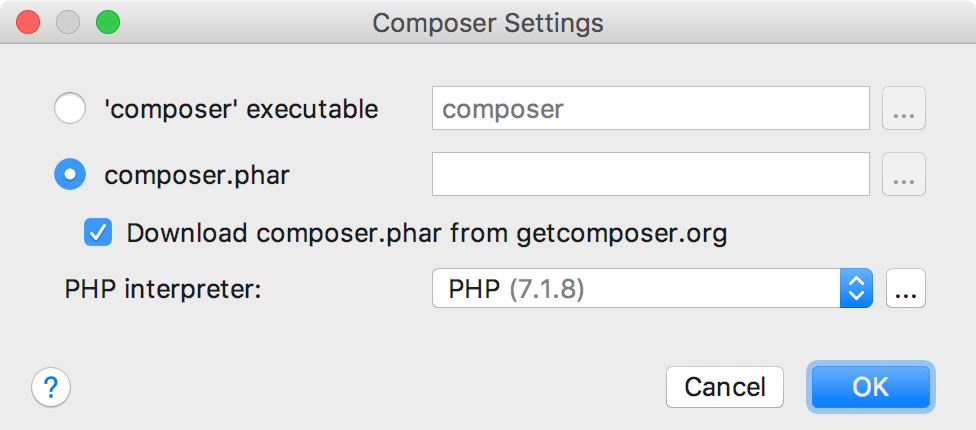
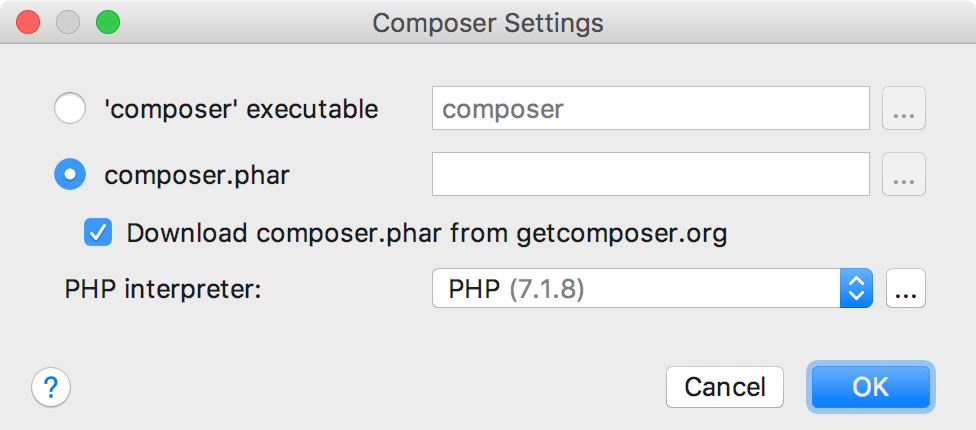
将打开“Composer设置”对话框:

- 选择Composer命令的执行方式:
要通过全局安装的composer可执行文件来运行命令,请选择“composer”可执行文件并在字段中指定其位置。
要通过本地安装的composer.phar存档来运行命令,请选择composer.phar。然后,在字段中指定现有composer.phar文件的位置,或从getcomposer.org复选框中选择Download composer.phar以下载该文件的新实例。