IntelliJ IDEA:使用文本编辑器编辑UI布局
使用文本编辑器编辑UI布局
现在,当您熟悉使用内置设计器的基本UI布局编辑选项时,我们可以通过手动编辑布局,将更多元素添加到应用程序的主视图中。
1.切换到文本视图
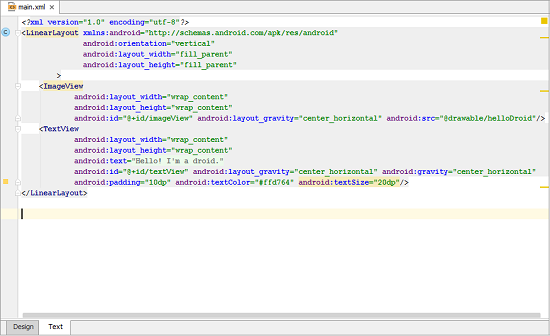
切换到编辑器底部的“文本(Text)”选项卡。IntelliJ IDEA 将显示当前所选布局文件的 XML 源代码:

2.添加一个水平标尺
我们添加一些插入分隔符的标记。添加水平分界线的最简单方法是将以下内容添加到您的源代码中:
<View android:layout_width="fill_parent"
android:layout_height="5dp"
android:layout_marginTop="60dp"
android:background="#00ff00" />分离器的厚度为5个单位,涂有绿色背景并放置在最近的元素下方。
3.添加一个TextView元素
要添加另一个TextView元素,请将以下内容添加到源代码中:
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
android:text="Warning! Don't touch the droid..."
android:id="@+id/message"
android:layout_gravity="center_horizontal" />新元素将放置在分离器下方60个单位;它水平居中并使用默认的字体颜色。与该元素关联的文本字符串是显式声明的。
与分隔符不同的是,TextView 元素也具有id属性。它的语法表明,在“/”符号后面是一个必须被视为ID资源的字符串,并且将用于引用视图元素。Android运行时会适当地处理这些信息,并使您可以编写与 TextView 组件交互的 Java 代码。
右侧的预览窗格显示更改的结果: