IntelliJ IDEA如何分析数据流
我们使用 IntelliJ IDEA 的时候会发现在 IntelliJ IDEA 中提供的分析数据流功能可以帮助我们使用代码原型 - 更好地理解继承的项目代码,解释代码的复杂部分,在源代码中发现瓶颈,等等。
具体的说, “Dataflow to/from here” 功能允许您:
- 查看分配给变量的值来自哪里。
- 找出变量可能具有的所有可能的值。
- 找出表达式(expression)\ 变量(variable) \ 方法参数(method parameter) 可以流入的位置。
- 揭示潜在的 NullPointerException 可能出现的地方。
如果要跟踪在插入符号中传递给参数的值,可以使用:分析| Dataflow to Here(Analyze | Dataflow to Here)命令创建一个源代码的切片视图。而且,使用:分析| Dataflow From Here (Analyze | Dataflow from Here)命令可以找到一个表达式可以流入的位置。每个数据流分析的结果都显示在"分析数据流图" 工具窗口的专用选项卡中。
IntelliJ IDEA 分析数据流
- 打开所需的文件进行编辑,请参阅编辑器中的 "打开" 和 "重新打开文件"。
- 在要分析的符号上放置插入符号(expression(表达式) \ variable(变量) \ method parameter(方法参数))。
- 在主菜单或者上下文菜单上,选择:分析| Dataflow to Here(Analyze | Dataflow to Here) 或 分析|Dataflow from Here(Analyze | Dataflow from Here),具体选择取决于您的目的。
- 指定分析范围,并选择是否忽略来自测试代码的所有值。
- 点击“确定”。在 "专用分析数据流" 工具窗口中查看分析结果。
IntelliJ IDEA 检查数据流分析的结果
以下各部分简要介绍了如何“读取”数据流分析结果。
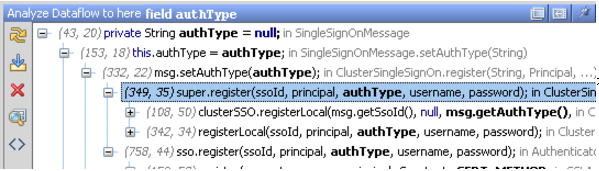
数据流到此处(Dataflow to Here)
- 展开树,找出导致有问题的符号的分配和方法调用的链。具有灰色背景的节点表示重复(在其他位置的树中已经存在的用法)。下图显示了一个数据流到此处(Dataflow to Here)分析实例的结果: 此视图中的值在以下方向流动:SingleSignonMessage 中 String authType 字段的值来自带有 authType 参数的 ClusterSingleSignOn.register() 方法调用的 SingleSignOnMessage.setAuthType() 方法的 this.authType = authType 赋值语句。

- 要了解符号可能具有的可能值,请单击 "数据流" 工具窗口的主工具栏上的 "按叶分组表达式" 按钮。
- 要查看分配和方法调用的代码,请按
 切换按钮。IntelliJ IDEA 添加了一个预览窗格显示当前在树中选择的分配或调用的代码,代码将突出显示。
切换按钮。IntelliJ IDEA 添加了一个预览窗格显示当前在树中选择的分配或调用的代码,代码将突出显示。 - 要导航到分配或调用的源代码,请双击树中的相关行。
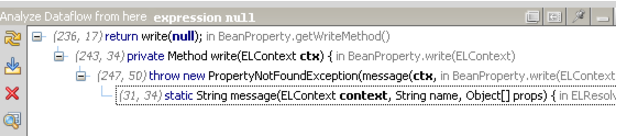
数据流从此处(Dataflow from Here)
分层视图与数据流到此处(Dataflow to Here)分析的结果类似,但数值流向相反的方向。