该
composer.phar文件将保存在“位置”文本框中指定的项目根文件夹下。然后,从PHP解释器列表中选择一个配置的本地PHP解释器。
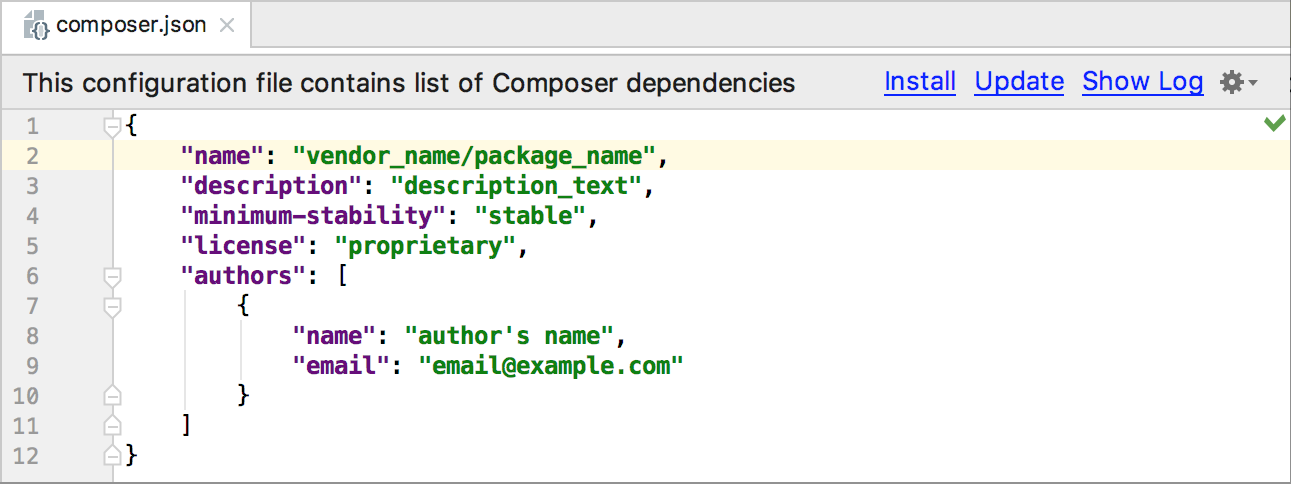
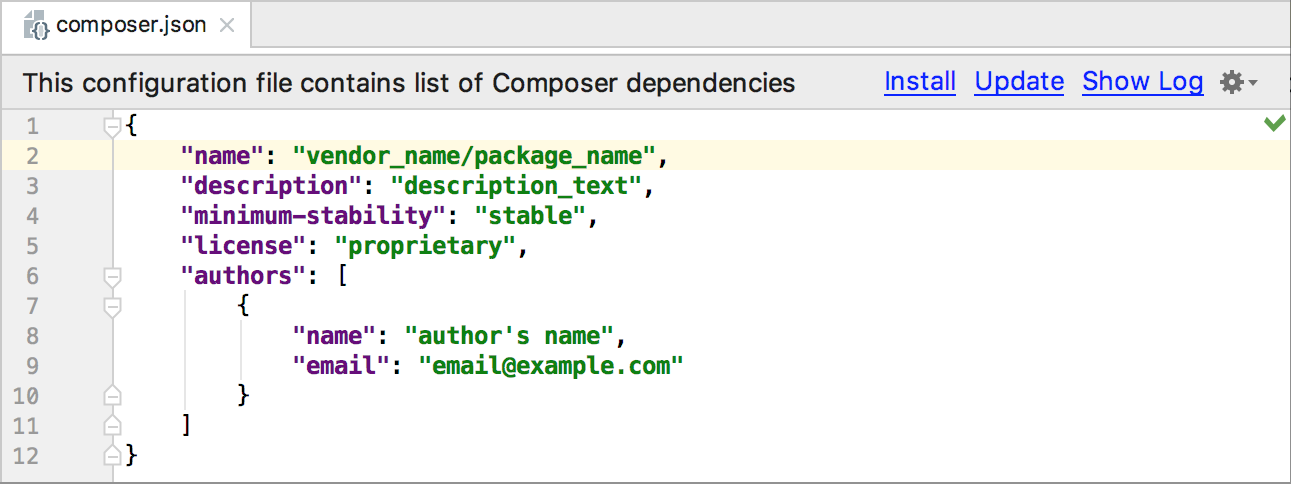
单击“确定”关闭“Composer设置”对话框。IntelliJ IDEA创建composer.json文件的存根,并在编辑器中打开它:

完成代码或接受生成的值。